04- HTML常用标签
HTML标签分类
通过上节博客我们知道了网页的组成:文字 图片 连接 视频 音频。在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <HTML>、<head>、<body>都是HTML标签。所谓标签就是放在“< >” 标签符中表示某个功能的编码命令,也称为HTML标签或 HTML元素。
1.双标签
<标签名> 内容 </标签名>
该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
比如:
<body>我是文字</body>
2.单标签
<标签名/>
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。比如:
<br/> (换行的意思)
HTML标签关系
标签的相关关系分为两种:
1.嵌套关系
<head> <title> </title> </head>
父与子的关系 <head>是 <title>的父标签。

2.并列关系
这个时候<head>与<body>是并列关系,两个<div>是并列关系。也就是兄弟标签。
<head></head> <body></body>

文档类型<!DOCTYPE>
<!DOCTYPE html>
<!DOCTYPE> 标签位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范,必需在开头处使用<!DOCTYPE>标签为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能按指定的文档类型进行解析。
注意: 一些老网站可能用的还是老版本的文档类型比如 XHTML之类的,但是我们学的是HTML5,而且HTML5的文档类型兼容很好(向下兼容的原则),所以大家放心的使用HTML5的文档类型就好了。
字符集
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
gb2312 简单中文 包括6763个汉字
BIG5 繁体中文 港澳台等用
GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
UTF-8则包含全世界所有国家需要用到的字符
记住一点,以后我们统统使用UTF-8 字符集, 这样就避免出现字符集不统一而引起乱码的情况了。
HTML标签的语义化
白话:所谓标签语义化,就是指标签的含义。
为什么要有语义化标签:
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
- 使用语义化标签会具有更好地搜索引擎优化
核心:合适的地方给一个最为合理的标签。
语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
不管是谁都能看懂这块内容是什么。
遵循的原则:先确定语义的HTML ,再选合适的CSS。
HTML标签
首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了。 不会再给结构标签指定样式了。
HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。
排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签
标题标签(熟记)
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即。
<h1><h2><h3><h4><h5>和<h6>
标题标签语义:作为标题使用,并且依据重要性递减。
基本语法格式如下:
<hn> 标题文本 <hn>
注意:h1标签因为重要,尽量少用,不要动不动就像你扔一个h1。一般h1都是给logo使用。、
在sublime输入每个等级的标签代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>来自星星的我</h1> <h2>来自星星的我</h2> <h3>来自星星的我</h3> <h4>来自星星的我</h4> <h5>来自星星的我</h5> </body> </html>
在浏览器打开如下:

段落标签:
单词缩写:paragraph 段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落。
段落标签:
<p> 文本内容 </p>
实例,输入以下代码:
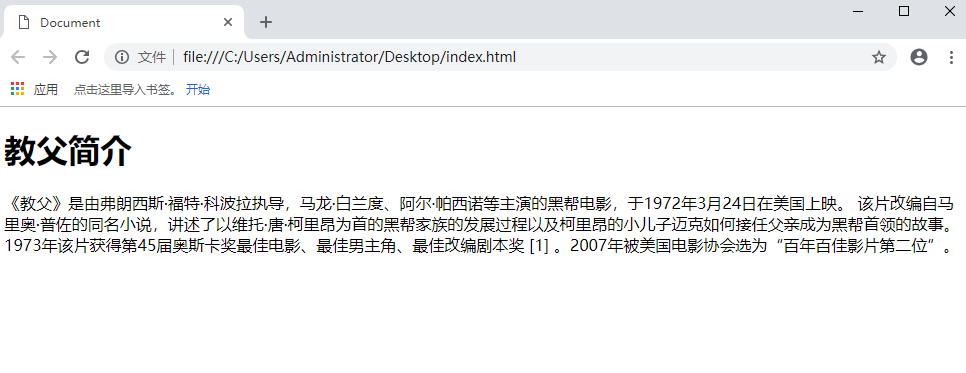
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>教父简介</h1> <p> 《教父》是由弗朗西斯·福特·科波拉执导,马龙·白兰度、阿尔·帕西诺等主演的黑帮电影,于1972年3月24日在美国上映。 该片改编自马里奥·普佐的同名小说,讲述了以维托·唐·柯里昂为首的黑帮家族的发展过程以及柯里昂的小儿子迈克如何接任父亲成为黑帮首领的故事。1973年该片获得第45届奥斯卡奖最佳电影、最佳男主角、最佳改编剧本奖 [1] 。2007年被美国电影协会选为“百年百佳影片第二位”。 </p> </body> </html>
在浏览器展开效果图如下:

<p>标签是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器的窗口大小自动换行。
水平线标签
在网页中常常看到一些水平线将段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现。也可以简单通过标记来完成。<hr/>就是创建横跨网页的标记。其基本语法格式如下。
<hr/> 是单标记
实例:
输入以下HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>教父简介</h1> <hr/> <p> 《教父》是由弗朗西斯·福特·科波拉执导,马龙·白兰度、阿尔·帕西诺等主演的黑帮电影,于1972年3月24日在美国上映。 该片改编自马里奥·普佐的同名小说,讲述了以维托·唐·柯里昂为首的黑帮家族的发展过程以及柯里昂的小儿子迈克如何接任父亲成为黑帮首领的故事。1973年该片获得第45届奥斯卡奖最佳电影、最佳男主角、最佳改编剧本奖 [1] 。2007年被美国电影协会选为“百年百佳影片第二位”。 </p> </body> </html>
展示效果如下:

可以看出多出一个横线。
换行标签
首先看一下代码,然后能更加清晰的了解什么是换行标签:
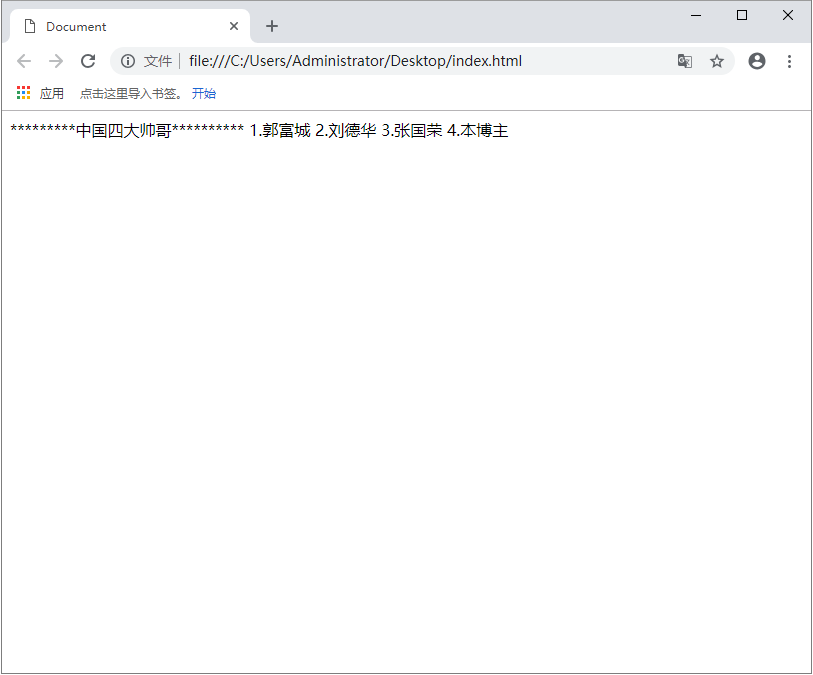
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> *********中国四大帅哥********** 1.郭富城 2.刘德华 3.张国荣 4.本博主 </body> </html> </html>
我们这样来看是 一共是五行,一个是 *********中国四大帅哥**********标题。另外四个是四大帅哥的名字。结构比较清晰。
然后我们在浏览器打开显示如下:

结果发现这五行字体,竟然在一行显示,横着过来了。
如果 我们想让他们换行怎么办呢?看如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>*********中国四大帅哥**********</h3>> <p>1.郭富城</p> <br/> <p>2.刘德华</p> <br/> <p>3.张国荣</p> <br/> <p>4.本博主</p> </body> </html> </html>
浏览器打开运行结果为:

div span标签
div span 是没有语义的 是我们网页布局主要的两个盒子。
div :就是divsion的缩写分隔,分区的意思 其实很多div来组合网页。
span:跨度,跨距;范围
语法如下:
<div> 这是div标签 </div> <span>这是sapn标签</div>
输入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> 你好 <div>这是div标签</div> 你好 <span>这是span标签</span> </body> </html> </html>
在浏览器中展示如下:

文本格式化标签
在网页中,有时需要为文字设置粗体,斜体或下划线,这时就需要用到HTML中的文本格式化标记,使文字以特殊的方式显示。

然后我们一个个演示,首先是加粗,<b><strong>都可以,优先使用<strong>,具体什么区别,我们后面会讲解,加粗代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <strong>这是加粗文本</strong> <b>这是加粗文本</b> </body> </html>
在浏览器打开如下:

可以看到在浏览器中打开后,文字加粗了。
倾斜的文本代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<i>这是倾斜的文本</i>
<em>推荐的倾斜文字</em>
</body>
</html>
浏览器显示:

删除线代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <s>删除线的文字</s> <del>推荐的删除线文字</del> </body> </html>
浏览器打开:

下划线代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <u>下划线文字</u> <ins>推荐使用的下划线</ins> </body> </html>
浏览器打开:

标签属性
属性就是特性,比如手机的颜色,手机的尺寸,总结就是手机的。。
使用HTML制作网页时,如果想让HTML提供更多的信息,可以使用HTML标签的属性加以设置,其基本语法如下:
<标签名 属性1=“属性值1” 属性2=“属性值2”>内容</标签名>
我们输入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> 要求:水平线长度为 500,颜色为红色。 <hr width="500" color = "red" /> 标签属性: 1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。<br/> 2.属性之间没有先后顺序,标签名与属性,属性与属性之间均已空格分开。<br/> 3.任何标签的属性都有默认值,省略该属性则取默认值。<br/> </body> </html>
在浏览器打开如下:

图像标签

代码如下:

浏览器如下:

属性:

alt属性

在浏览器打开如下:

title属性:

浏览器打开如下:

图片宽度 与高度

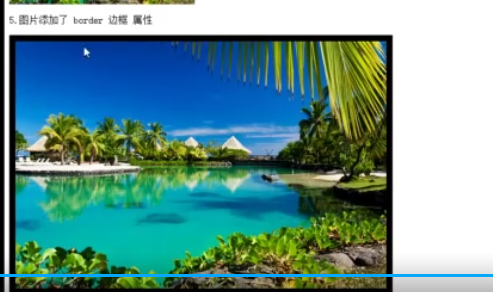
border

浏览器打开:

图片的综合属性
代码:

浏览器打开如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号