Web基础
实验要求
本实践的要求:
- Web前端HTML,能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt。理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
基础问题问答
- 什么是表单:表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:用于申明表单,定义采集数据的范围,将form中的数据提交到服务器里。
- 表单域:包含了文本框、多行文本框、密码框、隐藏域、复选框、单选框和下拉选择框等,用于采集用户的输入或选择的数据。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- GET & POST
- Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
- Get将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向URL;
- Get是不安全的,因为在传输过程,数据被放在请求的URL中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前,而Post的所有操作对用户来说都是不可见的;
- Get传输的数据量小,这主要是因为受URL长度限制,而Post可以传输大量的数据,所以在上传文件只能使用Post;
- 使用Post传输的数据,可以通过设置编码的方式正确转化中文;而Get传输的数据却没有变化。
- 浏览器可以解析运行什么语言。
- 超文本标记语言:HTML;
- 可扩展标记语言:XML;
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
- WebServer支持哪些动态语言
- JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
1、Web前端HTML
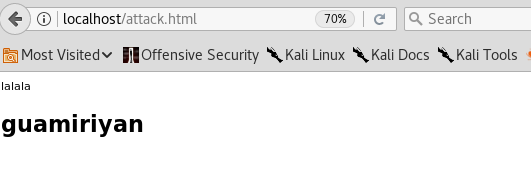
- 打开apache服务:
apachectl start - 使用
netstat -aptn查看一下端口占用。如果打不开Apache,提示端口被占用,可以先使用netstat -tupln |grep 80指令查看80端口被哪些进程占用,再用kill [进程ID]结束进程,释放端口
