

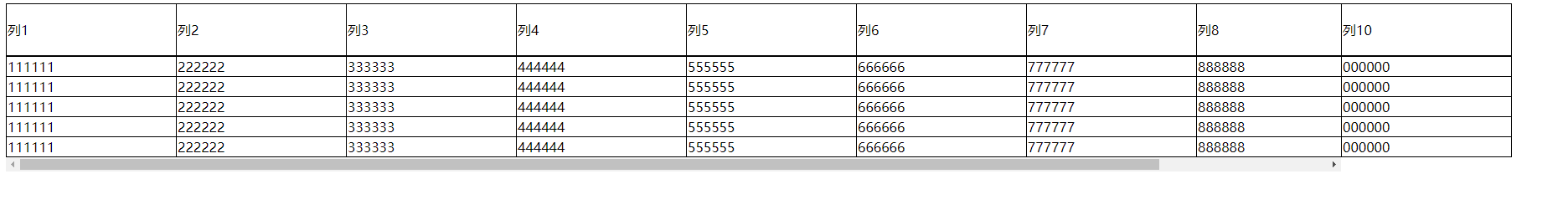
这样实现最右侧列固定不动,其他列可以左右滑动 同时出现上下滚动条时可以正常上下滚动
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
table {
border-collapse: collapse;
}
table td {
border: 1px solid;
width: 200px;
min-width: 200px;
max-width: 200px;
}
#left_div {
width: calc(100% - 310px);
float: left;
overflow: hidden !important;
}
#left_div1 {
width: 100%;
overflow: hidden;
}
#left_div2 {
width: 100%;
/*height: 715px;*/
overflow-x: auto;
overflow-y: hidden !important;
}
#left_table1, #left_table2 {
width: 100%;
}
#left_table1{
width: 100%;
height:63px;
}
#right_div {
float: left;
width: 300px;
}
#right_div1 {
width: 100%;
height: 63px;
}
#right_div2 {
/* width: 100%; */
/* height: 735px;*/
overflow-y: auto;
overflow-x: hidden !important;
}
#top1{
border-top: 1px solid #ddd;
border-right: 1px solid #ddd;
border-bottom: 0px solid #ddd;
border-left: 0px solid #ddd;
cursor: col-resize;
font-weight: bold;
text-align: center;
}
#left_table1,#left_table2 {
width: 1500px;
}
</style>
</head>
<body>
<div id="left_div">
<div id="left_div1" class="sm_table_head">
<table id="left_table1">
<tr>
<td>列1</td>
<td>列2</td>
<td>列3</td>
<td>列4</td>
<td>列5</td>
<td>列6</td>
<td>列7</td>
<td>列8</td>
<td>列9</td>
</tr>
</table>
</div>
<div id="left_div2" class="sm_table_body">
<table id="left_table2">
<tr>
<td>111111</td>
<td>222222</td>
<td>333333</td>
<td>444444</td>
<td>555555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>333333</td>
<td>444444</td>
<td>555555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>333333</td>
<td>444444</td>
<td>555555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>333333</td>
<td>444444</td>
<td>555555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>333333</td>
<td>444444</td>
<td>555555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
</tr>
</table>
</div>
</div>
<div id="right_div">
<div id="right_div1" class="sm_table_head">
<table id="right_table1" style="border-collapse: collapse" borderColor=#000000 height=40 cellPadding=1 border=1>
<tr>
<td style = "height: 59px;">列10</td>
</tr>
</table>
</div>
<div id="right_div2" class="sm_table_body">
<table id="right_table2">
<tr>
<td>000000</td>
</tr>
<tr>
<td>000000</td>
</tr>
<tr>
<td>000000</td>
</tr>
<tr>
<td>000000</td>
</tr>
<tr>
<td>000000</td>
</tr>
</table>
</div>
</div>
<script>
var left_div2 = document.getElementById("left_div2");
left_div2.onscroll = function() {
var left_div2_left = this.scrollLeft;
document.getElementById("left_div1").scrollLeft = left_div2_left;
}
var right_div2 = document.getElementById("right_div2");
right_div2.onscroll = function() {
var right_div2_top = this.scrollTop;
document.getElementById("left_div2").scrollTop = right_div2_top;
}
</script>
</body>
</html>


