第三周作业
1.
创建3个界面
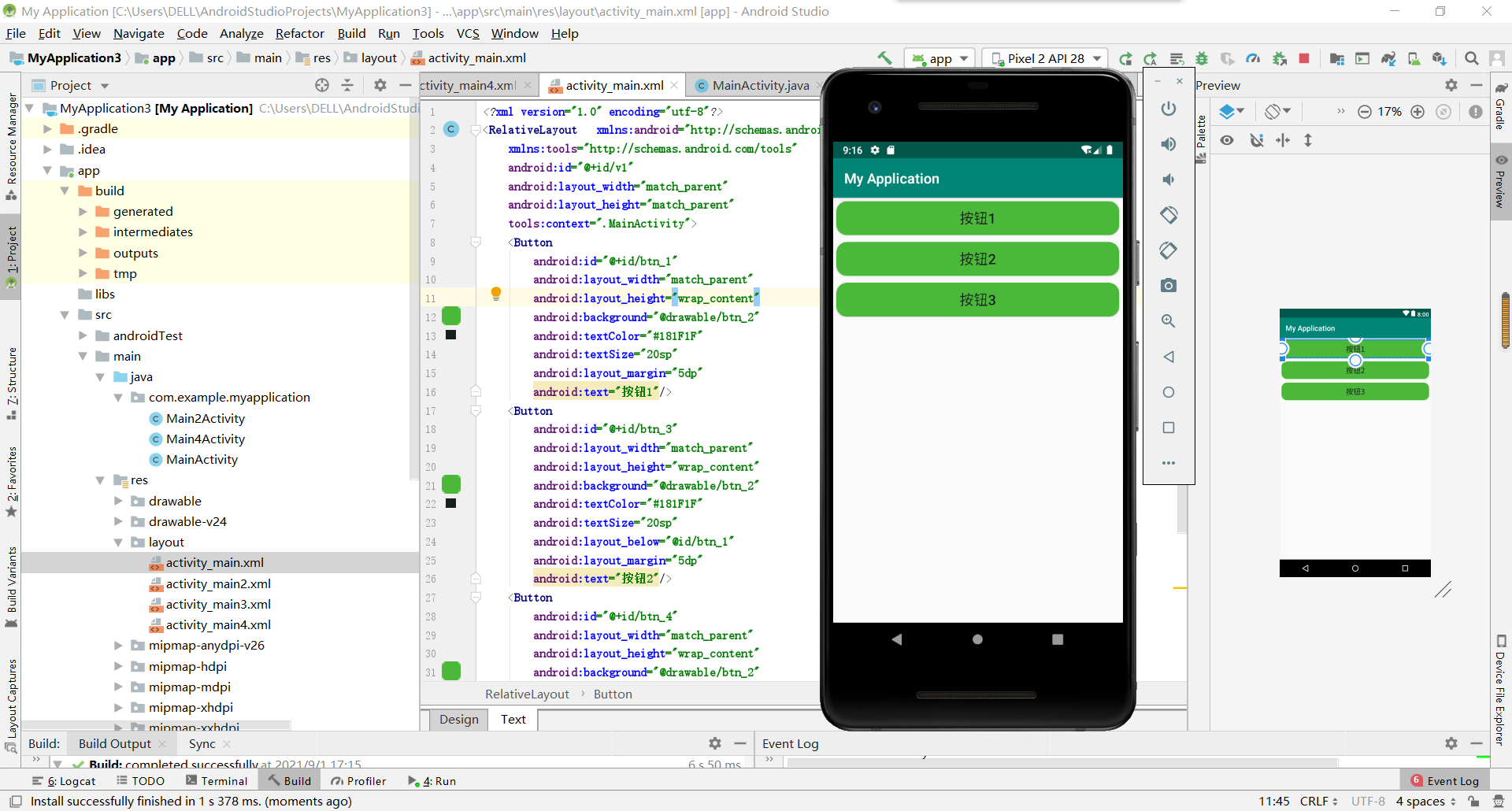
第一个界面有3个button
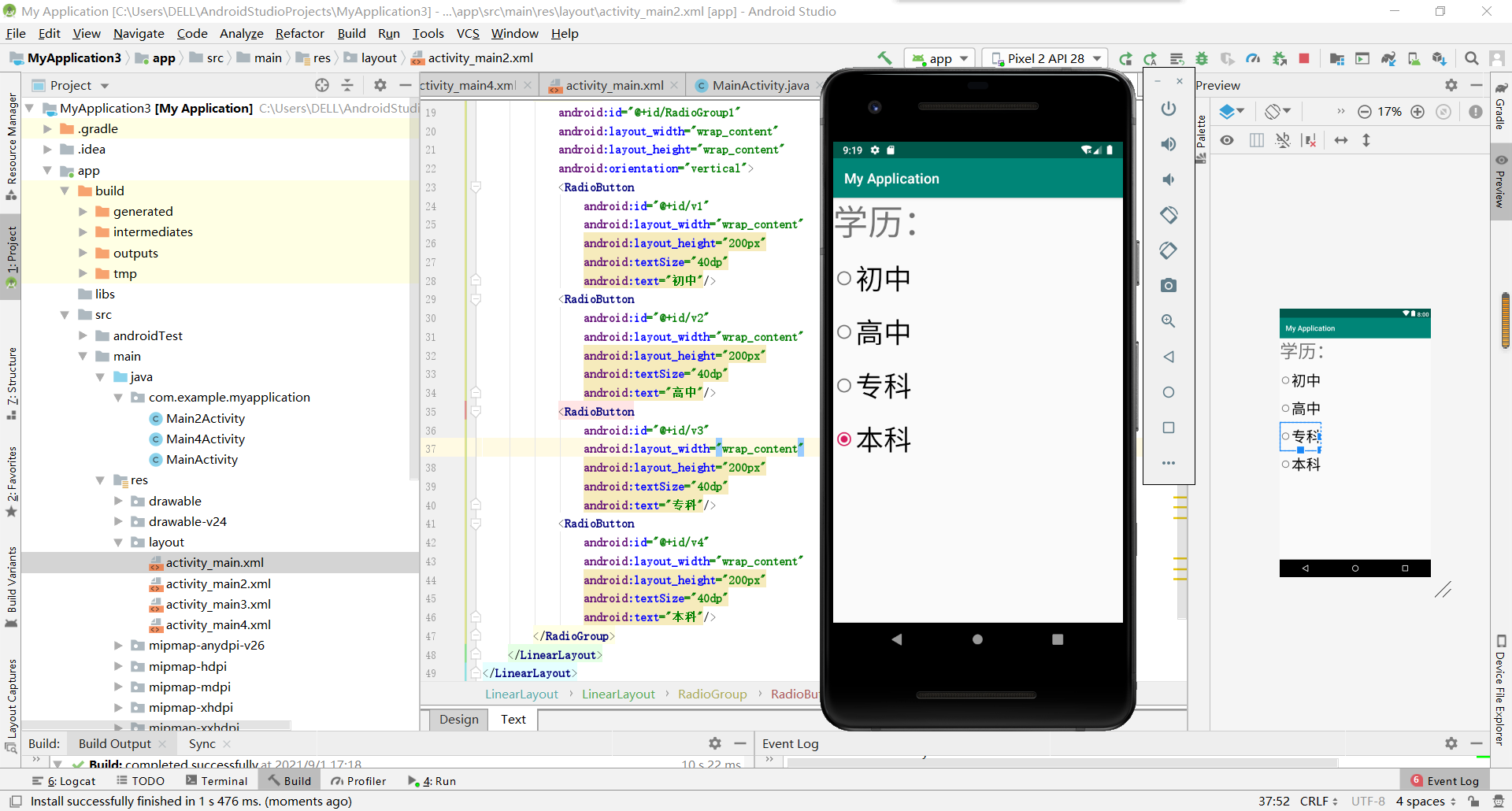
第二个界面有单选按钮 学历:初中 高中 专科 本科
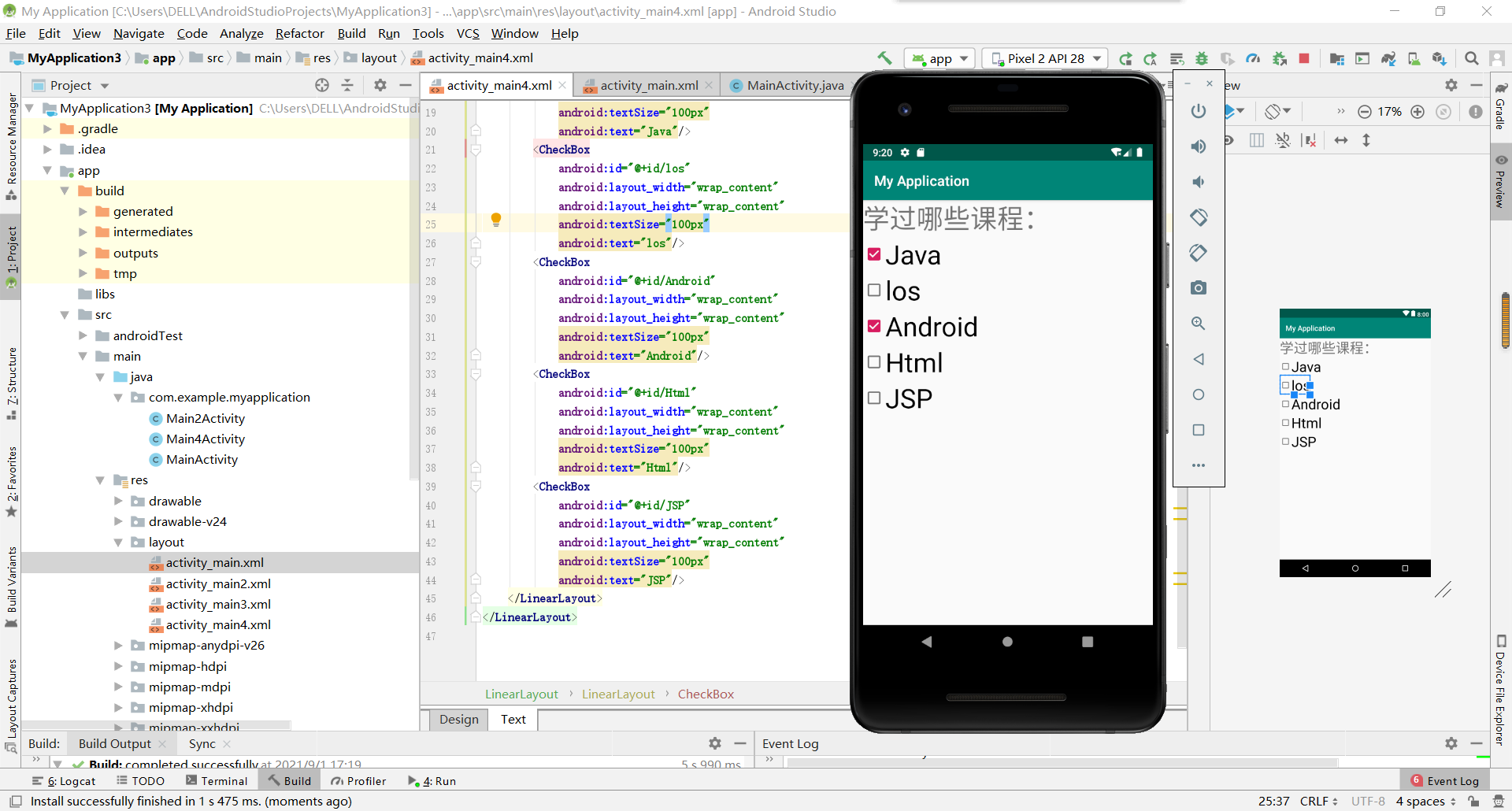
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/v1" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_2" android:textColor="#181F1F" android:textSize="20sp" android:layout_margin="5dp" android:text="按钮1"/> <Button android:id="@+id/btn_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_2" android:textColor="#181F1F" android:textSize="20sp" android:layout_below="@id/btn_1" android:layout_margin="5dp" android:text="按钮2"/> <Button android:id="@+id/btn_4" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_2" android:textColor="#181F1F" android:textSize="20sp" android:layout_below="@id/btn_3" android:layout_margin="5dp" android:text="按钮3"/> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="学历:" android:textSize="50dp" android:height="200px"/> <RadioGroup android:id="@+id/RadioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <RadioButton android:id="@+id/v1" android:layout_width="wrap_content" android:layout_height="200px" android:textSize="40dp" android:text="初中"/> <RadioButton