有关line-height的见解
line-height:简单的说就是行高,是两行文字之间基线的距离。基线是指在英语的书写的4线3格中,从上往下数的第三条线
1.line-height与行内框盒子模型
所有内联元素的样式表现都与行内框盒子模型有关,例如图片的文字环绕效果。
以下面这段代码为例:
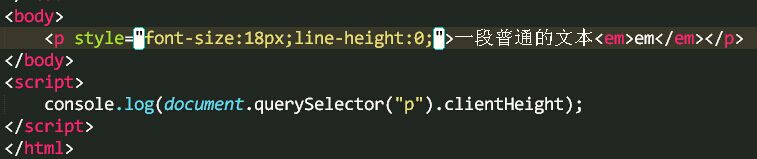
<p>一段普通的文本<em>em</em></p>
在这一段中,总共有4种盒子:一是内容区域(contant area),是环绕文字看不见的盒子,它的大小与font-size有关。二是内联盒子(inline boxs),也就是例子中排成一行的所有文字,如果外面有inline标签包含的叫内联盒子,没有标签包含的叫匿名内联盒子。三是行框(line boxs),每一行都是一个行框,而每个行框都是由一个个行内框(内联盒子)组成.四是包含盒子,包含盒子是由一个个行框组成,例子中的p标签的所有内容就是一个包含盒子.


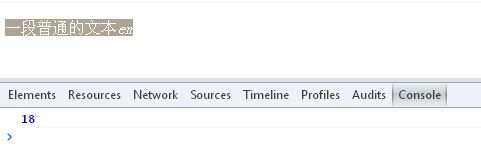
根据上的显示可以得知,这段文本的高度是18px,那这个高度是怎么计算来的呢?
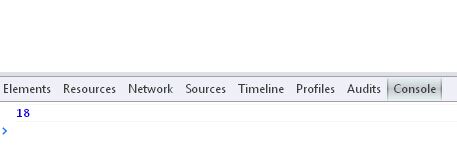
其实是由line-height决定的,而不是字体大小.现在我们把font-size设置为0;


可以看到,即使将font-size设置为0,但line-height仍然为18,得到的内容高度仍然是18。相反,此时我们将字体设置为18px,line-height设置为0

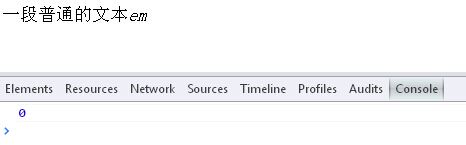
 。显然,虽然能看到文字,但此时它的高度为0
。显然,虽然能看到文字,但此时它的高度为0
所以,可以看出来,文本的高度是由line-height决定的,而非字体大小。说明:1.行高由于继承性,影响无处不在,即使是单行文本也不例外。2.行高并不能引起文字的高度的变化,高度的表现也不是行高,而是内容区域和行间距。不过,内容区域+行间距正好与行高值相等。内容区域则与字体的大小和字号有关。
需要特别说明的是,在simsun(宋体)字体下,字体大小与内容区域高度一致,也就是说font-size+行间距=line-height;
所以说,行高决定内联盒子高度。即内联盒子高度是由半行间距+内容区域高度+半行间距组成




 浙公网安备 33010602011771号
浙公网安备 33010602011771号