攻略丨云开发VS Code 插件 CloudBase Toolkit 云函数调试
Tencent CloudBase Toolkit 插件 0.2.0 版起支持云函数本地调试和云端调试两种调试模式。
- 本地调试:使用 CloudBase CLI 在本地模拟运行 Node.js 云函数,云函数的
event和context均为模拟参数,适合本地开发 - 云端调试:使用云端的云函数实例进行调试,所有的参数、环境均与云端一致,适合定位复杂的线上问题
云开发介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。产品文档:https://cloud.tencent.com/product/tcb
#本地调试
本地调试需要使用 CloudBase CLI 工具,请先安装 CloudBase CLI 工具。
安装地址:
https://docs.cloudbase.net/cli/intro.html?from=10004
#操作步骤
- 确保当前项目根目录存在
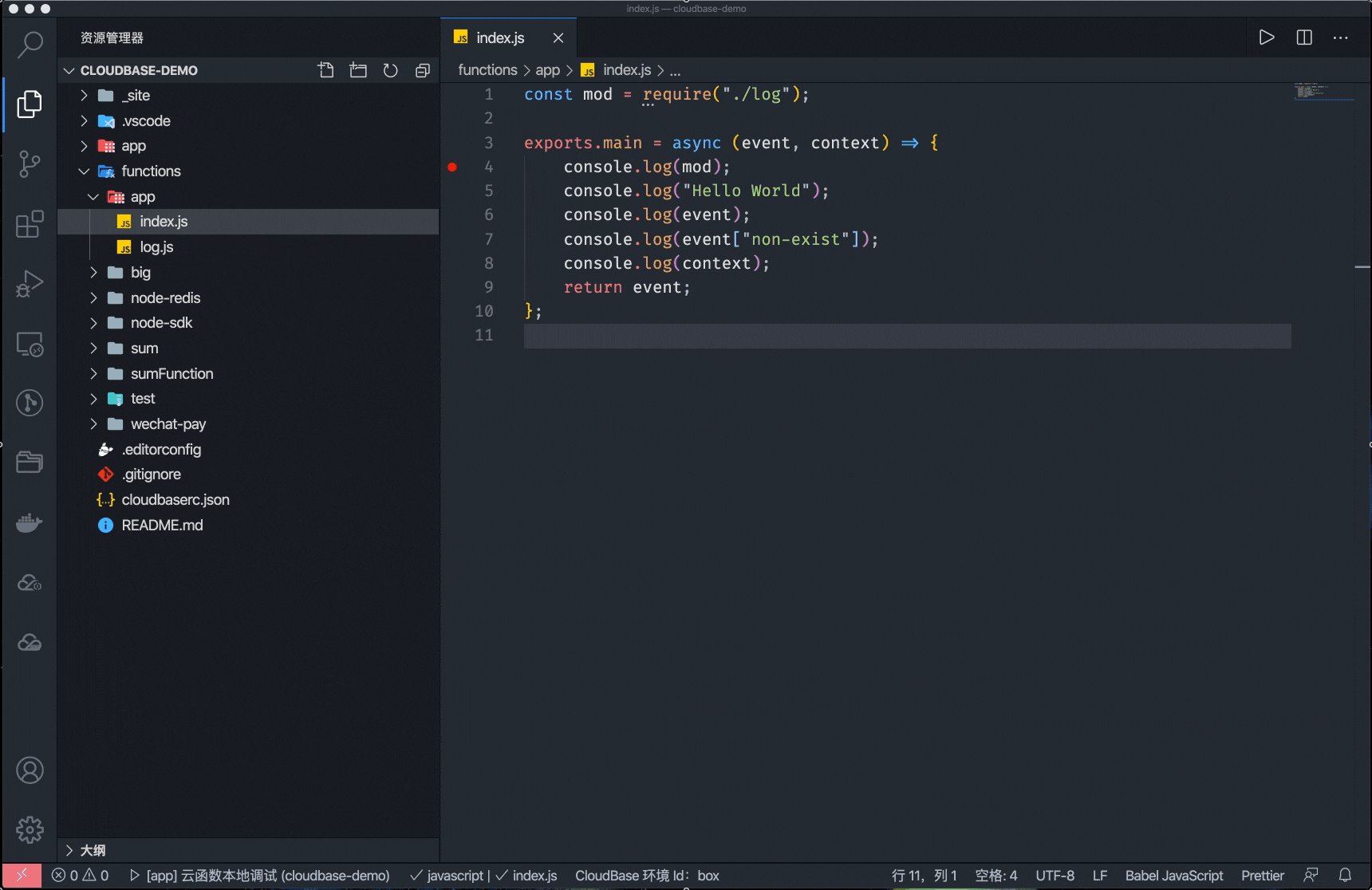
cloudbaserc.json配置文件,如果不存在,请在资源管理区右键选择【生成 cloudbaserc 配置文件】 - 在需要调试的位置打上断点
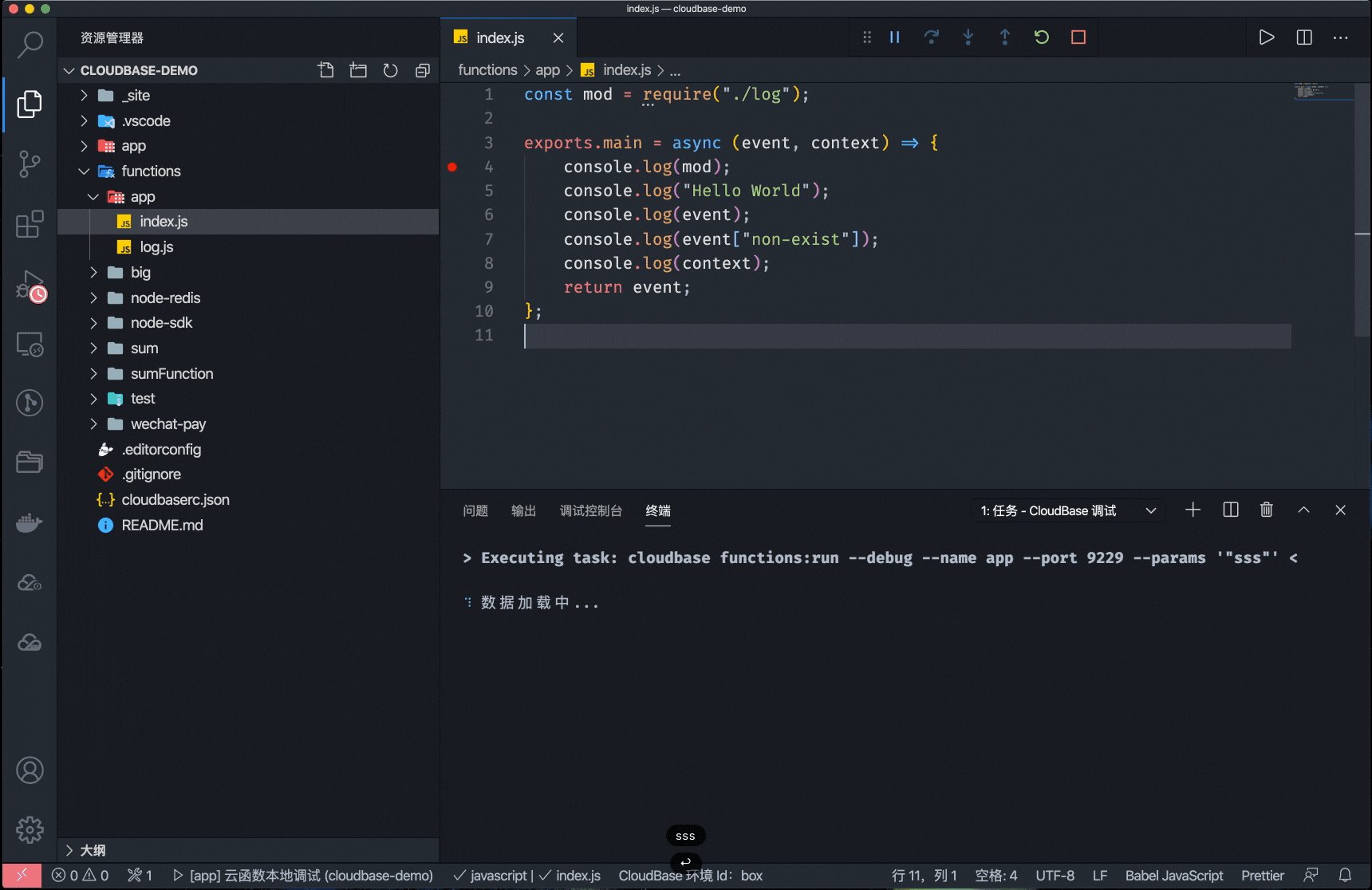
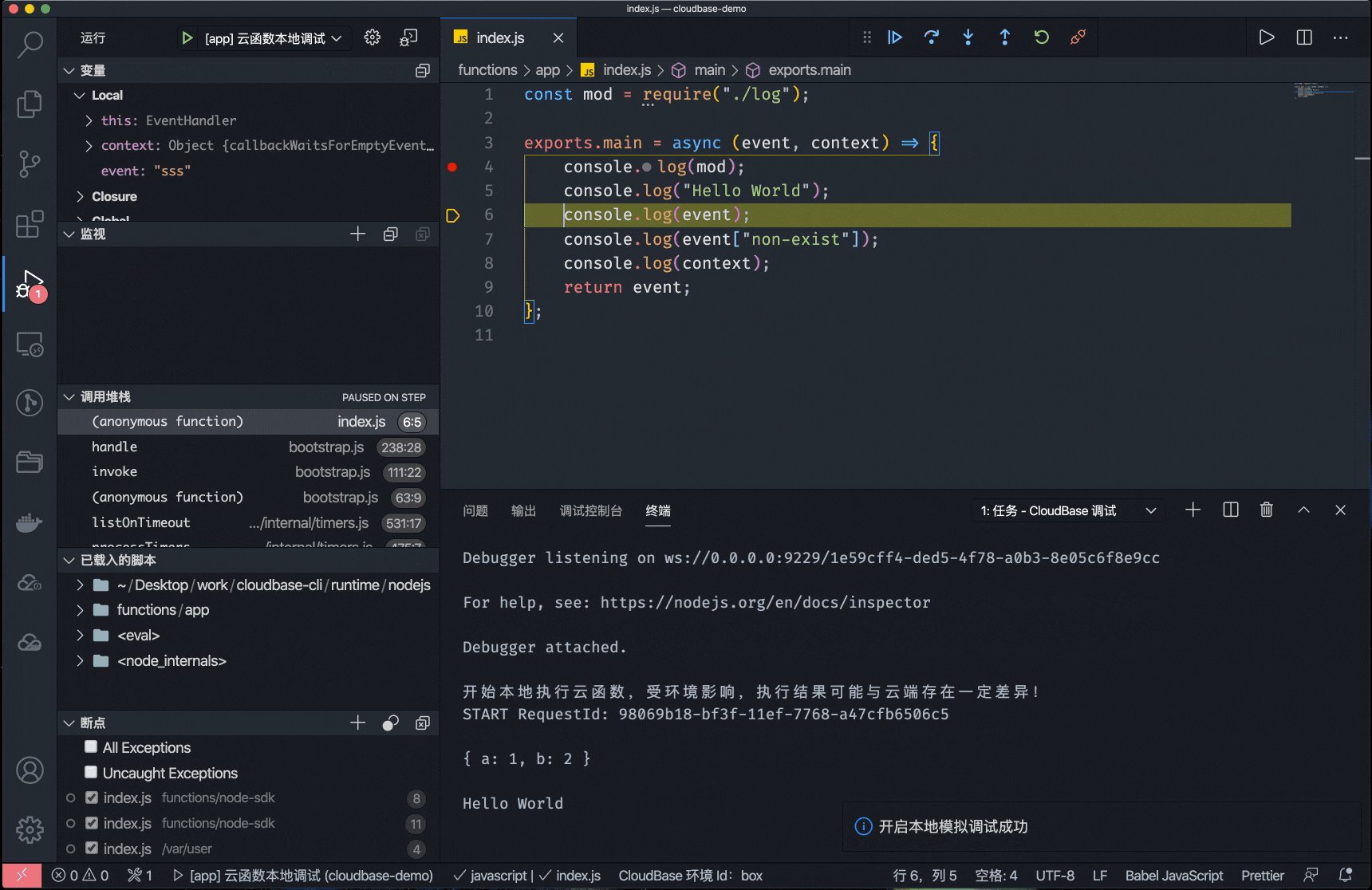
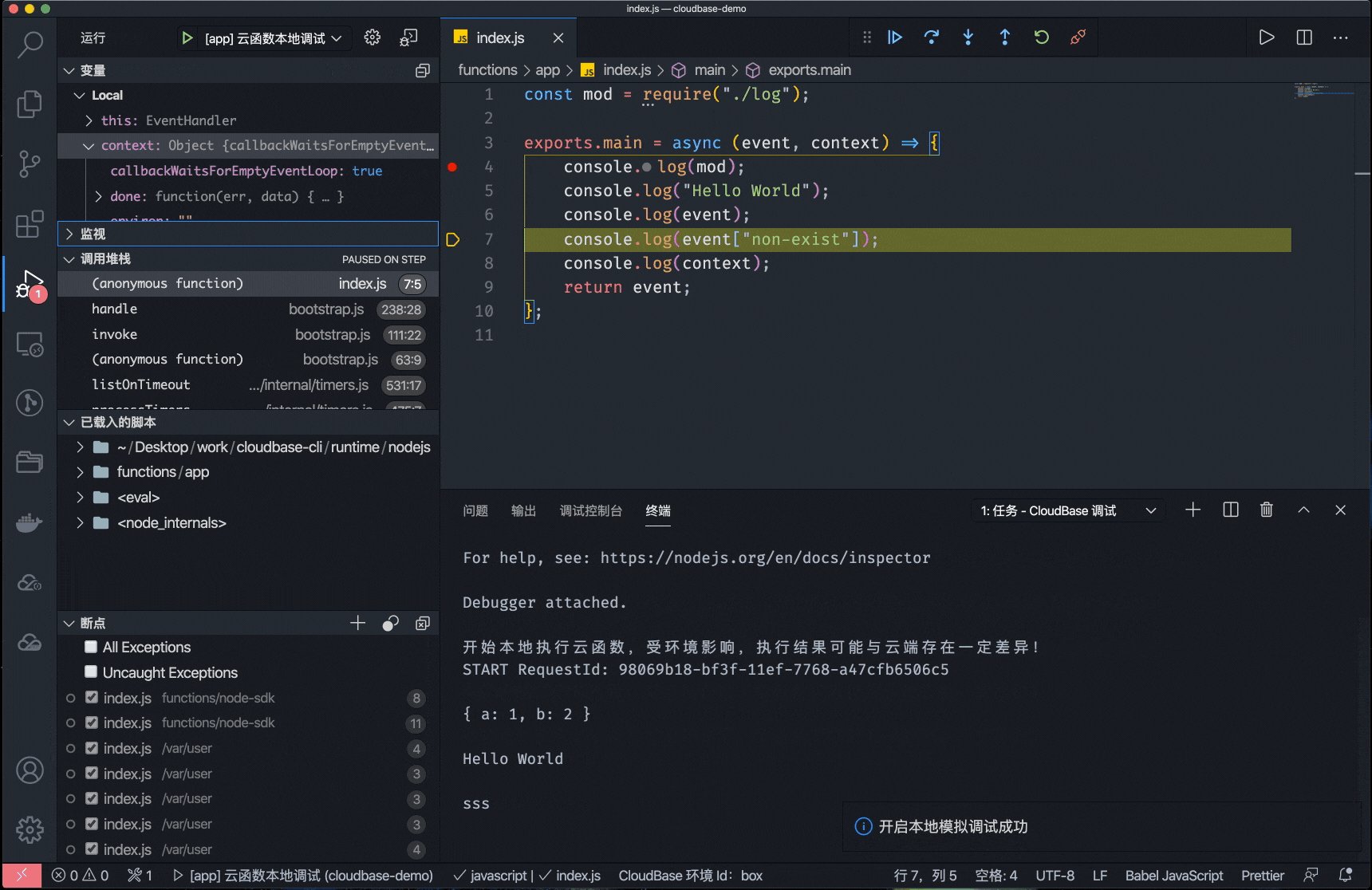
- 选中需要调试的云函数目录,右键【调试云函数】,在弹出的选项中选择【本地调试】即可。

#云端调试
云端调试会运行一个云函数实例,供本地连接调试使用。云端调试需要使用云函数实例,会产生相应的运行费用。
云端调试只能通过 CloudBase Toolkit 的【调试云函数】触发,无法通过 Debug 面板触发。
WARNING
- 在开始操作前,建议你先阅读注意事项。
- 不建议对生产环境或被频繁调用的云函数进行云端调试,可能会无法命中调试,并阻塞其他的请求。