android:id="@+id/v2" android:layout_width="wrap_content" android:layout_height="200px" android:textSize="40dp" android:text="高中"/> <RadioButton android:id="@+id/v3" android:layout_width="wrap_content" android:layout_height="200px" android:textSize="40dp" android:text="专科"/> <RadioButton android:id="@+id/v4" android:layout_width="wrap_content" android:layout_height="200px" android:textSize="40dp" android:text="本科"/> </RadioGroup> </LinearLayout> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="100px" android:text="学过哪些课程:"/> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <CheckBox android:id="@+id/Java" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="100px" android:text="Java"/> <CheckBox android:id="@+id/los" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="100px" android:text="los"/> <CheckBox android:id="@+id/Android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="100px" android:text="Android"/> <CheckBox android:id="@+id/Html" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="100px" android:text="Html"/> <CheckBox android:id="@+id/JSP" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="100px" android:text="JSP"/> </LinearLayout> </LinearLayout>



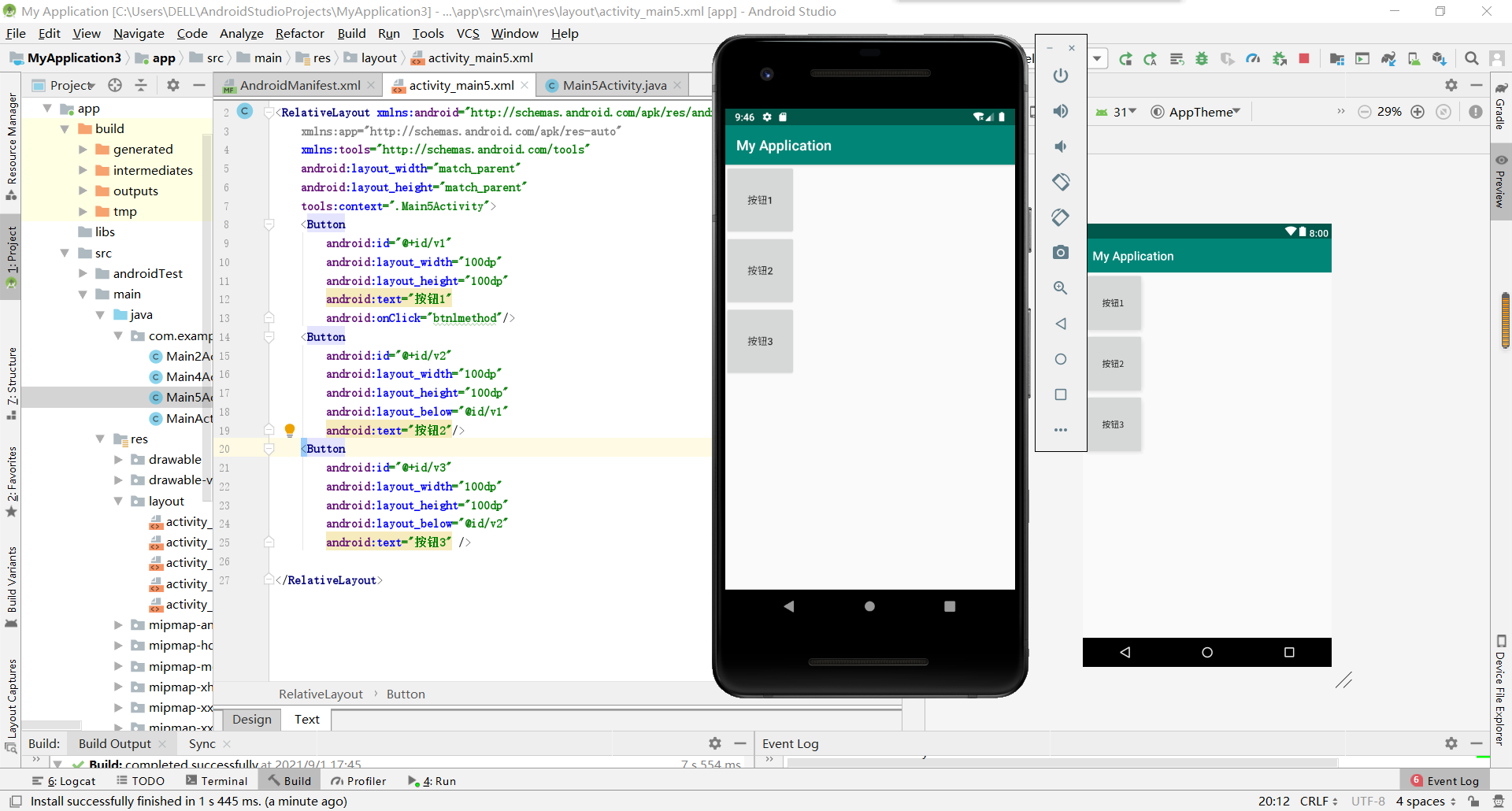
2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main5Activity"> <Button android:id="@+id/v1" android:layout_width="100dp" android:layout_height="100dp" android:text="按钮1" android:onClick="btnlmethod"/> <Button android:id="@+id/v2" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/v1" android:text="按钮2"/> <Button android:id="@+id/v3" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/v2" android:text="按钮3" /> </RelativeLayout>
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class Main5Activity extends AppCompatActivity { Button v2; Button v3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main5); v2=findViewById(R.id.v2); v2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(Main5Activity.this,"按钮2被点击",Toast.LENGTH_LONG).show(); } }); v3=findViewById(R.id.v3); v3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(Main5Activity.this,"按钮3被点击",Toast.LENGTH_LONG).show(); } }); } public void btnlmethod(View view){ Toast.makeText(Main5Activity.this,"按钮1被点击",Toast.LENGTH_LONG).show(); } }

