动态加载布局的技巧
虽然动态加载碎片的功能很强大,可以解决很多实际开发中的问题,但是它毕竟只是在一个布局文件中进行一些添加和替换操作。如果程序能够根据设备的分辨路或屏幕大小在运行时来决定加载哪个布局,那么我们可以自由发挥的空间就更多了。下面我们就谈一下动态加载布局的技巧。
**使用限定符**
如果你经常是用平板电脑,应该会发现很多的平板应用程序都采用的是双页模式(程序会在左侧的面板下是一个包含子项的列表,在右侧面板上显示内容),因为平板电脑的屏幕足够大,完全可以同时显示两页的内容,但手机屏幕一次只能显示一页的内容因此两个页面需要分开显示。
那么怎样判断程序在运行时该使用双页模式还是单页模式呢?这就需要借助限定符来实现了(Qualifiers)来实现了。下面我们通过一个例子来学习一下它的用法,修改FragmentTest项目中的activitty_main.xml文件,代码如下图所示。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
**android:layout_width="match_parent"**
android:layout_height="match_parent"
android:id="@+id/left_fragment"
/>
</LinearLayout>接着在res目录下新建layout-large文件夹,在这个文件夹下新建一个布局,也叫做activity_main.xml,代码如下图所示
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:id="@+id/left_fragment"
android:name="com.example.fragmenttest.leftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<fragment
android:id="@+id/right_fragment"
android:name="com.example.fragmenttest.rightFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3" />
</LinearLayout>可以看到,layout/activity_main 布局只包含一个碎片,而layout-large/activity_main布局包含了两个碎片,即双页模式。其中,large就是一个限定符,那么被认为屏幕时large的设备就会自动加载layout-large文件夹下的布局,而屏幕小的还是加载layout文件夹下的布局。
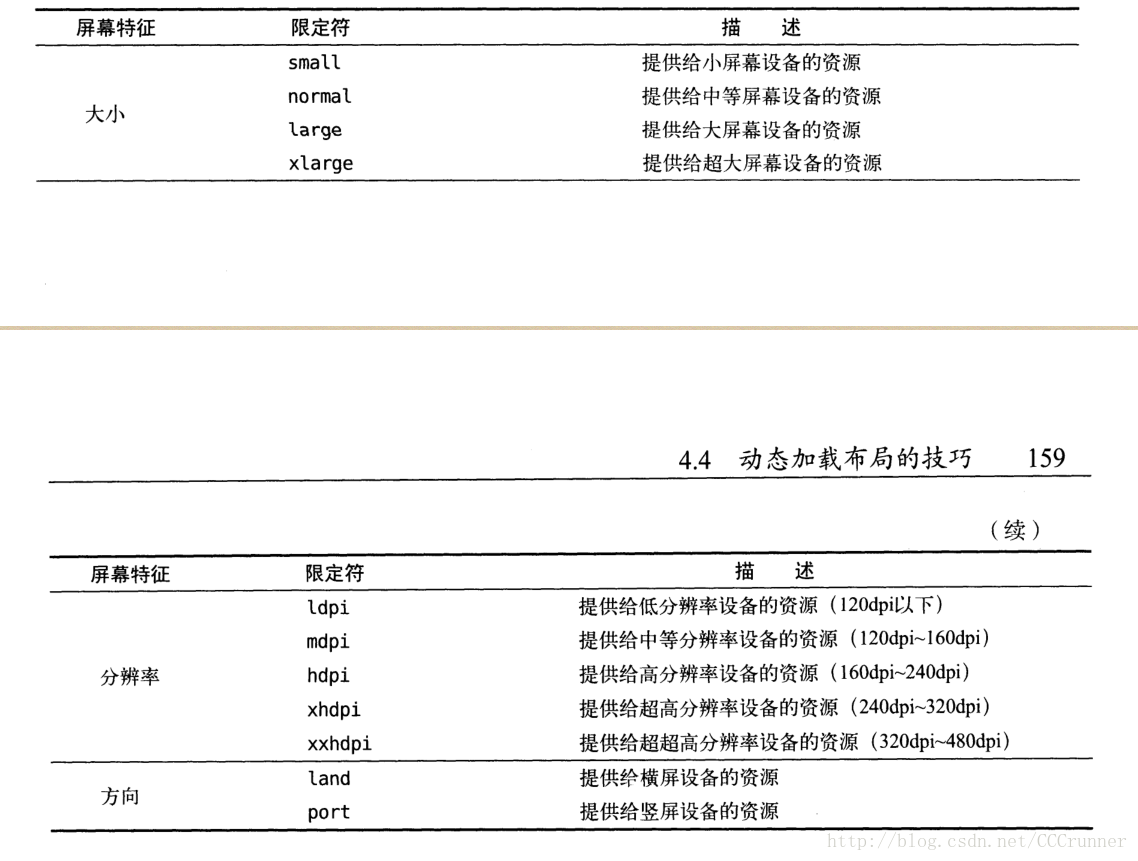
Android中常用的限定符可以参考下表
使用最小宽度限定符
在上面我们使用large限定符成功解决了单双页的判断的问题,不过很快就有一个新问题出现了,large到底指多大呢?有时候我们希望更灵活的为不同设备加载布局,不管它们是不是被系统认定为large,这时候就可以使用最小宽度限定符(Smallest-widthQualifier)
在res目录下新建layout-sw600dp文件夹,然后在这个文件夹下新建activity_main.xml布局,代码如下所示。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:id="@+id/left_fragment"
android:name="com.example.fragmenttest.leftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<fragment
android:id="@+id/right_fragment"
android:name="com.example.fragmenttest.rightFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3" />
</LinearLayout>这就意味着,当程序运行在屏幕宽度大于600dp的设备上时,会加载layout-sw600dp/activity_main布局,当程序运行在屏幕宽度小于600dp的设备上时,则仍然加载默认的layout/activity_main布局