echarts 【图表的基本使用】
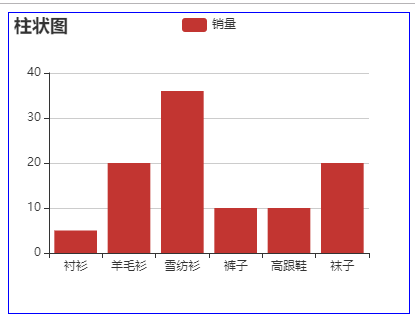
一.柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>柱状图</title>
<script src="JS/echarts.js"></script>
<style>
#chart{
width: 400px;
height: 300px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div id="chart">
</div>
<script>
//对echarts进行初始化
var myCharts =echarts.init(document.getElementById("chart"));
//指定图表的配置项和数据
var option = {
title: { //标题
text: '柱状图'
},
tooltip: {},
legend: {//图例
data:['销量']
},
xAxis: {//x坐标的数据
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20] //x坐标对应的数据
}]
};
// 使用刚指定的配置项和数据显示图表
myCharts.setOption(option);
</script>
</body>
</html>

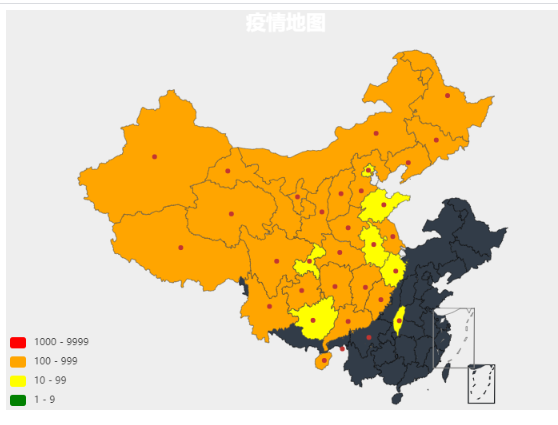
二.地图

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>疫情地图</title> 6 <!--导入echarts JS包--> 7 <script type="text/javascript" src="echarts.js"></script> 8 <script type="text/javascript" src="china.js"></script> 9 <script type="text/javascript" src="jquery.js"></script> 10 <style type="text/css"> 11 #map{ 12 width: 700px; 13 height: 500px; 14 background-color: blue; 15 16 } 17 </style> 18 </head> 19 <body> 20 <div id="map"> 21 22 </div> 23 <script type="text/javascript"> 24 //图例数据分布 25 var splitList = [{start:1000,end:9999}, 26 {start:100,end:999}, 27 {start:10,end:99}, 28 {start:1,end:9}]; 29 var mydata = [ 30 {name:"北京",value:10},{name:"内蒙古",value:200}, 31 {name:"辽宁",value:200},{name:"香港",value:200}, 32 {name:"吉林",value:200},{name:"海南",value:200}, 33 {name:"黑龙江",value:200},{name:"广东",value:200}, 34 {name:"甘肃",value:200},{name:"宁夏",value:200}, 35 {name:"青海",value:200},{name:"台湾",value:20}, 36 {name:"新疆",value:200},{name:"澳门",value:200}, 37 {name:"山东",value:20},{name:"西藏",value:200}, 38 {name:"浙江",value:20},{name:"福建",value:200}, 39 {name:"河北",value:200},{name:"湖南",value:200}, 40 {name:"山西",value:100},{name:"湖北",value:200}, 41 {name:"贵州",value:200},{name:"云南",value:200}, 42 {name:"河南",value:200},{name:"四川",value:200}, 43 {name:"重庆",value:20},{name:"广西",value:20}, 44 {name:"陕西",value:200},{name:"安徽",value:20}, 45 {name:"江苏",value:200},{name:"江西",value:200}, 46 ]; 47 //初始化China.js 48 function initChina(){ 49 //json格式参数 50 var optionMap = { 51 backgroundColor:"#eeeeee", 52 series :{ 53 name: '危险指数:', 54 type: 'effectScatter', 55 type:"map", 56 mapType:'china', //地图类型 57 data:mydata //数据显示 58 }, 59 //标题 60 title: { 61 text: '疫情地图', 62 left: 'center', 63 textStyle: { 64 color: 'white', 65 fontSize:25 66 } 67 }, 68 //显示图例 69 visualMap:{ 70 left:"left", 71 bottom:"bottom", 72 splitList:splitList, 73 color:['red','orange','yellow','green'], 74 show:true 75 }, 76 //提示框组件 77 tooltip: { 78 trigger: 'item', 79 formatter:'{b} <br/> ', //{c@[2]} 80 show:true 81 }, 82 //图例 83 legend: { 84 orient: 'vertical', 85 y: 'bottom', 86 x: 'right', 87 data: ['危害性'], 88 textStyle: { 89 color: '#fff' 90 } 91 }, 92 // 93 geo: { 94 map: "china", 95 label: { 96 emphasis: { 97 show: false 98 } 99 }, 100 roam: true, 101 center:[112.38,37.67], 102 zoom:7, 103 itemStyle: { 104 normal: { 105 areaColor: "#323c48", 106 borderColor: "#000000" 107 }, 108 emphasis: { 109 areaColor: "#2a333d" 110 } 111 } 112 }, 113 114 //显示省份 115 label:{ 116 normal:{ 117 show:true 118 }, 119 emphasis:{ 120 show:true, 121 color:'red' 122 } 123 }, 124 125 }; 126 127 var myChart = echarts.init(document.getElementById("map")); 128 myChart.setOption(optionMap); 129 } 130 //echarts初始化 131 initChina(); //中国地图初始化执行 132 133 134 </script> 135 136 </body> 137 </html>

需要echart包文件的童鞋点击http://dt1.8tupian.com/11128a19b200.pg3获取资料
M54



 浙公网安备 33010602011771号
浙公网安备 33010602011771号