![]()
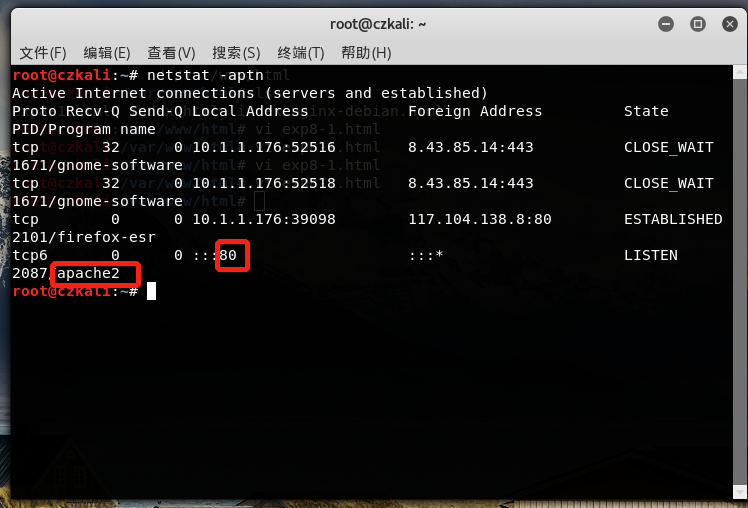
- 在浏览器中输入
localhost:80进行查看,弹出默认网页,apache正常工作
![]()
- 进入到Apache的工作目录:
cd var/www/html,编写前端页面
<html>
<head>
<title>test</title>
</head>
<body>
<h1>hello 5326</h1>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>username:</td>
<td><input type="text" name="username" value="" size="20" maxlength="100" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="" size="20" maxlength="20" /></td>
<td></td>
<td></td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return loginTest()" /></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
2、Web前端Javascript
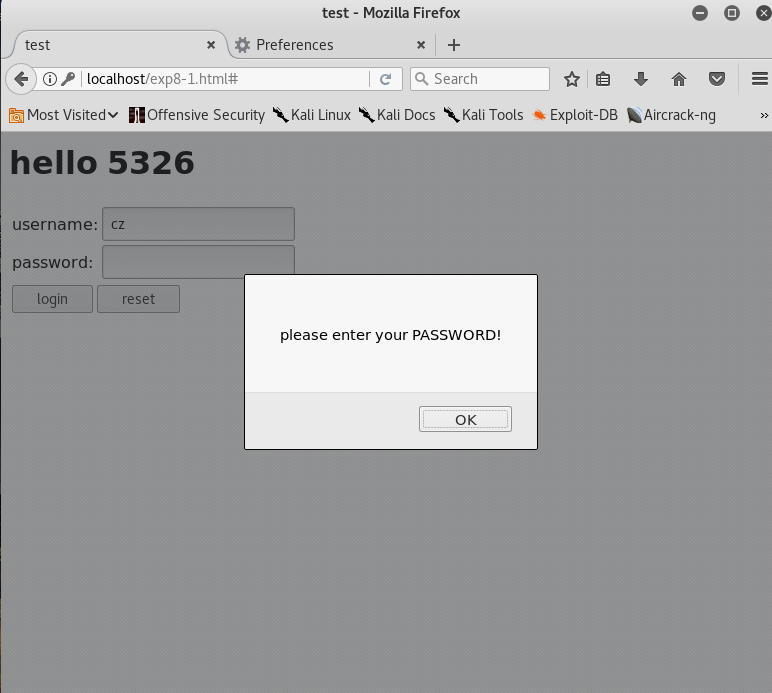
- 在前一项任务的基础上加上表单提交和验证输入
<script language="javascript">
function loginTest(){
var userName = document.frmLogin.username.value;
var passWord = document.frmLogin.password.value;
if(userName ==""){
alert("please enter your USERNAME!"); //输入不能为空
return false;
}
if(passWord==""){
alert("please enter your PASSWORD!");
return false;
}
}
</script>

3、MySQL基础
在命令行输入指令时需要加分号
- 开启MySQL:
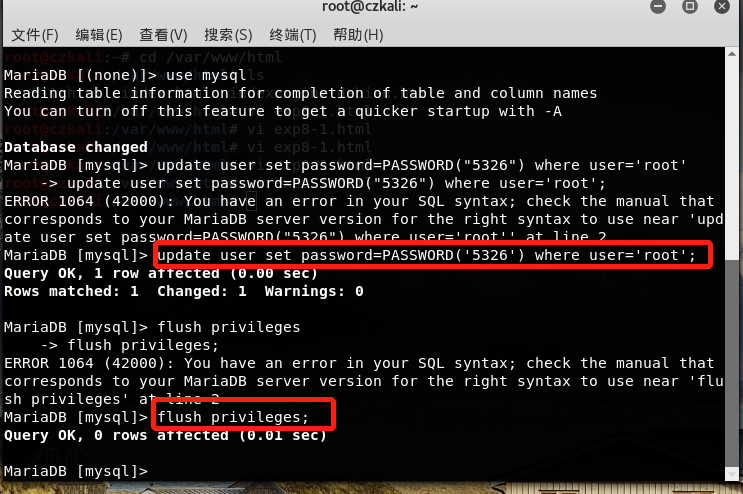
