Xamarin RelativeLayout
RelativeLayout是显示子View的ViewGroup 相对位置的元素。 可以指定View的位置,使其相对于同级元素(例如,指向给定元素的左侧或底部)或相对于RelativeLayout的位置 面积图(如靠下、靠上居中对齐)。
RelativeLayout是一种非常强大的实用工具,用于设计用户界面,因为它可以消除嵌套ViewGroup。 如果你发现自己使用几个嵌套LinearLayout 组,你可以使用单个RelativeLayout来替换它们。
启动名为APP的新项目,打开Resources/Layout/main.xml文件,并插入一下内容:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/label" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Type here:"/> <EditText android:id="@+id/entry" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:drawable/editbox_background" android:layout_below="@id/label"/> <Button android:id="@+id/ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/entry" android:layout_alignParentRight="true" android:layout_marginLeft="10dip" android:text="OK" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/ok" android:layout_alignTop="@id/ok" android:text="Cancel" /> </RelativeLayout>
注意:每个 android:layout_* 属性,如 layout_below、layout_alignParentRight和 layout_toLeftOf。 使用RelativeLayout时,可以使用这些属性来描述要如何定位每个View。 其中每个属性都定义了不同类型的相对位置。 某些属性使用同级View的资源 ID 来定义其自己的相对位置。 例如,最后一个Button定义为位于由 ID ok(这是以前的Button)标识的View的左侧和顶部对齐的顶部。
所有可用的布局特性都在RelativeLayout.LayoutParams中定义。
请确保在OnCreate()中加载此布局。
SetContentView (Resource.Layout.Main);
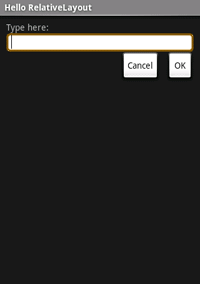
运行该应用程序。 应会看到以下布局:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号