02 视口
视口(viewport)是用来约束网站中最顶级块元素<html>的,即它决定了<html>的大小。
1.1 PC设备
在PC设备上viewport的大小取决于浏览器窗口的大小,以CSS像素做为度量单位。
通过以往CSS的知识,我们都能理解<html>的大小是会影响到我们的网页布局的,而viewport又决定了<html>的大小,所以viewport间接的决定并影响了我们网页的布局。
// 获取viewport的大小
document.documentElement.clientWidth;
document.documentElement.clientHeight;
下面我们通过一个代码实例来演示PC设备viewport(浏览器窗口)是如何影响我们的网页布局的,见代码示例3-2.html
当我们调整浏览器窗口时,4个浮动的盒子换行显示了,原因是父盒子宽度不足以容纳4个子盒子,要解决这个问题可以给父盒子设置一个固定(较大)的宽度,如1152px,见代码示例3-3.html这样我们可以解决盒子不换行的问题,也可以保证我们的网页内容可以正常的显示,但是出现了滚动条。
注:所谓正常显示是指页面布局没有错乱。
总结:在PC端,我们通过调整浏览器窗口可以改变viewport的大小,为了保证网页布局不发生错乱,需要给元素设定较大固定宽度。
1.2 移动设备
移动设备屏幕普遍都是比较小的,但是大部分的网站又都是为PC设备来设计的,要想让移动设备也可以正常显示网页,移动设备不得不做一些处理,通过上面的例子我们可以知道只要viewport足够大,就能保证原本为PC设备设计的网页也能在移动设备上正常显示,移动设备厂商也的确是这样来处理的。
在移动设备上viewport不再受限于浏览器的窗口,而是允许开发人员自由设置viewport的大小,通常浏览 器会设置一个默认大小的viewport,为了能够正常显示那些专为PC设计的网页,一般这个值的大小会大于屏幕的尺寸。
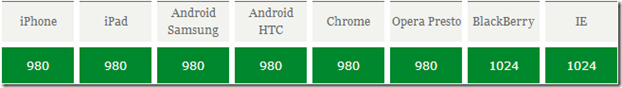
如下图为常见默认viewport大小(仅供参考)

从图中统计我们得知不同的移动厂商分别设置了一个默认的viewport的值,这个值保证大部分网页可以正常在移动设备下浏览。
产生缩放和滚动条的原因是什么呢?
要解释上面的原因,需要进一步对移动设备的viewport进行分析,移动设备上有2个viewport(为了方便讲解人为定义的),分别是layout viewport和ideal viewport。
1、layout viewport(布局视口)指的是我们可以进行网页布局区域的大小,同样是以CSS像素做为计量单位,可以通过下面方式获取
// 获取layout viewport
document.documentElement.clientWidth;
document.documentElement.clientHeight;
通过前面介绍我们知道,如果要保证为PC设计的网页在移动设备上布局不发生错乱,移动设备会默认设置一个较大的viewport(如IOS为980px),这个viewport实际指的是layout viewport。
2、ideal viewport(理想视口)设备屏幕区域,(以设备独立像素PT、DP做为单位)以CSS像素做为计量单位,其大小是不可能被改变,通过下面方式可以获取。
// 获取ideal viewport有两种情形
// 新设备
window.screen.width;
window.screen.height;
// 老设备
window.screen.width / window.devicePixelRatio;
window.screen.height / window.devicePixelRatio;
并不总是正确的,然而在实际开发我们一般无需获取这个值具体大小。
理解两个viewport后我们来解释为什么网页会被缩放或出现水平滚动条,其原因在于移动设备浏览器会默认设置一个layout viewport,并且这个值会大于ideal viewport,那么我们也知道ideal viewport就是屏幕区域,layout viewport是我们布局网页的区域,那么最终layout viewport是要显示在ideal viewport里的,而layout viewport大于ideal viewport时,于是就出现滚动条了,那么为什么有的移动设备网页内容被缩放了呢?移动设备厂商认为将网页完整显示给用户才最合理,而不该出现滚动条,所以就将layout viewport进行了缩放,使其恰好完整显示在ideal viewport(屏幕)里,其缩放比例为ideal viewport / layout viewport。
1.3 移动浏览器
移动端开发主要是针对IOS和Android两个操作系统平台的,除此之外还有Windows Phone。
移动端主要可以分成三大类,系统自带浏览器、应用内置浏览器、第三方浏览器
系统浏览器:指跟随移动设备操作系统一起安装的浏览器。
应用内置浏览器:通常在移动设备上都会安装一些APP例如QQ、微信、微博、淘宝等,这些APP里往往会内置一个浏览器,我们称这个浏览器为应用内置浏览器(也叫WebView),这个内置的浏览器一般功能比较简单,并且客户端开发人员可以更改这个浏览器的某些设置,在我们理实的开发里这个浏览器很重要。
第三方浏览器:指安装在手机的浏览器如FireFox、Chrome、360等等。
在IOS和Android操作系统上自带浏览器、应用内置浏览器都是基于Webkit内核的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号