JavaScrip——DOM操作(属性操作)
Attribute
a.setAttribute("属性名","属性值")——设置属性
a.getSttribute("属性名")——获取属性
a.removeAttribute("属性名")——移除属性
举例说明:
例子1:做一个问题,如果输入的答案正确则弹出正确,错误弹出错误;
这里在text里面写了一个daan属性,里面存了答案的值,点击检查答案的时候cheak输入的内容和答案是否一样:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <form> 中华民国成立于那一年?<input type="text" daan="1912" id="t1" value="" /> <!--value:默认值 --><input type="button" onclick="check()" value="检查答案" /> </form> </body> </html> <script> function check() { var a=document.getElementById("t1"); var a1=a.value;<!--定义变量a1,获取输入的值 --> var a2=a.getAttribute("daan");<!--获取属性 --> if(a1==a2) { alert("恭喜你答对了!"); } else { alert("笨蛋!"); } } </script>
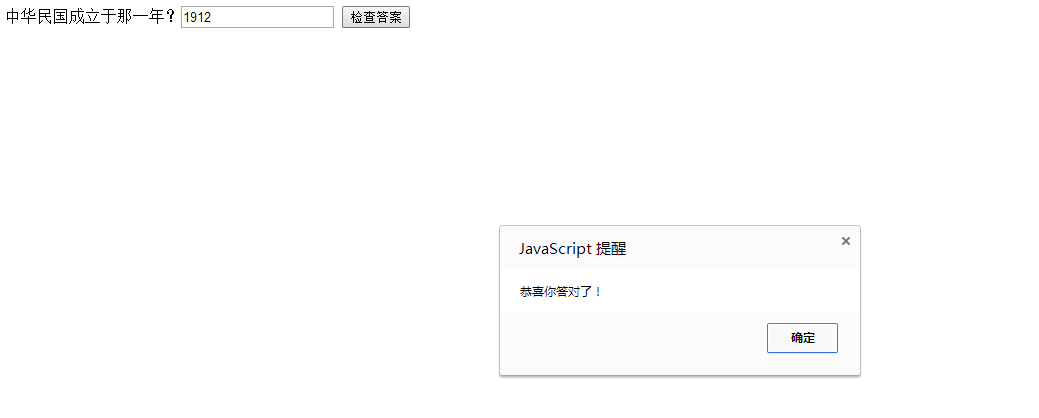
结果:
当输入正确答案时

输入错误答案时

例子2: 同意按钮,倒计时10秒,同意按钮变为可提交的,这里用了操作属性:disable,来改变按钮的状态,当disabled=”disabled”时按钮不可用。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> #b1{ width:80px; height:30px; } //设置按钮的属性 </style> </head> <body> <form> <input type="submit" id="b1" value="同意(9)" disabled="disabled" /> </form> </body> </html> <script> var n=10; var a=document.getElementById("b1"); function bian() { n--; if(n==0) { a.removeAttribute("disabled"); a.value="同意"; return; } else { a.value="同意("+n+")"; window.setTimeout("bian()",1000); } } window.setTimeout("bian()",1000); </script>







 浙公网安备 33010602011771号
浙公网安备 33010602011771号