k8s环境部署本地.net core web项目
上一篇文章,我们部署了docker+k8s环境,简单测试通过,但是,还没能将我们自己的项目部署上去,继续记录部署踩坑过程。
一、准备工作
1、当然是docker+k8s环境了,详情请看上一篇文档 https://www.cnblogs.com/CoderLinkf/p/12395710.html
2、如果你部署好环境,重启过,建议先kubeadm reset,重新关闭防火墙,swap重新init一下
systemctl stop firewalld setenforce 0 swapoff -a kubeadm init --apiserver-advertise-address=192.168.3.180 --image-repository registry.aliyuncs.com/google_containers --kubernetes-version v1.17.3 --service-cidr=10.1.0.0/16 --pod-network-cidr=10.244.0.0/16
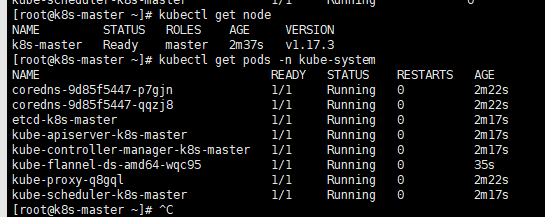
别忘了改ip,接下来,重新安装flannel,详情请看上一篇文档安装,这里还没有找到重启后环境不变的方法,最后你得到下图结果:

同理,node节点也需要重新执行。
二、开始部署
1、首先,将项目发布到文件系统,ftp到centos系统,这步不细说了
2、DockerFile:放在项目保存的目录下
FROM microsoft/aspnetcore:2.0 AS base WORKDIR /dockerdemo EXPOSE 80 COPY . . ENTRYPOINT ["dotnet", "Application.web.dll"]
3、拉取镜像,记得cd到目录下面,dockerdemo可以改成自己的项目
docker build -t dockerdemo .
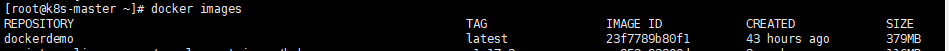
4、docker images,查看镜像

5、到此,部署了master节点的镜像,接下来,同样的操作,在node节点拉取镜像(本地项目必须的)
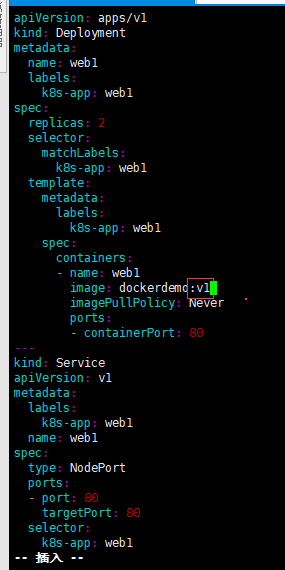
6、做完上面的工作,我们开始编写web-pod.yaml,当然文件名不重要,重要的是.yaml内容
apiVersion: apps/v1
kind: Deployment
metadata:
name: web1
labels:
k8s-app: web1
spec:
replicas: 2
selector:
matchLabels:
k8s-app: web1
template:
metadata:
labels:
k8s-app: web1
spec:
containers:
- name: web1
image: dockerdemo
imagePullPolicy: Never
ports:
- containerPort: 80
---
kind: Service
apiVersion: v1
metadata:
labels:
k8s-app: web1
name: web1
spec:
type: NodePort
ports:
- port: 80
targetPort: 80
selector:
k8s-app: web1
解释一下:
name可以改,
replicas参数表示工作副本,运行成功后会运行相应的pod数量在节点中
image:本地镜像名称
imagePullPolicy:因为是在本地,所以不从pull拉取镜像,Never(IfNotPresent:如果本地没有,拉取pull镜像;Always:总是从pull拉取)
其他参数就不解释了,可以了解一下https://www.bbsmax.com/A/obzbN4AyzE/
当然了,yaml文件格式非常严格,一不小心就会验证失败,可以在https://www.json2yaml.com/convert-yaml-to-json进行验证格式
7、运行pod
kubectl create -f web-pod.yaml
如果顺利的话,执行
kubectl get pod -o wide
可以看到

这里的两个,即上面配置的replicas效果
kubectl get pod,svc -o wide
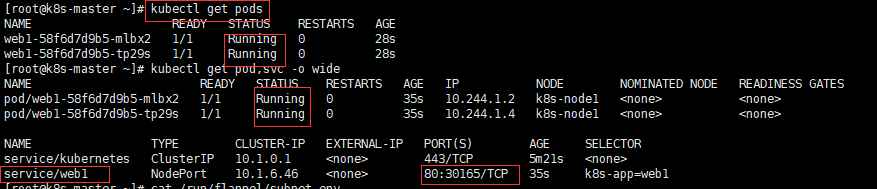
运行kubectl get pod,svc -o wide,如果出现下图所示,状态为running

恭喜你,成功了,访问图上所示的链接http://192.168.3.180:30165/即可看到我们的网站
如果失败了,可以查看pod的日志
kubectl describe pod web1-58f6d7d9b5-mlbx2
这里的pod名,可以通过上面的kubectl get pods来查看
更复杂的日志:
kubectl create -f web-pod.yaml
三、更新迭代
1、重新拉取镜像
项目的更新迭代很简单,只需要重新发布,生成镜像,这里注意生成镜像要带上版本号
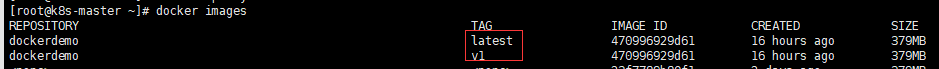
docker build -t dockerdemo:v1 .
冒号后面的即版本号,带上版本号的原因是,在pod更新的时候,如果.yaml文件没有改动,是不会触发更新的。

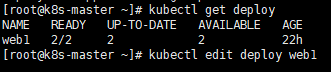
2、编辑.yaml文件,修改image

3、保存更改,然后执行apply命令
kubectl apply -f web-pod.yaml
4、更新完成,打开网页,验证一下吧,回退也可以回到上一个版本号,删除没用的镜像:
docker rmi imagename
5、第二种更新方法:做完第一步后,执行命令
kubectl set image deploy web1 web1=dockerdemo:v1
其中,web1是我pod名称,dockerdemo是镜像,v1是版本
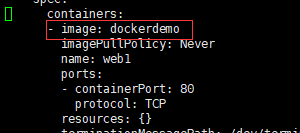
6、第三种

直接修改,即可自动更新

2020/3/10更新,更新脚本
更新操作还是比较麻烦的,因此,做成脚本更容易执行,也更不易出错
这里需要建一个本地仓库,可以看另一篇文档https://www.cnblogs.com/CoderLinkf/p/12426498.html
建完本地仓库,可以将更新用到的命令写成脚本:
vim testupdate.sh
echo "开始更新" echo "第一步 拉取镜像" docker build -t 192.168.3.181:5000/test:$1 ./test echo "第二步 push到仓库" docker push 192.168.3.181:5000/test:$1 echo "第三步 修改pod镜像" kubectl set image deploy web1 web1=192.168.3.181:5000/test:$1
test是拉取的镜像,web1是添加的web1,这里的$1代表第一个参数,为版本号
更新的时候,先文件发布到根目录的test文件夹下
执行 ./testupdate.sh v1.01,等待更新完成即可




 浙公网安备 33010602011771号
浙公网安备 33010602011771号