Bootstrap 时间控件timepicker与datepicker
timepicker
1 <div class="col-md-4" style="display: -webkit-inline-box;padding-left:0px"> 2 <div class="input-group"> 3 <input type="text" id="startTime" name="startTime" 4 readonly="readonly" class="form-control timepicker timepicker-default" placeholder="从"> 5 <span class="input-group-btn"> 6 <button class="btn default" type="button"> 7 <i class="fa fa-clock-o"></i> 8 </button> 9 </span> 10 </div> 11 12 </div> 13 <div class="col-md-4"> 14 <div class="input-group"> 15 <input type="text" id="endTime" name="endTime" 16 readonly="readonly" class="form-control timepicker timepicker-default" placeholder="到"> 17 <span class="input-group-btn"> 18 <button class="btn default" type="button"> 19 <i class="fa fa-clock-o"></i> 20 </button> 21 </span> 22 </div> 23 </div>
1 1 <link rel="stylesheet" type="text/css" href="/assets/global/plugins/bootstrap-timepicker/css/bootstrap-timepicker.min.css" /> 2 2 <link rel="stylesheet" type="text/css" href="/assets/global/plugins/bootstrap-datetimepicker/css/datetimepicker.css" /> 3 3 <script type="text/javascript" src="/assets/global/plugins/bootstrap-timepicker/js/bootstrap-timepicker.min.js"></script> 4 4 <script type="text/javascript" src="/assets/global/plugins/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js"></script> 5 5 <script type="text/javascript" src="/assets/global/plugins/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js"></script>
var nowTime = '<%=DateTime.Now.ToString("HH:mm")%>'; $("#startTime").val(nowTime).timepicker('setTime', nowTime);
官方文档:DateTime Picker
前提,引用bootstrap哈哈
页面效果:

datepicker
1 <div style="display: -webkit-inline-box"> 2 <span class="input-group date date-picker margin-bottom-10" id="StartTime"> 3 <input type="text" class="form-control form-filter input-sm" readonly name="StartTime" 4 placeholder="从" /> 5 <span class="input-group-btn" style="width: 25%"> 6 <button class="btn btn-sm default" type="button"> 7 <i class="fa fa-calendar"></i> 8 </button> 9 </span></span><span class="input-group date date-picker" id="EndTime"> 10 <input type="text" class="form-control form-filter input-sm" readonly name="EndTime" 11 placeholder="到"> 12 <span class="input-group-btn" style="width: 25%"> 13 <button class="btn btn-sm default" type="button"> 14 <i class="fa fa-calendar"></i> 15 </button> 16 </span></span> 17 </div>
1 $(function () { 2 $('.date-picker').datepicker({ 3 rtl: Metronic.isRTL(), 4 autoclose: true, 5 clearBtn: true, //清除按钮 6 todayBtn: false, //今日按钮 7 format: "yyyy-mm-dd" 8 }); 9 });
<script type="text/javascript" src="/assets/global/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js"></script>
官方文档:datepicker
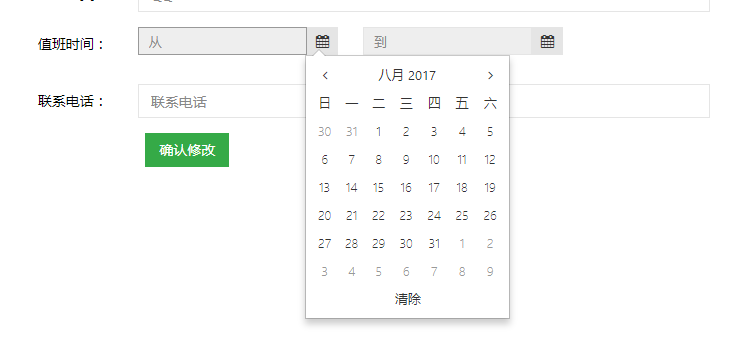
页面效果:

当然前提也是bootstrap
那是一座岛,岛上有青草,鲜花,美丽的走兽与飞鸟!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号