前端切图的一些笔记(整理的有点乱)
切图一:
1、使用移动工具
 自动选择+图层
自动选择+图层
2、点击所要切的图标,这时在图层区域会锁定到你所选择的图层

3、按Alt不放,并且点击图层眼睛,这时可以把其他图层隐藏

注:图要尽量放到大
4、使用矩形选框工具,选择所要图标

5、按ctrl+shift+c复制(这个复制跟ctrl+c的复制不一样),新建一个透明图层,再ctrl+v粘贴

6、放大放大,然后选择切片工具进行切块

注意:可以做成雪碧图(CSS Sprites),设置同样的高度,这样页面上的内容就只需请求一张图片就行了,优化性能
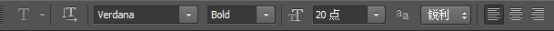
字体:使用字体工具,然后选择字体:
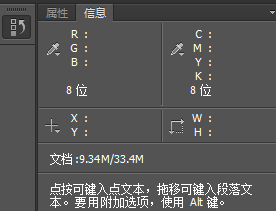
查看“信息”窗口



边框颜色:
可以用吸管
在查看颜色和信息面板
切图二
直接放大图片切。。。。。。
按ctrl+h可以隐藏参考性(选择“视图”--“标尺”才能拉出参考线)
矢量图保存png的
像素图保存jpg的
如果背景有透明的
保存png24的
矢量图放大不会失真
一般所谓的像素图就是用相机或手机拍的
一般刚拿到设计稿 先要看下它多大的
以前做的设计稿还很多是1024的
现在宽屏的一般是1200
即是内容部分为1200,多处的空出来,内容居中
我们不是有那种居中的样式吗
width:1200; margin:0 auto;
快捷键:
按ctrl+"+" 放大
按ctrl+"-" 缩小
按ctrl+"0" 还原
1、使用切片工具,选择切片,然后按Alt,可以拖动进行复制,会显示一个加号
移动的时候按shift 进行水平或垂直移动
先按alt 复制出来
移动时按shift

切片工具还有个选择切片工具,可以选择n个切片,按shift多选
转换图片格式时一定要选中
这要拖动或按shift多选都可以
第一次输出一般选所有用户切片
你要特殊选择每一个切片输出 你要选中它,然后输出选,选中的切片
切片三:
做切片还有一种用到参考线的
参考线拉好了点这个

这个方法有个坏处就是切了很多我们不想要的切片
输出时一定要选中 你想要的
2、参考线选好之后,点击“文件”--“存储为web......”,然后再出来的图中,按shift,在点击就可以选中了,并且在最后存储时“切片”要选中“选中的切片”
背景有透明的要用png24


 浙公网安备 33010602011771号
浙公网安备 33010602011771号