前端初步
写在前面的话:
关于前端的一些入门以及必备,下边是我的理解,如果有错误,不到位的地方请谅解、指出。
更新于 2017/11/07
前端基础技能:
一、HTML
二、css
三、js
必备技能:
git/svn的使用;
进阶技能:
面向对象编程;
入门学习资料:
w3c,菜鸟教程等;
坚持学习:
github,开源中国,牛人博客等,自行看书研究
更新于 2017/11/07 end
下边是一些零零碎碎的基础,写入自己入门时:
分为3个部分:
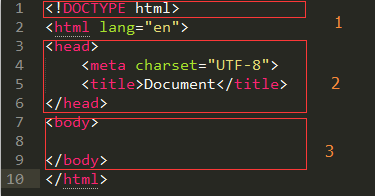
DOCTYPE / head / body

二、关于DOCTYPE:
之前是分了3种:1,严格:……strict.dtd
2.兼容:……transitional.dtd
3.……framset.dtd
严格可使得浏览器之间不兼容的情况少一些,更加规范~
HTML5的比较简单,就直接写<!DOCTYPE html>, 在sublime中,一个空白的html文档,按下 “!”,再按一下"tab"键,就可以看到上面的截图所示的代码了。
三、关于CSS引入:
CSS引入的四种方式:行内样式、内嵌样式、链接样式、导入样式
1.行内样式(不推荐):最直接、最简单的一种,直接对HTML标签使用style="",缺点:HTML页面不纯净,文件体积大,不利于蜘蛛爬行,后期维护不方便。
<p style="color:#F00; "></p>
2.内嵌样式(样式很少/页面很少时使用,一般是不推荐的):将CSS代码写在<head></head>之间,并且用<style></style>进行声明
优缺点:页面使用公共CSS代码,也是每个页面都要定义的,如果一个网站有很多页面,每个文件都会变大,后期维护难度也大,如果文件很少,CSS代码也不多,这种样式还是很不错的。
<DOCTYPE ……>
<html>
<head>
<style>……</style> <!--css控制语句写在style标签中-->
</head>
<body>
<div>……</div>
</body>
</html>
3.链接样式:使用频率最高、最实用的样式:在<head></head>之间加上<link…/>
优缺点:实现了页面框架代码与表现CSS代码的完全分离,使得前期制作和后期维护都十分方便
<link type="text/css" rel="stylesheet" href="style.css" />
4.导入外部样式表(不推荐):采用@import样式导入CSS样式表。HTML初始化时,会被导入到HTML或者CSS文件中,成为文件的一部分,类似第二种内嵌样式。
@import在html中使用:
<style type="text/css">
@import url(style.css);
</style>
@import在CSS中使用,如下:
@import url(style.css);
3与4的区别:link是在html加载前就使用,
import是在html加载后才引用;
四种CSS引入方式的优先级
1.就近原则
2.理论上:行内>内嵌>链接>导入
3.实际上:内嵌、链接、导入在同一个文件头部,谁离相应的代码近,谁的优先级高
css 优先级还与选择器有关,总之:关于css控制div的优先级问题:控制的范围越是精细,优先级别越高;
控制的范围包括的越广,优先级别越低;
5.CSS控制文字的一些基本属性的使用: 可以参考 w3c http://www.w3school.com.cn/cssref/index.asp
四、关于div布局
(1)block 与 inline,以及block-line ( 块状元素与内联元素,以及块状内联 )
常见的block 元素(用来布局占块的,表示标题、段落的都是这一类):div , p
常见的inline 元素(用来填充内容,内容样式的都是这一类):span, i
常见的inline-block 元素(这是比较特殊的一类):img, input
1)问:block 与 inline,以及block-line的区别是啥?
答:就是字面上的意思……但最明显的区别是:block,inline-block都可以设置宽高,inline元素不行;

2)内联元素与块状元素的转化:用display ( 取值 block, inline-block, none, flex, box ……等超级多 )
内联转块状 display:block;
块状转内联 display:inline;
元素不显示(即隐藏) display:none;
(2)浮动:float(取值:left,right,none,inherit)
元素一旦是左浮或者右浮,就会脱离正常的文档流,若浮动元素的父元素没有给定高度,那么父元素将不会被撑开;
清除浮动使用 clear: left; clear: right; clear: both;
文章部分参照:http://www.cnblogs.com/seostyle/p/4951460.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号