项目vue2.0仿外卖APP(四)
组件拆分
先把项目搭建时生成的代码给清了吧
现在static目录下引入reset.css
接着在index.html引入,并且设置<meta>
有时候呢,为了让代码符合我们平时的编码习惯,我们可以在ESLint进行设置,如下:
回到入口js文件main.js,为了好看,我们给它加上分号:

不过这是就会报错了:

所以要到eslintrc.js去设置(上面对应可以去官网查看怎么配置),使它接受这样的编码方式。
现在的App.vue如下:

然后我们编写组件来替换那三个区块。
创建header组件

将header用到App.vue里面:

Components后面要有空格。
这里还要安装一个stylus-loader依赖,不然会报错。
这里提供一个依赖包的安装方法:到package.json,在里面添加所需要的最新版本的包,然后再cnpm install ,这样就可以添加到node_modules里面了,运行cnpm run dev。

基本的组件结构就是这样:

接下来再利用flex布局设置它的样式。
vue-router
因为在单页应用中,内容区块有三部分,所以这时候要用到路由vue-router
http://router.vuejs.org/zh-cn/installation.html
同样通过package.json来安装。

vue-router的用法:http://router.vuejs.org/zh-cn/essentials/getting-started.html
vue-router1.x与vue-router2.0变化还是挺大的。
可以参考下面两个链接:
官网的写法:http://router.vuejs.org/zh-cn/essentials/getting-started.html
参考:https://segmentfault.com/q/1010000007929093/a-1020000007929260
如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter)。在通过use()这个方法,相当于安装插件。
参照官网给的vue-router的过程:
// 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter) // 1. 定义(路由)组件。 // 可以从其他文件 import 进来 const Foo = { template: '<div>foo</div>' } const Bar = { template: '<div>bar</div>' } // 2. 定义路由 // 每个路由应该映射一个组件。 其中"component" 可以是 // 通过 Vue.extend() 创建的组件构造器, // 或者,只是一个组件配置对象。 // 我们晚点再讨论嵌套路由。 const routes = [ { path: '/foo', component: Foo }, { path: '/bar', component: Bar } ] // 3. 创建 router 实例,然后传 `routes` 配置 // 你还可以传别的配置参数, 不过先这么简单着吧。 const router = new VueRouter({ routes // (缩写)相当于 routes: routes }) // 4. 创建和挂载根实例。 // 记得要通过 router 配置参数注入路由, // 从而让整个应用都有路由功能 const app = new Vue({ router }).$mount('#app') // 现在,应用已经启动了!
App.vue的模板:

main.js:

当然,这里还有用到很多组件:goods、seller、rating,所以还要创建。比如:
ratings:

最终完成的结果如下:


这里还有一个问题:就是在我们进入这个页面的时候,页面是不会加载内容出来,需要我们收订去点击goods、ratings、seller三块中的一块才可以。为了有内容,这是我们就要用到导航了,页面加载直接导航到goods的内容。所以要添加这一句:
router.push('/goods');
http://router.vuejs.org/zh-cn/essentials/navigation.html

注意,这个router.push('/goods')要写在app之前的位置。
一些vue2.0的修改可以看这里:https://segmentfault.com/a/1190000006623100
接下来就是写样式了。

还有一个样式就是高亮
当页面呈现出来后,我们可以在查看元素里面可以看到,当我们点击某一项时,会自动添加一个router-link-active的class,所以可以直接配置这个class的样式就可以出现点击后高亮了。
.router-link-active color: rgb(240, 20, 20)
1像素border实现
border-bottom: 1px solid rgba(7, 17, 27, 0.1)
直接在.tab加这句话可以实现,但是在移动端看到的就不是这样的,因为手机端有个dpr的概念:http://mobile.51cto.com/web-484304.htm物理像素是设备像素的两倍。
https://segmentfault.com/a/1190000004538413
怎么做到1像素?
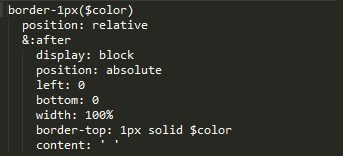
因为比较通用,所以定一个通用文件:mixin.styl

然而这里并没有实现1像素,需要对它进行缩放:
添加一个类:border-1px,再建一个base.styl

要依赖所有的公共样式,用一个index.styl

接着再main.js引入index.styl

还要在webpack做配置

这样我们就可以通过这种方式去引用common:import 'common/stylus/index.styl';
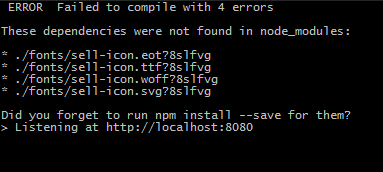
重新运行,出问题了:

这是因为在之前图标字体的icon.styl中src依赖的是font下面的目录,这个现在就不行了,改成这样:

总结一像素的实现:伪类+缩放(用一个class)
这样基本框架已经搭建好了,接下来就来开发组件。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号