Asp.Net Core对接钉钉群机器人
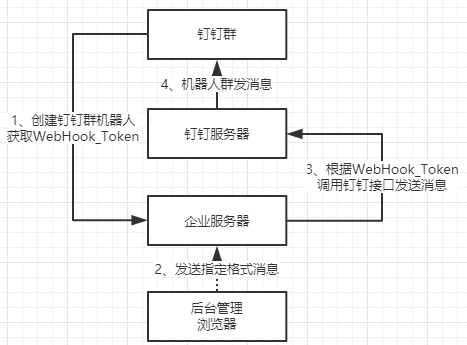
钉钉作为企业办公越来越常用的软件,对于企业内部自研系统提供接口支持,以此来打通多平台下的数据,本次先使用最简单的钉钉群机器人完成多种形式的消息推送,参考钉钉开发文档中自定义机器人环节,此次尝试所花的时间不多,但有几个地方是需要注意的。

一、钉钉群中建立机器人获取WebHook地址
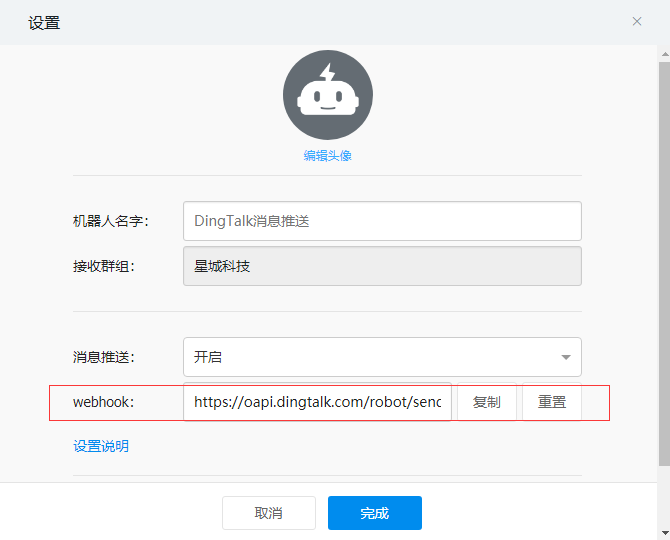
首先得有一个钉钉群,如果没有得自行创建一个了,通过群内右上角菜单中找到群机器人然后添加一个自定义机器人

并设置消息推送开启(默认是开启),复制下一行的webhook地址,该地址将作为后面消息推送的地址

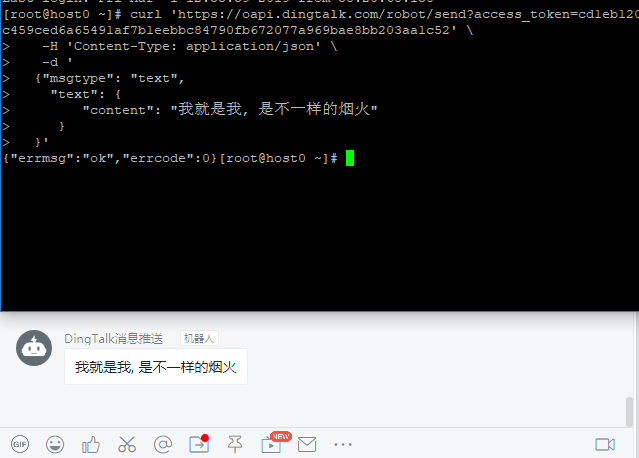
完成即可,如果不确定该地址是否有效可以用命令测试一下,比如在Linux平台下,通过该命令并将自己的webhook_token替换
curl 'https://oapi.dingtalk.com/robot/send?access_token=cd1eb120c459ced6a65491af7b1eebbc84790fb672077a969bae8bb203aa1c52' \ -H 'Content-Type: application/json' \ -d ' {"msgtype": "text", "text": { "content": "我就是我, 是不一样的烟火" } }'
然后回车进行测试,即刻收到群机器人推送的消息

二、参考文档完成基础类的封装并处理相关字段
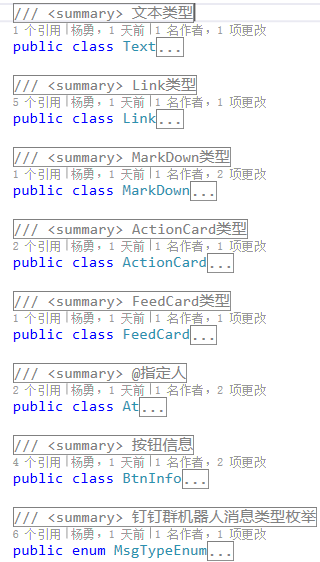
接下来开始在代码中完成对WebHook地址的调用,可以先分析一下群机器人的文档,可以获悉有五种消息类型:文本 (text)、连接 (link)、markdown (markdown)、ActionCard、FeedCard消息类型,其中的actionCard分整体和独立两类。针对这些类型及给出的参数要求完成基础类的设计和封装,以text类型为例:

其中的msgtype是五种消息类型的字符串,因此针对该部分设计一个枚举,作为消息类型的区分。
/// <summary> /// 钉钉群机器人消息类型枚举 /// </summary> public enum MsgTypeEnum { text, link, markdown, actionCard, feedCard }
设计一个text类并给定一个属性Content,在设计时我们喜欢使用帕斯卡命名法,但是钉钉接口却不允许,如果不做一些处理,直接使用Content属性将会调用不通接口,这点需要注意,使用Newtonjson提供的打包成json时用指定的名称替换来满足钉钉接口需求。
/// <summary> /// 文本类型 /// </summary> public class Text { /// <summary> /// 文本内容 /// </summary> [JsonProperty(PropertyName = "content")] public string Content { get; set; } }
其次对指定人群做一个类的封装,同样需要处理其中的属性在序列化时的替换名称。
/// <summary> /// @指定人 /// </summary> public class At { /// <summary> /// @的联系人 /// </summary> [JsonProperty(PropertyName = "atMobiles")] public List<string> AtMobiles { set; get; } /// <summary> /// 是否@所有人 /// </summary> [JsonProperty(PropertyName = "isAtAll")] public bool IsAtAll { set; get; } }
通过分析五种消息类型,其中的一些参数可以完成共用,对自定义钉钉机器人文档的一系列挖掘后,确定了这几个类和枚举

接下来可以完成对机器人调用了并使用不同消息类型推送到钉钉群中。
三、完成对钉钉群机器人的调用
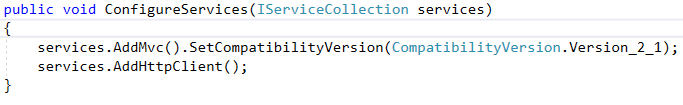
首先在ConfigureService方法中完成对HttpClientFactory的注入

本次直接在Asp.Net Core WebApi下完成机器人的调用,新建一个DingTalk的控制器,然后完成对IHttpClientFactory的注入工作,便开始接下来的服务调用了,对于钉钉的WebHook_Token的存放可以选择配置文件或是如果只是尝试,可以直接用一个变量保存即可。
/// <summary> /// 发送钉钉消息接口 /// </summary> [Route("api/[controller]")] [ApiController] public class DingTalkController : ControllerBase { private readonly string WebHook_Token = "https://oapi.dingtalk.com/robot/send?access_token=cd1eb120c459ced6a65491af7b1eebbc84790fb672077a969bae8bb203aa1c52"; private readonly IHttpClientFactory _httpClientFactory; public DingTalkController(IHttpClientFactory httpClientFactory) { _httpClientFactory = httpClientFactory; } }
再次以text文本为例并完成文本消息的推送,建立一个action,用来发送文本消息,在其中完成对钉钉接口需要参数的组装工作,最终使用统一的发送方法完成消息推送。
/// <summary> /// 调用钉钉机器人发送文本内容 /// </summary> /// <returns></returns> [HttpGet] [Route(nameof(TextContent))] public async Task<ActionResult> TextContent() { //消息类型 var msgtype = MsgTypeEnum.text.ToString(); //文本内容 var text = new Text { Content = "看万山红遍,层林尽染;漫江碧透,百舸争流@15675120617" }; //指定目标人群 var at = new At() { AtMobiles = new List<string>() { "15675120617" }, IsAtAll = false }; var response = await SendDingTalkMessage(new { msgtype, text, at }); return Ok(response); }
对于发送方法内需要根据钉钉文档的一些要求完成设计,如文档指明需要使用Post提交请求并使用UTF8编码,我直接在控制器内新建了一个方法(尽管不太合理),首先对内容进行序列化并封装,然后通过HttpClientFactory新建client并完成发送消息。
/// <summary> /// 执行发送消息 /// </summary> /// <param name="sendMessage"></param> /// <returns></returns> private async Task<HttpResponseMessage> SendDingTalkMessage(object value) { var sendMessage = JsonConvert.SerializeObject(value); var request = new HttpRequestMessage(HttpMethod.Post, WebHook_Token) { //钉钉文档需指定UTF8编码 Content = new StringContent(sendMessage, Encoding.UTF8, "application/json") }; var client = _httpClientFactory.CreateClient(); var response = await client.SendAsync(request); return response; }
启动程序并通过url访问控制器内的相应方法完成消息推送,注意各属性的命名方式或通过特性转换后的命名方式需要满足钉钉接口文档(文档中FeedCard类型后两个参数不太标准)。

仓库地址:https://gitee.com/530521314/Partner.TreasureChest/tree/master/DingTalk(已切换到该地址,文章中的部分代码与该地址中有所偏差,进行了更改)
欢迎关注微信订阅号,有新的文章将同步到订阅号中

2019-03-02,望技术有成后能回来看见自己的脚步

 浙公网安备 33010602011771号
浙公网安备 33010602011771号