【CSON原创】 纯CSS图片放大浏览效果
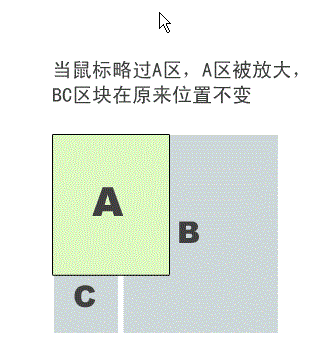
效果预览:
前些天无意中看到的一条阿里巴巴前端面试题,该题目如下:
当鼠标略过某个区块的时候,该区块会放大25%,并且其他的区块仍然固定不动。

发现这种效果还是挺常用的,所以用纯css做了个类似的效果,但放大是通过设置新的宽和高而非放大百分比来实现,如果需要按题目那样通过百分比来控制放大倍数,就个人觉得就需要用js来进行动态计算,但原理是一样的。
实现原理:
由于这种图片的排列一般通过浮动来控制,所以在图片放大的时候,被放大的图片会影响到后续图片的位置。因此,我们要实现的就是在改变图片大小的同时改变图片位置。又由于图片并非绝对或相对定位,所以我觉得最适合通过margin来实现位置的调整。
实现代码:
html:
<div id="container">
<a href="javascript:"><img src="http://images.cnblogs.com/cnblogs_com/Cson/290336/r_cat1.jpg" class="obj" /></a>
<a href="javascript:"><img src="http://images.cnblogs.com/cnblogs_com/Cson/290336/r_cat1.jpg" class="obj" /></a>
<a href="javascript:"><img src="http://images.cnblogs.com/cnblogs_com/Cson/290336/r_cat1.jpg" class="obj" /></a>
<a href="javascript:"><img src="http://images.cnblogs.com/cnblogs_com/Cson/290336/r_cat1.jpg" class="obj" /></a>
<a href="javascript:"><img src="http://images.cnblogs.com/cnblogs_com/Cson/290336/r_cat1.jpg" class="obj" /></a>
<a href="javascript:"><img src="http://images.cnblogs.com/cnblogs_com/Cson/290336/r_cat1.jpg" class="obj" /></a>
<a href="javascript:"><img src="http://images.cnblogs.com/cnblogs_com/Cson/290336/r_cat1.jpg" class="obj" /></a>
<a href="javascript:"><img src="http://images.cnblogs.com/cnblogs_com/Cson/290336/r_cat1.jpg" class="obj" /></a>
<a href="javascript:"><img src="http://images.cnblogs.com/cnblogs_com/Cson/290336/r_cat1.jpg" class="obj" /></a>
</div>
css:
*{margin:0; padding:0;}
#container{width:400px; height:400px;}
img.obj
{
width:100px; height:100px;
float:left; margin-left:20px; display:inline;
margin-top:20px;opacity:0.6;filter:alpha(opacity=60); border:2px solid black;
}
img.obj:hover
{
width:200px; height:200px; margin-right:-50px; margin-left:-30px; opacity:0.8;filter:alpha(opacity=80);
border:2px dotted black; margin-top:-30px;margin-bottom:-50px; position:relative;
}
代码分析:
主要分析图片放大和正常状态下的css代码就可以了:
img.obj
{
width:100px; height:100px;
float:left; margin-left:20px;
margin-top:20px;
display:inline;
}
撇开其它装饰性的样式,其实原状态下的图片就是普通的浮动布局,并且带有左边和上边的边距,display:inline用于消除IE6下的双倍边距bug。
图片放大后:
img.obj:hover
{
width:200px; height:200px;
margin-right:-50px;margin-left:-30px;
margin-top:-30px;margin-bottom:-50px;
position:relative;
}
宽度差=200-100=100px,因此此时会造成后续图片的布局错乱,此时需要调整图片的边距。
图片新左边距=原左边距-宽度差=20-50=-30px
图片新右边距=-原左边距-(宽度差-原左边距)=-20-(50-20)=-50px
另外需要注意的是,元素由于设置了margin,所以后面的元素会盖在前面的元素上面,要解决这个问题,只需加上相对定位则可。
如果需要按百分比来放大图片,可以用js来实现上面的计算,再设置图片的样式。

 前些天无意中看到的一条阿里巴巴前端面试题,该题目如下:
当鼠标略过某个区块的时候,该区块会放大25%,并且其他的区块仍然固定不动。
发现这种效果还是挺常用的,所以用纯css做了个类似的效果,但放大是通过设置新的宽和高而非放大百分比来实现,如果需要按题目那样通过百分比来控制放大倍数,就个人觉得就需要用js来进行动态计算,但原理是一样的。
实现原理:
由于这种图片的排列一般通过浮动来控制,所以在图片放大的时候,被放大的图片会影响到后续图片的位置。因此,我们要实现的就是在改变图片大小的同时改变图片位置。又由于图片并非绝对或相对定位,所以我觉得最适合通过margin来实现位置的调整。
前些天无意中看到的一条阿里巴巴前端面试题,该题目如下:
当鼠标略过某个区块的时候,该区块会放大25%,并且其他的区块仍然固定不动。
发现这种效果还是挺常用的,所以用纯css做了个类似的效果,但放大是通过设置新的宽和高而非放大百分比来实现,如果需要按题目那样通过百分比来控制放大倍数,就个人觉得就需要用js来进行动态计算,但原理是一样的。
实现原理:
由于这种图片的排列一般通过浮动来控制,所以在图片放大的时候,被放大的图片会影响到后续图片的位置。因此,我们要实现的就是在改变图片大小的同时改变图片位置。又由于图片并非绝对或相对定位,所以我觉得最适合通过margin来实现位置的调整。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号