/etc/init.d/mysql start输入mysql -u root -p,输入密码(默认)p@ssw0rd - 对密码进行修改:输入
use mysql;,选择mysql数据库输入update user set password=PASSWORD("新密码") where user='root';;输入flush privileges;,更新
![]()
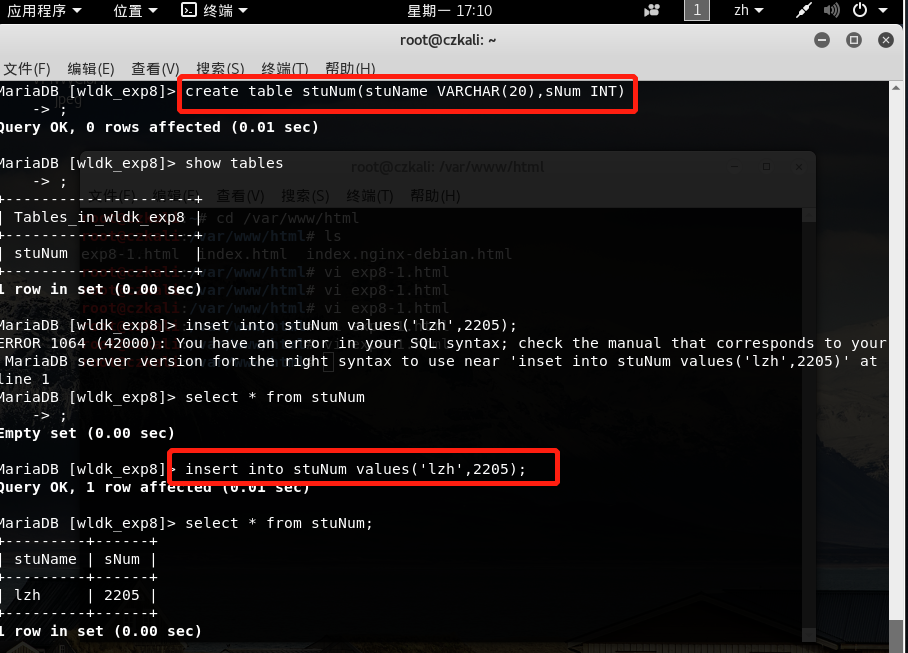
create database 库名;建立一个数据库;show databases;查看存在的数据库;使用use [库名];使用我们创建的数据库create table 表名 (字段设定列表);建立数据表;show tables查看存在的数据表insert into 表名 values(''……);插入数据;select * from [表名]查询表中的数据
![]()
![]()
- 在MySQL中增加新用户:
grant [权限] on [数据库].* to [用户名]@[登录主机] identified by "密码"; - 修改表名:
alter table [表名] rename to [新表名];;添加列:alter table [表名] add column [列名] [属性];;删除列:alter table [表名] drop column [列名];;修改列属性:alter table 表名 modify 列名 [属性];;修改数据:update [表名] set [字段名]=“ ”where [条件]
4、Web后端 PHP
PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
- 在网页目录下新建一个php文件进行测试
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is czzzz php test page!<br>";
?>
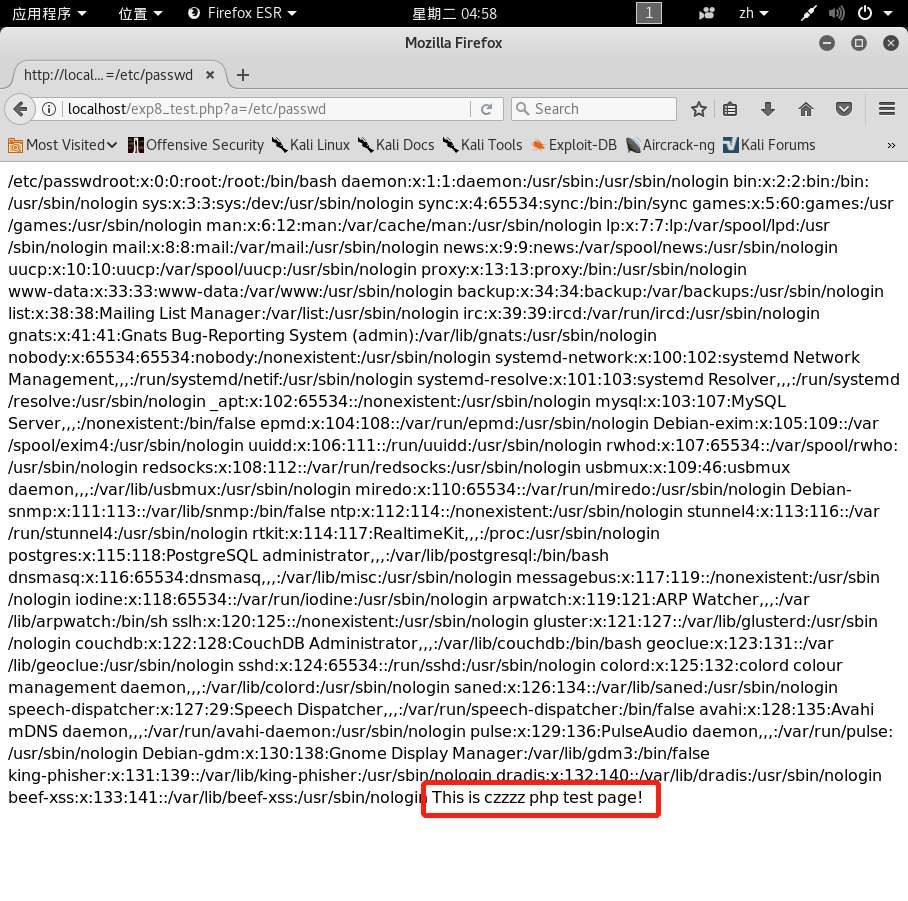
- 浏览器打开
localhost:80/lxm_test.php?a=/etc/passwd可看到/etc/passwd文件的内容
![]()
- 参考老师的代码写一个login.php,将之前编的登录网页代码中form的action属性改成
login.php
