基础之CSS
一、什么是css
css(cascading style sheet 层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二、css语法
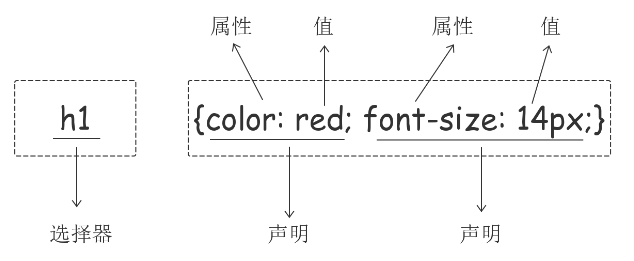
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

三、css注释
/*这是导航栏注释*/ /*这是侧边菜单栏样式*/ /*页面通用样式*/
四、css的引进方式
4.1、行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
4.2、内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
4.3、外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
五、css选择器
5.1、基本选择器
-
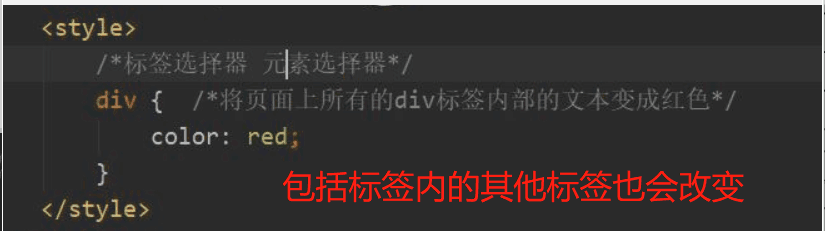
元素选择器
p {color: "red";}

-
ID选择器
#i1 { background-color: red; }
-
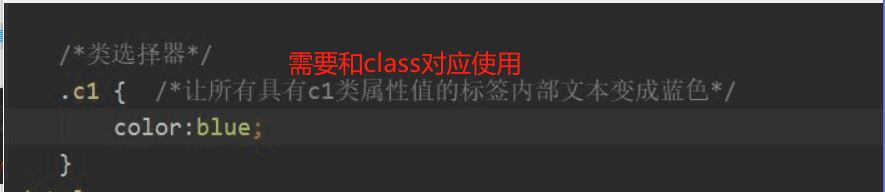
类选择器
.c1 { font-size: 14px; } p.c1 { color: red; }

注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
-
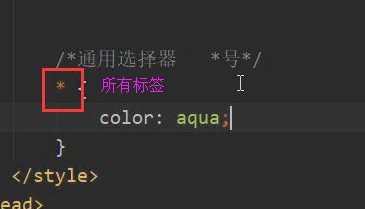
通用选择器

