Selenium之Selenium IDE
官方文档:https://www.seleniumhq.org/docs/02_selenium_ide.jsp

1. Selenium IDE介绍
Selenium IED (Integrated Development Environment),是Selenium工具套件中的一个
组件,是用于开发Selenium测试用例的工具。它是Chrome和Firefox浏览器的一个扩展工具,可以通过录制回放功能创建测试脚本。
2. Selenium IDE安装
直接在官网进行下载安装,链接:https://www.seleniumhq.org/docs/02_selenium_ide.jsp,
支持在谷歌和火狐浏览器下安装,安装后在浏览器的右上角会有一个小图标,点击之后就能打开Selenium IDE。

3. Selenium IDE的功能介绍
Selenium IDE的界面如图2所示,主要可以分为导航面板、工具栏、测试用例面板和控
制台面板。

在导航面板可以选择Tests和Test suites,Tests是用来创建测试用例,而Test suites是用来创建测试套件,在Test suites可以把Tests里面的测试用例加入到Test suites中。
工具栏从左至右依次是:全部运行、运行、调试、速度控制。全部运行:在加载具有多个测试用例的测试套件时运行整个测试套件。运行:运行当前选中的测试用例。调试:通过一次运行一个命令来“逐步”通过一个测试用例。速度控制:控制测试用例运行的速度。
测试用例面板分为两个部分,上面记录测试用例每一步的具体操作,下面则是每一步操作的详细内容。Command:命令,Target:对象,Value:值,Comment:注释。
控制台面板包含两个部分,Log和Reference。Log是记录测试用例的运行情况,比如成功还是失败。Reference会显示当前命令的一下相关信息,比如名称、描述、该命令接受的参数以及这些参数的细节。
4. Selenium IDE的使用
4.1 录制
1) 打开Chrome浏览器,打开被测系统页面,打开Selenium IDE插件。
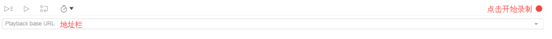
2) 在导航面板新建一条测试用例,然后在地址栏输入需要测试的域名,点击开始录制按钮,如图3所示。
3) 对被测系统进行操作,注意:Selenium IDE会记录被测页面所有的操作,因此在录制过程中要减少不必要的操作。
4) 停止录制,保存测试用例。先保存test case,在保存test sutie。
5) 运行测试用例。运行单个测试用例,点击按钮;运行整个测试套件,点击按钮。
6) 查看测试结果。查看test case视图最下面的测试总结,runs:执行的测试用例数;falures:执行失败的测试用例数。在Log会显示每条用例运行的具体日志。
4.2 修改测试用例
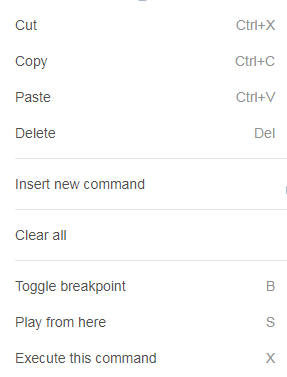
对测试用例的操作内容如图4所示,可以对命令进行剪切,复制,粘贴,删除等基本操作。
Insert new command:当前命令的前面插入一条命令,
Clear all:清空所有步骤;
Toggle breakpoint:设置断点;
Play from here:从当前命令开始回放;
Execute this command:对当前命令增加一条注释;

4.3 设置全局参数
我们可以在一个Test suite中起始位置添加一条测试用例,专门用来管理测试用例需要用到的参数,如图5所示。使用方法:store 参数值 参数名称,在后续的测试用例只要通过 ${参数名称} 进行调用即可。

4.4 设置等待
在录制过程中,遇到提交操作或者是页面跳转操作,可能页面加载会比较慢,我们需要
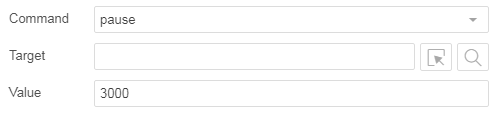
设置等待,通过pause命令设置,使用方法:pause 时间(毫秒),如图6所示。

4.5 设置断言和验证
运行一个test case后,实际的结果可能有很多,我们期望的可能只有一种,那就需要使
用断言来帮我们验证case的结果是否正确。在IDE里,提供两种命令:assert和verify。
assert :assert(断言)失败后,测试用例停止运行。
verify:verify(验证)失败后,测试用例将继续执行,并将错误记入日志显示屏。
常用断言:
assert alert:检查是否有产生带指定 message 的 alert 对话框
assert editable:检查指定的 input 是否可以编辑
assert not editable:检查指定的 input 是否不可以编辑
assert element present:检查元素是否存在
assert element not present:检查元素是否不存在
assert selected value:检查select框选中的值是否正确
assert not selected value:检查select框选中的值是否不正确
assert selected label:检查是否有指定的select框
assert text:检查标签的文本内容是否正确
assert not text:检查标签的文本内容是否不正确
assert title:检查当前页面的title是否正确
assert value:检查input的值是否正确
verify editable:验证指定的 input 是否可以编辑
verify not editable:验证指定的 input 是否不可以编辑
verify element present:验证元素是否存在
verify element not present:验证元素是否不存在
verify selected value:验证select框选中的值是否正确
verify not selected value:验证select框选中的值是否不正确
verify selected label:验证是否有指定的select框
verify text:验证标签的文本内容是否正确
verify not text:验证标签的文本内容是否不正确
verify title:验证当前页面的title是否正确
verify value:验证input的值是否正确




 浙公网安备 33010602011771号
浙公网安备 33010602011771号