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
/* echo $uname; */
$query_str="SELECT * FROM userLogin where userName='$uname'and passWord='$pwd';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1","cz","5326","wldk_exp8");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br>
<br>login success~<br>
<h4> Wellcome login :{$uname}!!! </h4><br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
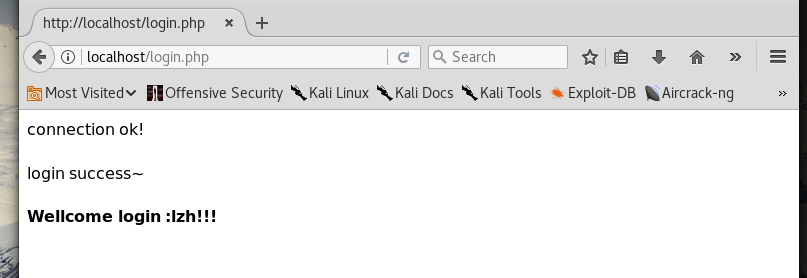
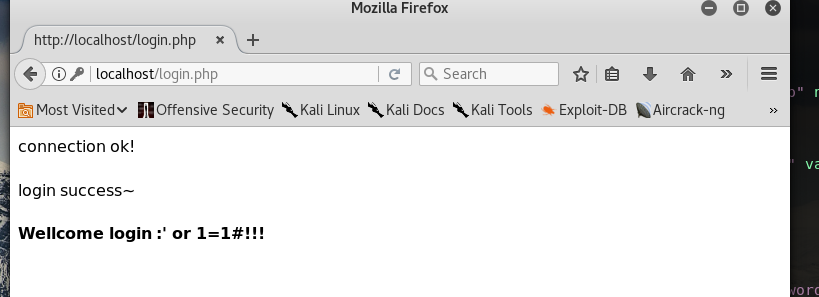
- 登陆成功
![]()
SQL注入
通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
- 在用户名输入框中输入
' or 1=1#,密码随便.这时候的的SQL查询语句为select * from where userName='' or 1=1#' and passWord='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆
![]()
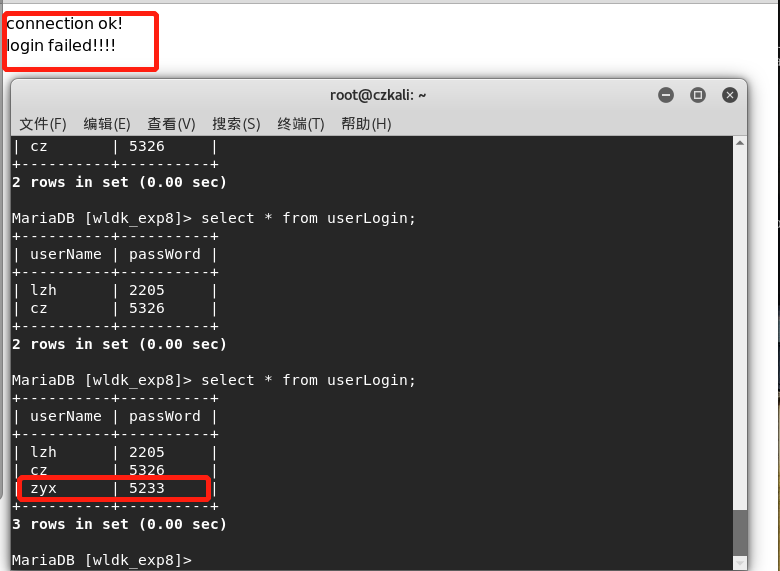
- 还可以通过SQL注入将用户名和密码保存在数据库中,首先修改一下之前的代码,
if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,将它改成if ($result = $mysqli->multi_query($query_str)),接着在用户名输入框中输入';insert into [table] values('zyx','5233');#接着登录,插入数据成功
![]()
5、XSS攻击测试
XSS(Cross Site Scripting)攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本.
