我们需要做一个jsp页面,动态显示信息表的内容。

一.需求分析
1、 做一个实体类:StudentInfo (包含4个字段)
2、 如图模拟生成3条数据,本质上就是new StudentInfo 3个实例,每个实例代表一行记录(后面这3条记录放到数据库,本例暂时不处理)
3、 处理这3条数据的过程,不用考虑界面(采用java代码与jsp UI页面分离)编写一个类和方法,处理数据问题,返回值为List<StudentInfo>
把3条数据(StudentInfo)也就是3个StudentInfo的实例,把它们添加到List中换句话说,就是这个List就是代表这个数据集合。
注意:
a、 此类为业务类(处理业务逻辑的类),要养成习惯:先写接口
b、 调用者使用此类时,应该不不关心谁是实现类,只关心接口以及其API
4、 把整个List,丢给jsp用于显示数据,呈现出一个表格的状态。
二.具体操作流程
1、先写实体类
a.建包(entity)

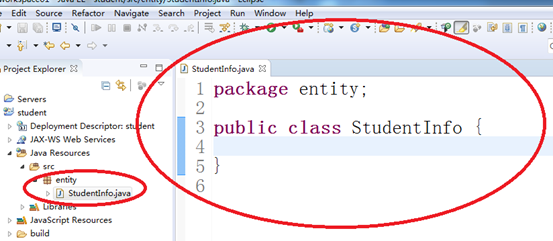
b.建立1个实体类:StudnetInfo.java

c.对实体例,添加私有的属性,属性应该跟二维表的字段一一对应
id,name,classes,place
具体代码如下:
1 package entity; 2 3 public class StudentInfo { 4 private String id; 5 private String name; 6 private String classes; 7 private String place; 8 9 public String getId() { 10 return id; 11 } 12 public void setId(String id) { 13 this.id = id; 14 } 15 public String getName() { 16 return name; 17 } 18 public void setName(String name) { 19 this.name = name; 20 } 21 public String getClasses() { 22 return classes; 23 } 24 public void setClasses(String classes) { 25 this.classes = classes; 26 } 27 public String getPlace() { 28 return place; 29 } 30 public void setPlace(String place) { 31 this.place = place; 32 } 33 34 }
2.建立一个业务逻辑的接口以及实现类
a.先建包service

b.建立接口StudentService.java与实现类StudentServiceImpl.java

接口StudentService.java中的代码
1 package service; 2 3 import java.util.List; 4 5 import entity.StudentInfo; 6 7 public interface StudentService { 8 9 //有多少个业务逻辑,就设计多少个方法 10 public List<StudentInfo> getAllStudents(); 11 12 }
实现类StudentServiceImpl.java中的代码
1 package service; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import entity.StudentInfo; 7 8 public class StudentServiceImpl implements StudentService { 9 10 @Override 11 public List<StudentInfo> getAllStudents() { 12 //存放所有学生信息的数据集合 13 List<StudentInfo> stuList = new ArrayList<StudentInfo>(); 14 15 //模拟从数据库取出3条学生信息 16 StudentInfo si1 = new StudentInfo(); 17 StudentInfo si2 = new StudentInfo(); 18 StudentInfo si3 = new StudentInfo(); 19 si1.setId("1"); 20 si1.setName("张三"); 21 si2.setName("李四"); 22 si3.setName("王五"); 23 24 //把3个学生存放到List集合中去 25 stuList.add(si1); 26 stuList.add(si2); 27 stuList.add(si3); 28 29 return stuList; 30 } 31 32 33 34 }
3.创建一个jsp页面,调用service获取数据集List
a.新建jsp页面

show.jsp具体代码如下
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ page import="service.StudentService,service.StudentServiceImpl,entity.StudentInfo,java.util.List"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>Insert title here</title> 9 </head> 10 <body> 11 <table width="70%" border="0" cellspacing="1" cellpadding="1" align="center" bgcolor="#000099"> 12 <tr bgcolor="#FFFFFF"> 13 14 <td>编号</td> 15 <td>名字</td> 16 <td>班级</td> 17 <td>籍贯</td> 18 </tr> 19 <% 20 StudentService stuService = new StudentServiceImpl(); 21 List<StudentInfo> stuList = stuService.getAllStudents(); 22 for(StudentInfo student:stuList){ 23 %> 24 <tr bgcolor="#FFFFFF"> 25 <td><%=student.getId()%></td> 26 <td><%=student.getName()%></td> 27 <td><%=student.getClasses()%></td> 28 <td><%=student.getPlace()%></td> 29 </tr> 30 <% 31 } 32 %> 33 </table> 34 </body> 35 </html>
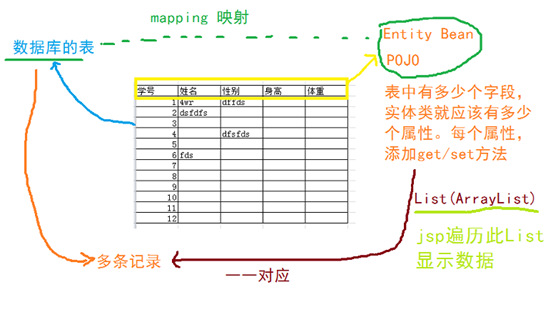
三.过程图解