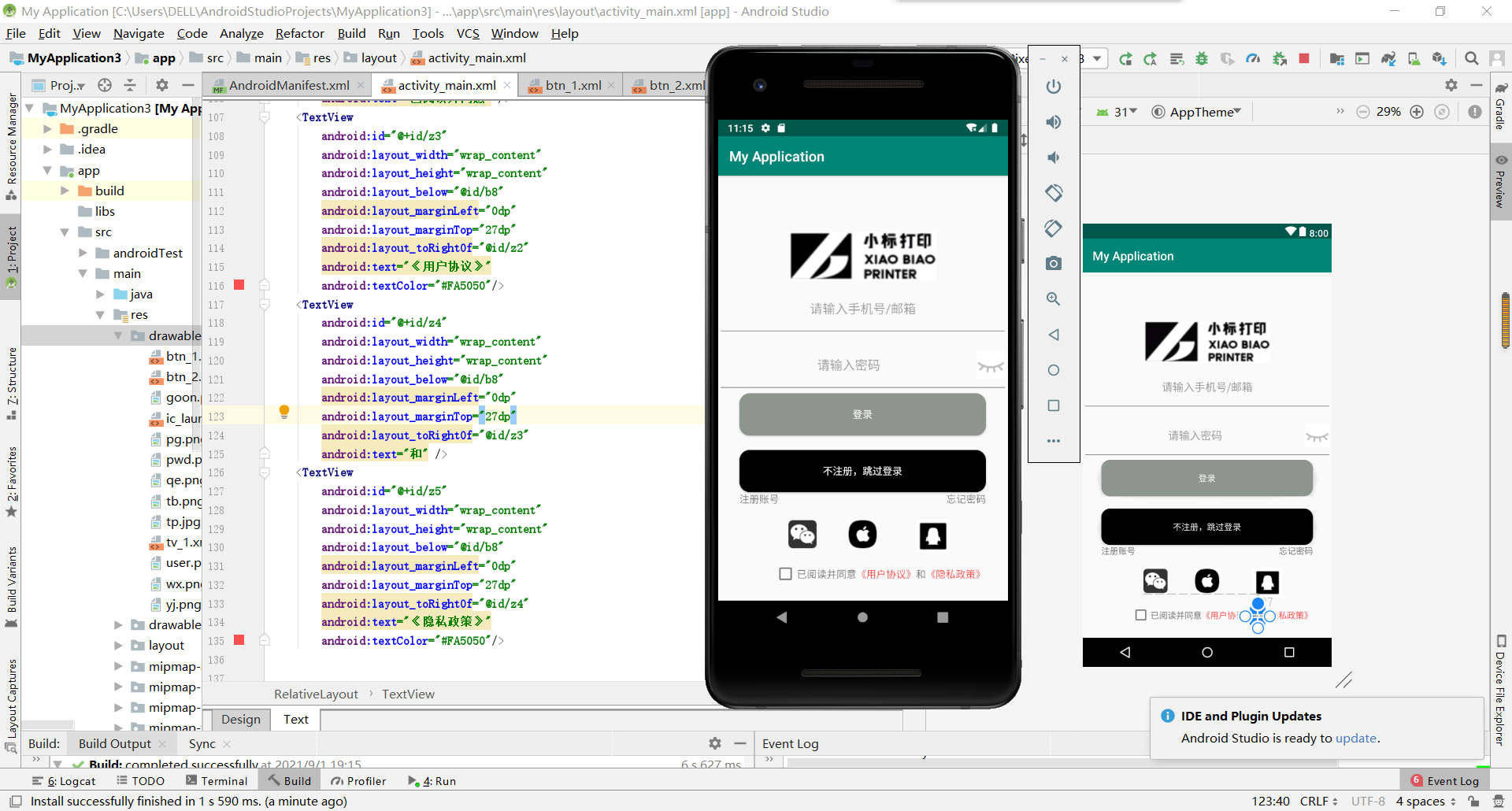
3.设计布局界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/v1" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ImageButton android:id="@+id/b1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tb" android:layout_centerHorizontal="true" android:layout_marginTop="80dp"/> <EditText android:id="@+id/b2" android:layout_width="match_parent" android:layout_height="80dp" android:hint="请输入手机号/邮箱" android:layout_below="@id/b1" android:gravity="center"/> <EditText android:id="@+id/b3" android:layout_width="match_parent" android:layout_height="80dp" android:hint="请输入密码" android:layout_below="@id/b2" android:gravity="center" android:drawableRight="@drawable/yj"/> <Button android:id="@+id/b4" android:layout_width="350dp" android:layout_height="60dp" android:layout_below="@id/b3" android:layout_centerHorizontal="true" android:text="登录" android:background="@drawable/btn_2" android:textColor="#FFFFFF"/> <Button