攻击方式:
- 反射型:反射型XSS,也叫非持久型XSS,是指发生请求时,XSS代码出现在请求URL中,作为参数提交到服务器,服务器解析并响应。响应结果中包含XSS代码,最后浏览器解析并执行。从概念上可以看出,反射型XSS代码是首先出现在URL中的,然后需要服务端解析,最后需要浏览器解析之后XSS代码才能够攻击。
- 存储型:存储型XSS,也叫持久型XSS,主要是将XSS代码发送到服务器(不管是数据库、内存还是文件系统等。),然后在下次请求页面的时候就不用带上XSS代码了。
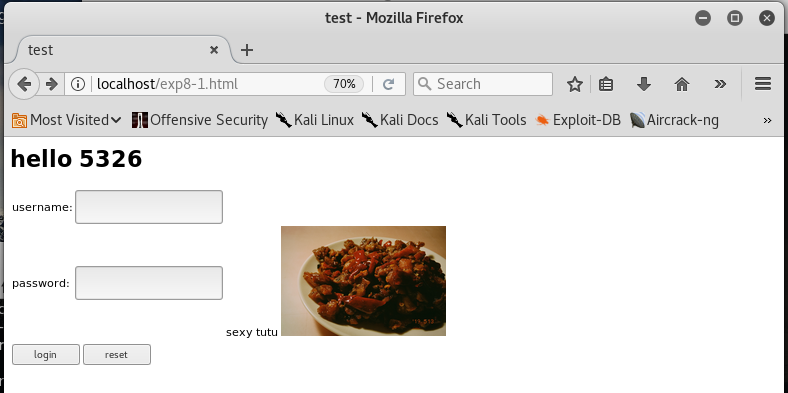
攻击
- 首先选择一个性感兔兔的图片插入到网页中,修改登陆网页源码,点击该图片就会跳转到木马网页或者别的o我们希望它跳转到的地方去。
//添加的代码
<img onclick ="window.location.href='attack.html'" //添加点击跳转
width="30%"//调整缩放
src="tutu.jpg"//图片源
>
- 编写一个虚假网站(现实中一般都是恶意网站啦)
![]()

问题总结
- 使用mysql数据库出现 “Access denied for user 'root'@'localhost'参考链接
这种情况是因为无法从root中登陆数据库造成的,我先试着修改了密码,无用,接着又做了参考链接中的操作,但是也不行,所以在实验中我新建了一个数据库用户,把要用到的数据库的权限赋予该用户,修改login.php文件,成功。
心得体会
因为之前有学过web编程和数据库,所以这次的实验其实很快就做完了,xss攻击和sql注入作为攻击手段还是要注意它的灵活运用与防范.(立flag:我再也不拖博客了QAQ,以前一周就做完了一直不想写博客,我好菜【弟弟行为】)














 浙公网安备 33010602011771号
浙公网安备 33010602011771号