四.运行结果

五.运用MVC框架优化项目结构层次
5.1什么是MVC
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:
-
Model(模型)表示应用程序核心(比如数据库记录列表)。
-
View(视图)显示数据(数据库记录)。
-
Controller(控制器)处理输入(写入数据库记录)。
通常模型对象负责在数据库中存取数据。
通常视图是依据模型数据创建的。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
5.2从全局分析我们之前的代码,如图

我们缺少2点:。
此模式有问题:
1、 show.jsp需要呼叫javabean
2.没有去访问数据库
3.没有Controller(控制器)
StudentService stuService = new StudentServiceImpl();
List<StudentInfo> stuList = stuService.getAllStudents();
我们期待是把这2行代码去掉,让jsp页面更简洁
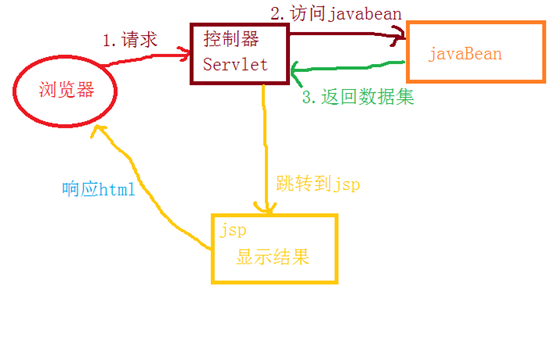
5.3在全局中加入控制器

初步应用了MVC模式
5.4 在代码中实现,过程如下
servlet的使用:
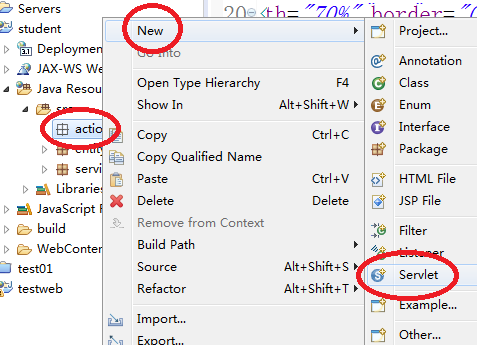
1、 建立action包

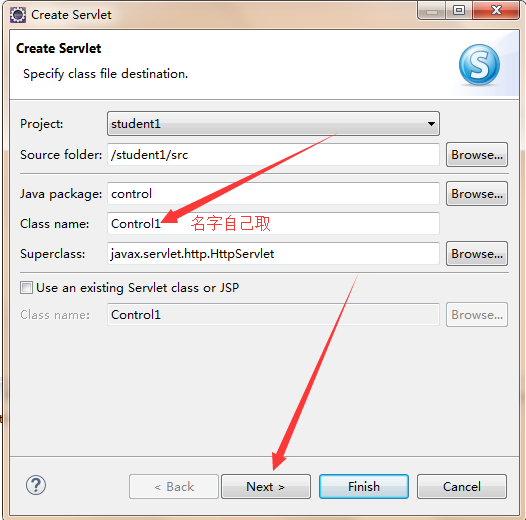
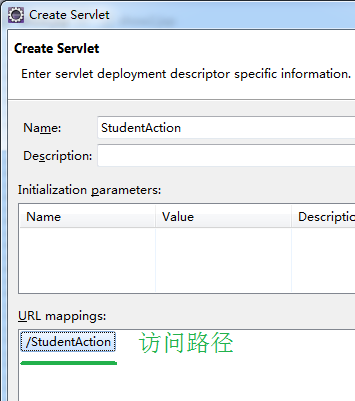
2、 建立Servlet

3.

4.

5.

6.

7.

5.4另外的一种写法
5.4.1 Servlet内容

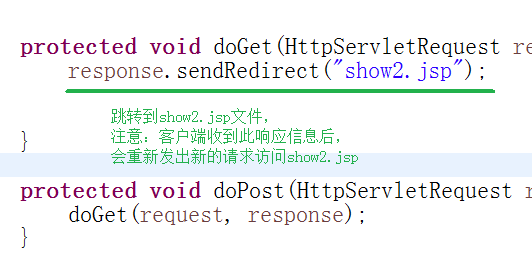
创建一个(Servlet)控制器,调用service获取数据集List,【把结果输送到jsp,并跳转过去】在action包中新建Servlet: HouseAction_showAllHouses

5.4.2
建立一个show.jsp,取得request对象中的List
核心代码:request.getAttribute("houseList_label");
剩下参考war包中的代码,跟之前的例子也是一样的.
show.jsp代码
1 <body> 2 <% 3 List<House> houseList = (List)request.getAttribute("houseList_label"); 4 %> 5 接力Servlet,让我JSP继续运行<br> 6 7 <table width="70%" border="0" cellspacing="1" cellpadding="1" align="center" bgcolor="#000099"> 8 <tr bgcolor="#FFFFFF"> 9 10 <td>编号</td> 11 <td>名字</td> 12 <td>地址</td> 13 </tr> 14 <% 15 for(House house:houseList){ 16 %> 17 <tr bgcolor="#FFFFFF"> 18 <td><%=house.getId()%></td> 19 <td><%=house.getName()%></td> 20 <td><%=house.getAddress()%></td> 21 </tr> 22 <% 23 } 24 %> 25 </table> 26 </body>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号