WPF 2D绘图(1)Shape
2010-11-23 09:51 Clingingboy 阅读(3383) 评论(0) 收藏 举报
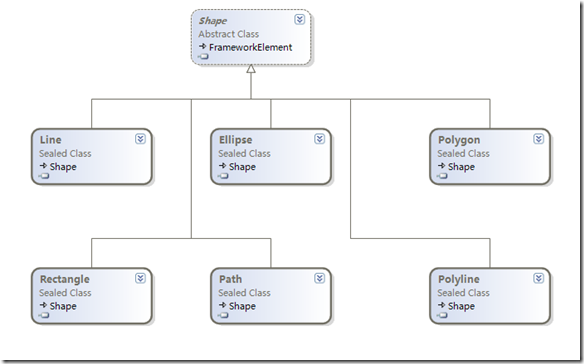
Shape画图形
特点:
- 使用XAML输出
- 继承自FrameworkElement的,因此拥有了众多的属性和事件
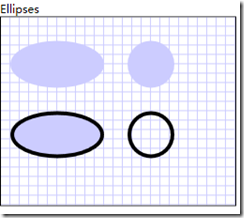
1.Ellipse
<Canvas Height="200" Width="250" HorizontalAlignment="Left"> <Ellipse Width="100" Height="50" Fill="#CCCCFF" Canvas.Left="10" Canvas.Top="25" /> <Ellipse Width="100" Height="50" Fill="#CCCCFF" Stroke="Black" StrokeThickness="4" Canvas.Left="10" Canvas.Top="100"/> <Ellipse Width="50" Height="50" Fill="#CCCCFF" Canvas.Left="135" Canvas.Top="25"/> <Ellipse Width="50" Height="50" Stroke="Black" StrokeThickness="4" Canvas.Left="135" Canvas.Top="100" /> </Canvas>
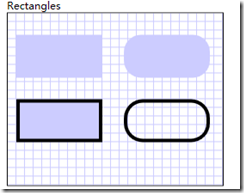
2.Rectangles
<Canvas Height="200" Width="250" HorizontalAlignment="Left"> <Rectangle Width="100" Height="50" Fill="#CCCCFF" Canvas.Left="10" Canvas.Top="25" /> <Rectangle Width="100" Height="50" Fill="#CCCCFF" Stroke="Black" StrokeThickness="4" Canvas.Left="10" Canvas.Top="100"/> <Rectangle Width="100" Height="50" RadiusX="20" RadiusY="20" Fill="#CCCCFF" Canvas.Left="135" Canvas.Top="25"/> <Rectangle Width="100" Height="50" RadiusX="20" RadiusY="20" Stroke="Black" StrokeThickness="4" Canvas.Left="135" Canvas.Top="100" /> </Canvas>
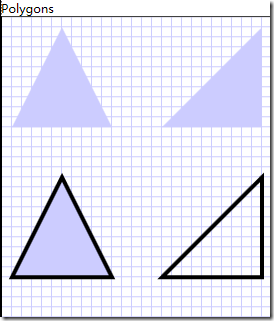
3.Polygon
<Canvas Height="300" Width="270" HorizontalAlignment="Left"> <Polygon Points="10,110 60,10 110,110" Fill="#CCCCFF" /> <Polygon Points="10,110 60,10 110,110" Fill="#CCCCFF" Stroke="Black" StrokeThickness="4" Canvas.Top="150" /> <Polygon Points="10,110 110,110 110,10" Fill="#CCCCFF" Canvas.Left="150" /> <Polygon Points="10,110 110,110 110,10" Stroke="Black" StrokeThickness="4" Canvas.Left="150" Canvas.Top="150" /> </Canvas>
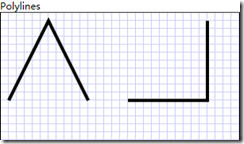
4.Polyline
<Canvas Height="150" Width="300" HorizontalAlignment="Left" VerticalAlignment="Top"> <Polyline Points="10,110 60,10 110,110" Stroke="Black" StrokeThickness="4" /> <Polyline Points="10,110 110,110 110,10" Stroke="Black" StrokeThickness="4" Canvas.Left="150" /> </Canvas>
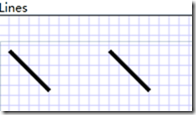
5.Line
<Canvas Height="100" Width="250" HorizontalAlignment="Left"> <Line X1="10" Y1="10" X2="50" Y2="50" Stroke="Black" StrokeThickness="4" /> <Line X1="10" Y1="10" X2="50" Y2="50" Stroke="Black" StrokeThickness="4" Canvas.Left="100" /> </Canvas>
6.Path
以上都是固定图形画法的封装,path可以画出任意2d图形








 浙公网安备 33010602011771号
浙公网安备 33010602011771号