android:id="@+id/b5" android:layout_width="350dp" android:layout_height="60dp" android:layout_below="@id/b4" android:layout_centerHorizontal="true" android:text="不注册,跳过登录" android:background="@drawable/btn_1" android:textColor="#FFFFFF" android:layout_marginTop="20dp"/> <TextView android:id="@+id/b6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号" android:layout_below="@id/b5" android:layout_alignLeft="@id/b5"/> <TextView android:id="@+id/b7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘记密码" android:layout_below="@id/b5" android:layout_alignRight="@id/b5"/> <ImageView android:id="@+id/b8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/wx" android:layout_below="@id/b7" android:layout_marginLeft="100dp" android:layout_marginTop="20dp"/> <ImageView android:id="@+id/b9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/pg" android:layout_below="@id/b7" android:layout_centerHorizontal="true" android:layout_marginTop="20dp"/> <ImageView android:id="@+id/b10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/b7" android:layout_marginLeft="56dp" android:layout_marginTop="19dp" android:layout_toRightOf="@id/b9" android:background="@drawable/qe" /> <CheckBox android:id="@+id/z1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="80dp" android:layout_below="@id/b8" android:layout_marginTop="20dp"/> <TextView android:id="@+id/z2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/b8" android:layout_marginLeft="0dp" android:layout_marginTop="27dp" android:layout_toRightOf="@id/z1" android:text="已阅读并同意" /> <TextView android:id="@+id/z3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/b8" android:layout_marginLeft="0dp" android:layout_marginTop="27dp" android:layout_toRightOf="@id/z2" android:text="《用户协议》" android:textColor="#FA5050"/> <TextView android:id="@+id/z4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/b8" android:layout_marginLeft="0dp" android:layout_marginTop="27dp" android:layout_toRightOf="@id/z3" android:text="和" /> <TextView android:id="@+id/z5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/b8" android:layout_marginLeft="0dp" android:layout_marginTop="27dp" android:layout_toRightOf="@id/z4" android:text="《隐私政策》" android:textColor="#FA5050"/> </RelativeLayout>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号