url页面加载过程
1.输入URL到页面加载显示完成的发生了什么?
浏览器根据请求的URL交给DNS域名解析得到真正的IP地址,向服务器发送请求;HTTP三次握手,浏览器与服务器建立连接会话;服务器接收处理请求返回报头,此处如果浏览器访问过,缓存上有对应资源,会与服务器最后修改时间对比,一致就返回304,不一致浏览器开始下载服务器传来的资源(HTML、JS、图片等)(状态码为200),同时使用缓存;浏览器对加载到的资源(HTML、JS、CSS等)进行语法解析,建立DOM树,同时设置cookie;载入解析到的文件,渲染页面完成。
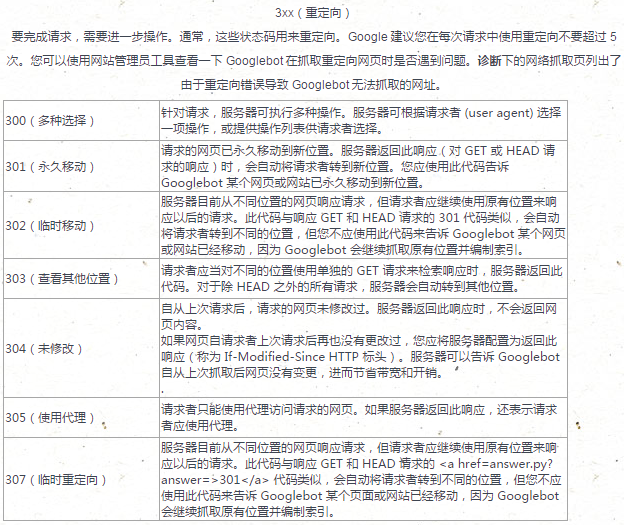
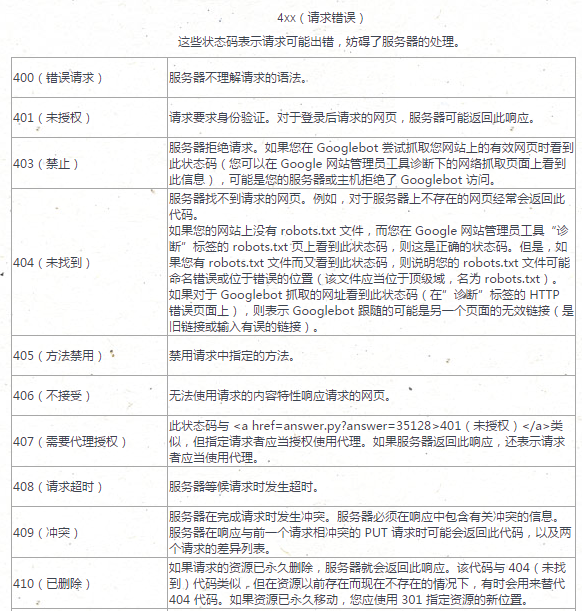
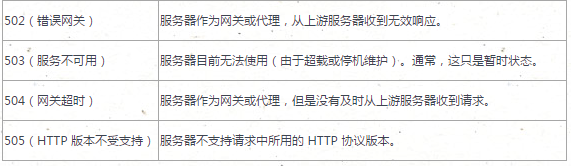
2.常见的HTTP错误码





3.实现一个ajax( 参考链接:http://blog.sina.com.cn/s/blog_76ece07401015bhl.html)
ajax(Asynchronous javascript and xml),是创建交互网页应用的网页开发技术,可实现局部刷新。
客户端实现:
(1)创建XMLHTTPRequest对象
var xmlHttp;
function createXMLHttpRequest() { //建立XMLHttpRequest
try {
xmlHttp= new XMLHttpRequest();
} catch (e) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (ee) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (err) {
xmlHttp = false;
}
}
}
if(!xmlHttp) alert("不能创建XMLHttpRequest对象");
}
createXMLHttpRequest();
(2)给出一个URL,并指定请求方法(POST、GET);
(3)设置请求的头部(请求类型和编码格式);
(4)设置回调函数;
(5)发送请求;
(6)更新页面显示。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号