#操作步骤
- 确保当前项目根目录存在
cloudbaserc.json配置文件,如果不存在,请在资源管理区右键选择【生成 cloudbaserc 配置文件】 - 选中需要调试的云函数目录,右键【调试云函数】,在弹出的选项中选择【云端调试】
- 在需要调试的位置打上断点
- 触发你的云函数。你可以根据的你的使用情况,从小程序端、SDK 或腾讯云控制台中触发你的云函数。

#注意事项
当前云函数的云端调试能力处于 Beta 阶段,欢迎试用并向我们反馈使用中的问题或建议。
在使用云函数的云端调试功能时,需要了解如下信息及注意点:
- 云端调试使用了云函数的一个实际运行的并发实例来进行调试。
- 由于触发事件的随机性,如果有多个实例存在的情况下,触发事件可能随机的落到某个实例上,因此不是任意请求均能命中调试并发实例并可以开始调试。
- 调试断点暂停运行时:
- 长时间未运行且未返回的情况下,可能会导致触发端报错,例如 API 网关提示超时。
- 实例仍然处于计时状态,并会在此次调试完成时,继续执行直到函数执行完成。整个过程记录耗费的总时长作为此次函数的运行时长。
- 从触发并发实例运行,到最终完成调试,单次执行完成的最长时间为 900 秒。即在调试时如果中断执行 900 秒后,将会强制终止此次执行,按函数运行时长 900 秒并超时进行统计和计量。
- 当前版本的调试能力,会使得云函数超时配置为 900 秒,在正常退出调试时将会重新设置超时为正常值。如果调试命令异常退出或强行终止,会导致云函数超时未能设置为正常值,此时可以通过再次部署(命令行)或手工编辑(控制台)的方式修改云函数的超时配置。
#配置项
一般情况下,你无需关心调试的配置选项,CloudBase Toolkit 会自动生成相关的调试配置,并启动调试功能。
#本地调试
下面是本地调试的 launch 配置,包含了如下选项:
- type: VS Code 调试类型,固定值为 node
- request: VS Code 调试启动类型,固定值为
attach - port: 调试进程端口,默认为
9229 - name: 当前调试项的名称,默认为
