wpf实现轮播效果
在web上面轮播非常常见
WPF中似乎要自己搞,那么我依葫芦画瓢搞一个
如下,平时按一定的时间轮播,点击右下角的灰色圆点(不是很明显0.0),则切换到对应图片 先放 源码:https://gitee.com/csszbb/wpfnet5

还是来理一下思路
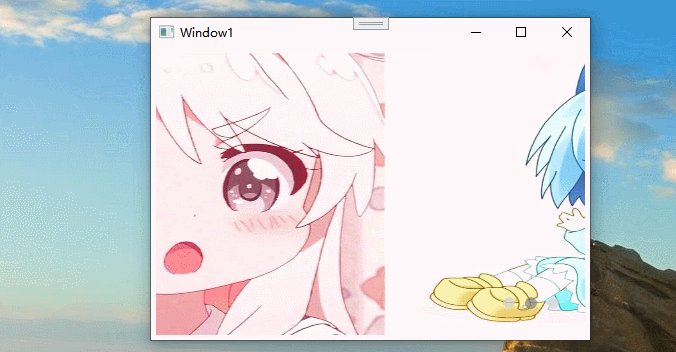
两张图片交替时,有一个从左往右的动画效果,我们以当前图片,和下一张图片来举例。
交替开始前 当前图片正常显示,下一张图片在当前图片的右边,下一张由于超出控件的可视区域,是不显示的。
交替开始 给当前图片和下一张图片加一个从左往右移动的动画,这个动画的实现方式挺多,我这里因为图片都是放在grid 里,所以用margin 来做。
起初
当前动画的margin(0, 0, 0, 0) 下一张动画的 margin(Width, 0, -Width, 0)
动画结束后,
当前动画的margin(-Width, 0, Width, 0) 下一张动画的 margin(0, 0, 0, 0)
理解了margin变化对图片显示的影响,那么基本上理解这个功能也没问题了。
同时我用两个ContentControl 作为容器来放图片,暂且称为 【当前容器】,【下一张容器】,来放置 当前图片,下一张图片 。。 假设有4张图片,1,2,3,4 。
那么如果开始时,【当前容器】放图片1 ,【下一张容器】放图片2 .那么动画结束后,需要调整为【当前容器】放图片2,【下一张容器】放图片3, 如此周而复始,动画作用在容器上。
接着: 做一个定时器定时触发动画,改变【当前容器】和【下一张容器】对应的图片
自定义一个listbox 用来显示右下角小灰点。内容根具几张图片就显示几个。点击小灰点时,能触发图片切换。
其他的都比较容易理解的啦,代码也不多,有兴趣自己看下源码就能明白




 浙公网安备 33010602011771号
浙公网安备 33010602011771号