微信小程序验证码获取倒计时


wxml
<button disabled='{{disabled}}' bindtap="goGetCode">{{code}}</button>
js
data:{
disabled: false,
code: '获取验证码',
},
goGetCode:function(){
var that = this;
var time = 60;
that.setData({
code: '60秒后重发',
disabled: true
})
var Interval = setInterval(function() {
time--;
if (time>0){
that.setData({
code: time + '秒后重发'
})
}else{
clearInterval(Interval);
that.setData({
code: '获取验证码',
disabled: false
})
}
},1000)
}
wxss
button{
width:260rpx;
height:80rpx;
padding: 10rpx 0;
color: #000;
line-height: 50rpx;
font-size: 32rpx;
color: #fff;
background: green;
}
button[disabled]:not([type]){
background: red;
color: #fff;
}
微信小程序验证码获取倒计时
wxml
<button disabled='{{disabled}}' bindtap="goGetCode">{{code}}</button>
js
data:{
disabled: false,
code: '获取验证码',
},
goGetCode:function(){
var that = this;
var time = 60;
that.setData({
code: '60秒后重发',
disabled: true
})
var Interval = setInterval(function() {
time--;
if (time>0){
that.setData({
code: time + '秒后重发'
})
}else{
clearInterval(Interval);
that.setData({
code: '获取验证码',
disabled: false
})
}
},1000)
}
wxss
button{
width:260rpx;
height:80rpx;
padding: 10rpx 0;
color: #000;
line-height: 50rpx;
font-size: 32rpx;
color: #fff;
background: green;
}
button[disabled]:not([type]){
background: red;
color: #fff;
}
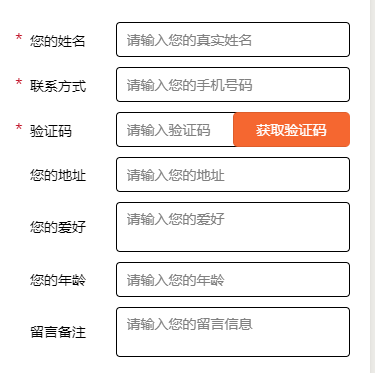
微信小程序用setData修改数组或对象中的一个属性值


主看部分wxml
<button wx:if="{{item.btn}}" class="group-btn" disabled='{{disabled}}' bindtap="getVerificationCode">{{item.btn}}</button>
全部
<view class="pos-row">
<input wx:if="{{item.type=='input'}}" class="{{item.key== 'identify'?'special': 'input'}}" placeholder="{{item.placeholder}}" data-index="{{index}}" data-key="{{item.key}}" bindinput="changeInfo" />
<button wx:if="{{item.btn}}" class="group-btn" disabled='{{disabled}}' bindtap="getVerificationCode">{{item.btn}}</button>
<textarea wx:if="{{item.type=='textarea'}}" placeholder="{{item.placeholder}}" data-key="{{item.key}}" bindinput="changeText"/>
</view>
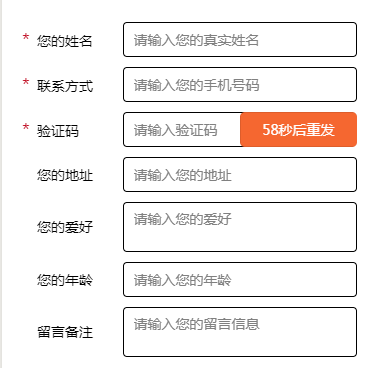
需求验证获取倒计时
点击获取验证码变成倒计时
解决方法
-
1、先用一个变量把(list[2].btn)用字符串拼接起来
-
2、将变量写在[]里面即可
var btn = "list[" + 2 + "].btn" that.setData({ [btn]: '60秒后重发', })
js
Page({
data:{
list:[
{
type: 'input',
star: '*',
name: '您的姓名',
placeholder: '请输入您的真实姓名'
},
{
type: 'input',
star: '*',
name: '联系方式',
placeholder: '请输入您的手机号码'
},
{
type: 'input',
star: '*',
name: '验证码',
btn: '获取验证码',//倒计时
placeholder: '请输入验证码'
},
{
type: 'input',
name: '您的地址',
placeholder: '请输入您的地址'
},
{
type: 'textarea',
name: '您的爱好',
placeholder: '请输入您的爱好'
},
{
type: 'input',
name: '您的年龄',
placeholder: '请输入您的年龄'
},
{
type: 'textarea',
name: '留言备注',
placeholder: '请输入您的留言信息'
}
],
disabled: false
},
getCode: function () {
var that = this;
var time = 60;
var btn = "list[" + 2 + "].btn"
that.setData({
[btn]: '60秒后重发',
disabled: true
})
var interval = setInterval(function () {
time--;
if(time>0){
that.setData({
[btn]: time+'秒后重发'
});
}else{
clearInterval(interval);
that.setData({
[btn]: '获取验证码',
disabled: false
});
}
}, 1000)
},
getVerificationCode() {
var that = this
that.getCode();
}
})
wxss
.star {
display: inline-block;
width: 10px;
height: 100%;
padding-right: 10rpx;
font-size: 34rpx;
color: #c21227;
}
.pos-row {
position: relative;
display: inline-block;
width: 70%;
}
.input,textarea {
width: 95%;
height: 66rpx;
border: 1px solid #000;
border-radius: 8rpx;
padding-left: 20rpx;
box-sizing: borde-box;
font-size: 28rpx;
resize: none;
}
.special {
width: 60%;
height: 66rpx;
border: 1px solid #000;
border-radius: 8rpx;
padding-left: 20rpx;
margin-right: 10rpx;
box-sizing: borde-box;
font-size: 28rpx;
resize: none;
/* text-overflow:clip;
overflow:hidden;
white-space:nowrap; */
}
textarea {
width: 100%;
height: 100rpx;
padding: 16rpx 20rpx;
box-sizing: border-box;
}
.group-btn {
position: absolute;
top: 0;
right: 0;
z-index: 11;
width: 50%;
height: 35px;
background: #f56730;
color: #fff;
font-size: 28rpx;
margin:0;
}
.group-btn[disabled]:not([type]){
background: #f56730;
color: #fff;
}
.from-btn {
position: absolute;
bottom: 0;
width: 100%;
height: 70rpx;
box-sizing: border-box;
padding: 20px 40rpx 0;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号