"[函数名] 云函数本地调试"形式 - entry: 调试的目标函数名
- cloudbaseLocal: 标志当前调试项为适用于 CloudBase Toolkit 本地调试的
{
"configurations": [
{
"type": "node",
"request": "attach",
"port": 9229,
"name": "[app] 云函数本地调试",
"entry": "app",
"cloudbaseLocal": true
}
]
}
#云端调试
下面是云端调试的 launch 配置,包含了如下选项:
- type: VS Code 调试类型,固定值为 node
- request: VS Code 调试启动类型,固定值为
attach - port: 调试进程端口,默认为
9222 - name: 当前调试项的名称,默认为
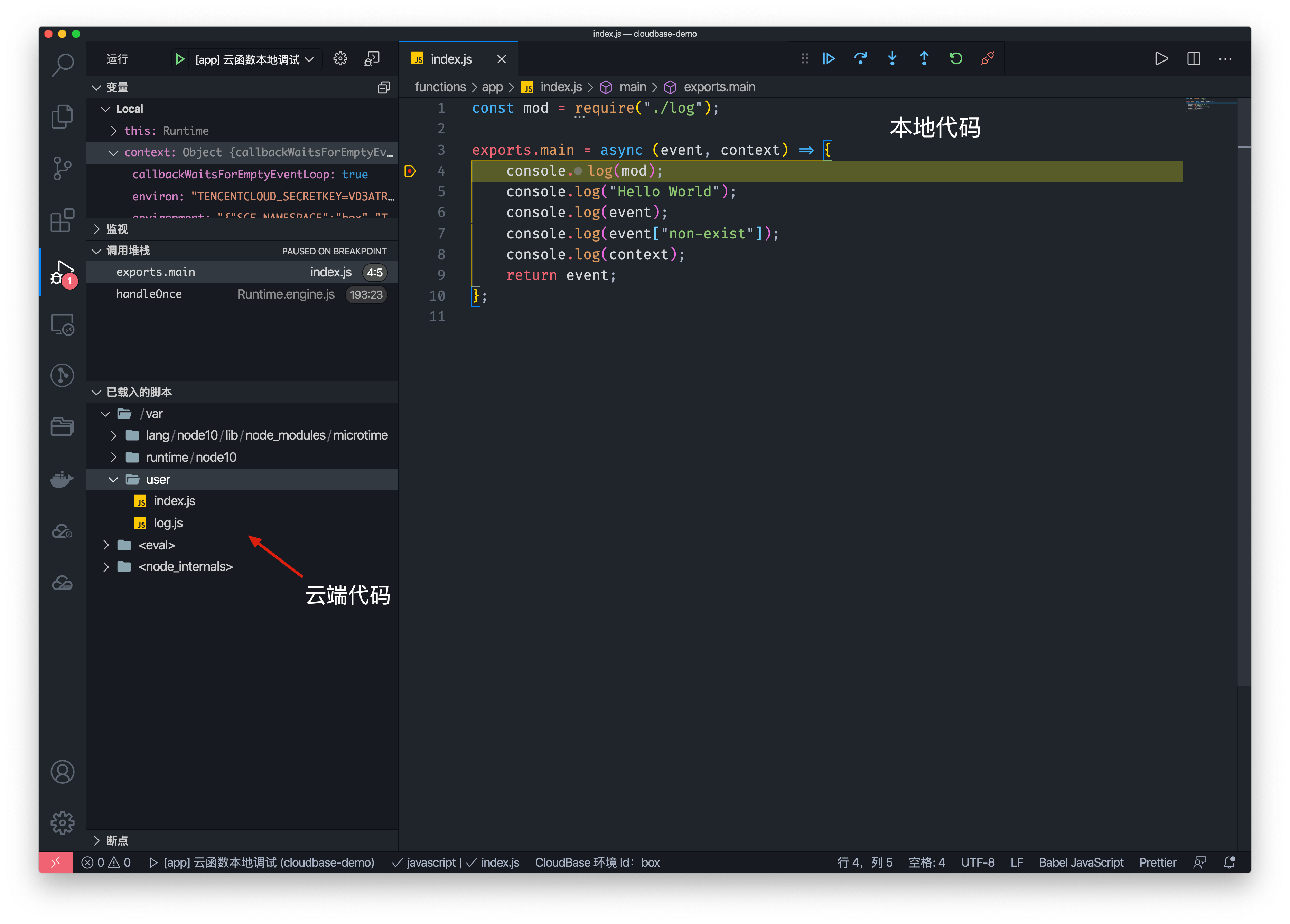
"[函数名] 云函数云端调试"形式 - remoteRoot: 云端代码的根路径,固定为
/var/user - localRoot: 本地代码的根路径
- cloudbaseRemote: 标志当前调试项为 CloudBase Toolkit 云端调试配置项
{
"type": "node",
"request": "attach",
"name": "[app] 云函数云端调试",
"port": 9222,
"cloudbaseRemote": true,
"remoteRoot": "/var/user",
"localRoot": "${workspaceFolder}/functions/app"
}
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
产品文档:https://cloud.tencent.com/product/tcb
技术交流加Q群:601134960
最新资讯关注微信公众号【腾讯云云开发】



 浙公网安备 33010602011771号
浙公网安备 33010602011771号