Firemonkey的几个特色属性(一)
基于FireMonkey的程序开发与VCL确实有些不同,很多属性发生了变化,尤其是外观方面。
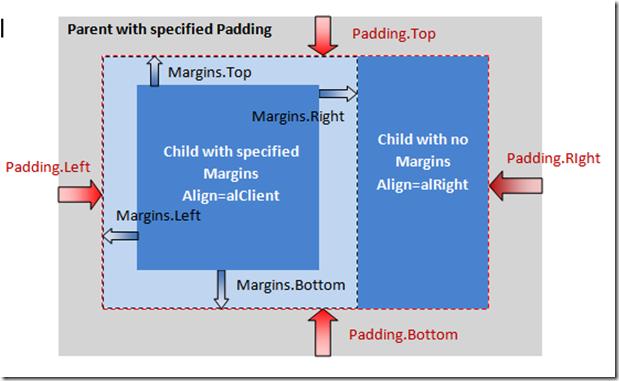
1、Margins、Padding、Position
Margins:指定了当前控件在父控件(Parent)上的边界范围
Padding:指定了当前控件容纳的子控件(children)的位置范围
Position:指定了当前控件在父控件上的位置
如下图:
2、Position
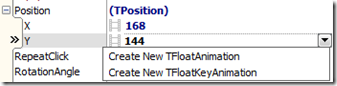
Position除了定义位置以外,还可以定义控件在父控件上的移动方式,如针对纵坐标(Y)创建一个新的动画:
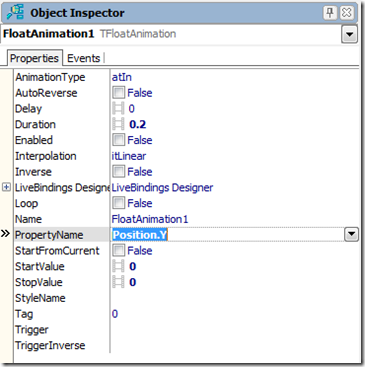
TFlatAnimation:将一个数字属性(如坐标X,Y,也可以是延迟时间(Delay)等可以发生变化的数字属性)。该对象的属性如下表:
AnimationType :TAnimationType = (atIn, atOut, atInOut);
数值在变化过程中,可以根据插值算法类型InterpolationType:TInterpolationType进行变化,比如按照二次方程式(itQuadratic)进行变化,当AnimationType =atIn时,起点附近变化缓慢,atOut是指终点变化缓慢,atInOut指2头变化缓慢。
AutoReverse:Boolean 是否倒退,如果true则移动后会返回原来的位置
Delay:Single 延时(秒),由于是一个数值型,同样可以通过TFlatAnimation进行设置
Duration: Single 变化持续时间(秒),即从开始到结束所花费的时间
Enabled:Boolean 启动变化过程
InterpolationType:TInterpolationType 插值算法类型
Inverse:Boolean 是否反向变化,如果是true,则原定义是由小变大,则变成由大变小
Loop: Boolean 是否循环变化
PropertyName 变化的属性名称
StartFromCurrent : Boolean 是否从当前数值开始变化
StartValue: Single 变化开始值
StopValue: Single 变化结束值
Trigger: TTrigger 当控件的某个事件发生时触发
TriggerInverse: TTrigger 当控件某个事件发生时,触发反向变化
TFloatKeyAnimation 与TFlatAnimation的区别在于不是设置起点和终点,而是设置变化过程中的关键点。在实际使用时,发行TKeys下每一个Key只能是0或1,并且0代表起点,1代表终点,其数值规律没有看出来。