5.2、组合选择器
-
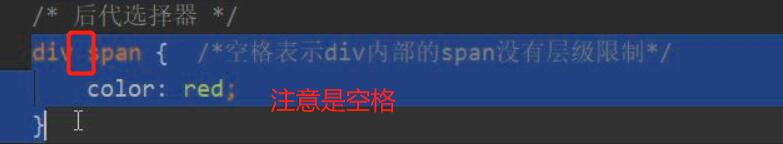
后代选择器

-
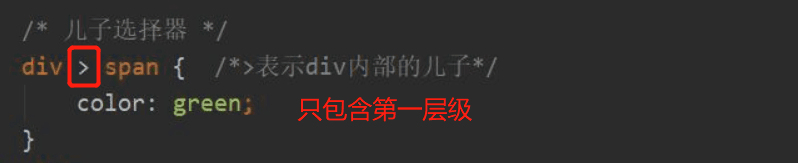
儿子选择器

-
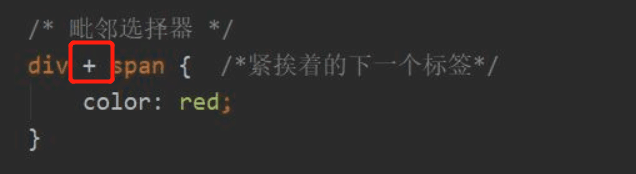
毗邻选择器

-
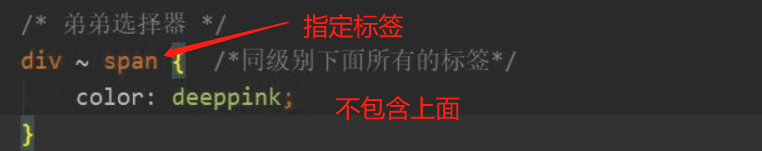
弟弟选择器

5.3、属性选择器
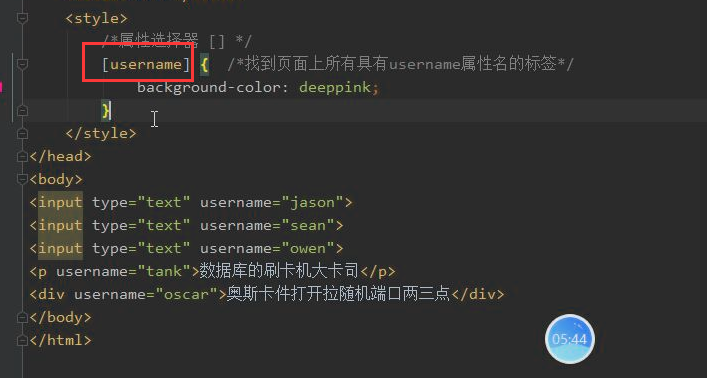
所有的标签都可以有默认的属性(id,class) 标签还可以有自定义(可以自己设置属性,临时存储数据)的属性,并且可以有多个。

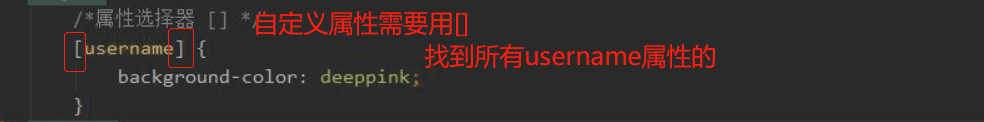
自定义属性需要使用[ ]

找到页面上所以具有username属性名的标签

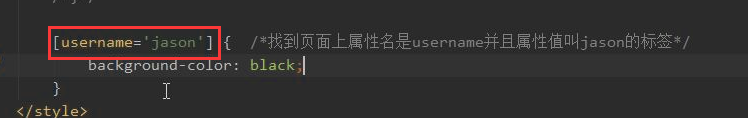
找到页面上所以具有username属性名且属性值为jason的标签

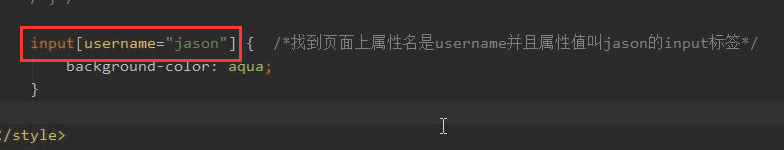
找到页面上所以具有username属性名且属性值为jason的input标签


/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
不怎么常用的属性选择器
5.4、分组和嵌套
- 分组
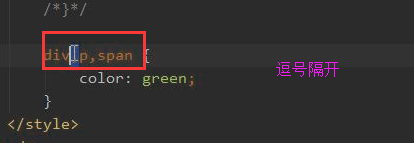
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
为div标签,p标签,span标签 统一设置

- 嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
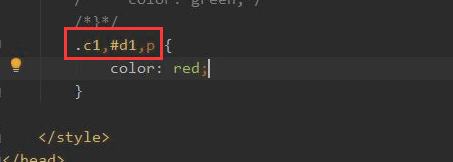
c1类,id为1的标签,p标签

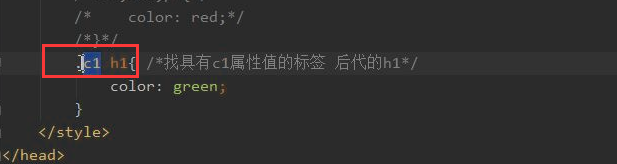
c1类标签的后代h1标签

5.5、伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
5.6、伪元素选择器
-
first-letter
常用的给首字母设置特殊样式:
p:first-letter { font-size: 48px; color: red; }
-
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
-
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动。
5.7、选择器的优先级
- css继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p { color: green; }
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
- 选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
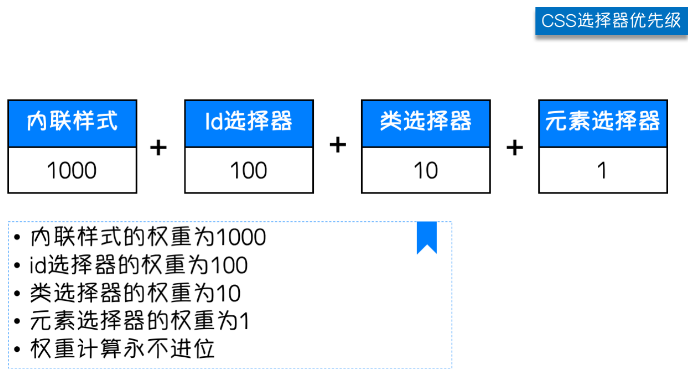
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important




 浙公网安备 33010602011771号
浙公网安备 33010602011771号