HTML快速入门
1. web 概念描述
-
Java Web
使用Java 语言开发基于互联网的项目
-
软件架构
-
C/S: Client/Server 客户端/服务器端
用户通过客户端访问服务器
-
B/S: Browser/Server
用户使用浏览器和不同的网址(URL)访问服务器
-
一般对前端而言,我们接触得比较多的是 B/S 架构
1.1 B/S 架构详解
资源分类
-
静态资源
使用静态网页开发技术发布的资源
特点:
-
所有用户访问都得到相同的结果
-
如:文本、图片、视频等,包括 html、css、JavaScript
-
如果用户请求的是静态资源,服务器会直接将静态资源发送给浏览器。浏览器内置的静态资源解析引擎可以展示静态资源
分类:
-
HTML:用于搭建基础网页,展示页面内容
-
CSS:用于美化页面,布局页面
-
JavaScript:控制页面元素,实现动态效果
-
-
动态资源
特点:
-
用户访问得到的结果可能不一样
-
如:jsp/servlet,php,asp...
-
请求动态资源时,服务器会执行动态资源,转换为静态资源,再发送给浏览器
-
2. HTML
由标签构成的语言。<标签名称>如 html,xml
2.1 语法
-
html文件的后缀名:.html 或 .htm
-
标签分为:
-
围堵标签:有开始和结束标签。如
<html> </html> -
自闭和标签:开始标签和结束标签在一起。如
<br/>
-
-
标签可以嵌套
-
在开始标签中可以定义属性,属性的值需要使用引号(' 或 ")括起来
-
html 标签不区分大小写,但建议使用小写
2.2 标签学习
所有html中标签的样式属性都不建议使用html来定义,最好应使用css样式文件来定义
html 中的注释:<!-- 注释内容 -->
html 中可用特殊的字符编码在表示特殊字符,例如 可以表示空格(可以用于表示连续的多个空格),可以网络上查找。
2.2.1 文件标签:构成html 最基本的标签
-
<html>:html 的根标签,可以指定语言lang属性 -
<head>:头标签。用于指定html 文档的一些属性,引入外部的资源定义字符集:在head 标签的包裹区域中写入
<meta charset='字符集名称'>;默认为utf-8。 -
<title>:用于定义网页的标题。 -
<body>:体标签,网页的主体部分,在体标签的包裹区域中使用文本标签、图片标签等。
html 标签的整体布局:
<html lang='ch'>
<head>
<meta charset='utf-8'>
<title>标题</title>
</head>
</html>
2.2.2 文本标签
-
<h1>to<h6>:一级标题~六级标题 -
<p>:段落标签,一对围堵的段落标签包围一段文字;不同于使用换行标签,段落之间会有更多的间距。 -
<br/>:换行标签,是一种自闭和标签,相当于回车 -
<b>:设置字体加粗 -
<i>:设置字体斜体 -
<hr/>:水平线标签,是一种自闭和标签可以设置颜色color、宽度width、高度size、对齐方式align这四种属性,但html5中已被废弃(由于向下兼容的原因,依然能够使用),修改样式应由 .CSS 文件来进行
-
<font>:字体标签在html5 中已被废弃,在html5 中已被废弃,可以设置字体颜色color,大小size和字体种类face这三种属性。
-
<center>:将标签包裹的元素居中显示,已被html5 废弃
html 中定义属性的方式:
颜色color:
英文单词:例如red、gray、black等rgb(值1,值2,值3):值的范围为0~255,例如 rgb(0,0,255) 表示蓝色#值1值2值3(推荐使用该方式):每个值的范围为0~FF,分别对应rgb三种颜色占比。如#FF00FF宽度width
- 像素表示:例如width='20',数值以像素px为单位
- 相对百分比表示:例如width='50%',数值表示占父元素大小的百分比
2.2.3 图片标签
-
<img/>是自闭和标签,可以指定属性,例如
<img src='图片路径'/>
2.2.4 列表标签
用<ol>或<ul>指定列表种类(有序或者无序),用<li>表示列表项
-
有序列表:
<ol> -
无序列表:
<ul>
我们可以在列表种类标签中使用种类属性type和开始编号start来定义列表编号的样式;
默认情况下,有序列表用1、2、3表示,开始编号为1;无序列表用实心点【disc】表示编号(还有正方形【square】和空心点【circle】)
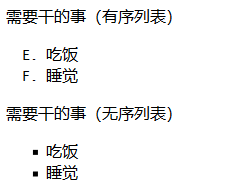
<!-- 用大写字母表示、从E开始的有序列表 -->
需要干的事(有序列表)
<ol type='A' start='5'>
<li>吃饭</li>
<li>睡觉</li>
</ol>
<!-- 用正方形表示的有序列表 -->
需要干的事(无序列表)
<ol type='square'>
<li>吃饭</li>
<li>睡觉</li>
</ol>
显示情况如下:

2.2.5 链接标签
实际上主要用JavaScript来实现这种点击效果
-
<a>:定义一个超链接属性:
-
【href】:访问指定URL(也可以访问指定路径的文件)
-
【taget】:规定在何处打开目标URL;仅在 href 属性存在时使用
-
_self:在当前页面打开,为默认值 -
_blank:在新标签页打开
-
-
<!-- 在新标签页打开指定网址 -->
<a href='http://www.baidu.com' target='_blank'>打开百度</a>
<!-- 点击图片后发送邮件前往百度 -->
<a href='http://www.baidu.com'><img src='image/toBaidu.jpg' alt='看不到图片的时候就会出现这个文字'/></a>
<!-- 发送邮件给指定邮箱地址 -->
<a href='mailto:HeJiaweiCN@163.com'>联系我们</a>
2.2.6 块标签
块标签自身并不具有任何样式,常用于配合css文件进行样式控制
-
<span>:文本信息在一行展示,称为行内标签或内联标签 -
<div>:每个div占满一整行,称为块级标签
2.2.7 语义化标签
html5 中为了提高代码的可读性所提供的标签,不提供任何样式。常见的有页眉<header>和页脚<footer>。
2.2.8 表格标签
html 中对于表格来说,只有行的概念,不存在列的概念,通过在行内插入单元格来实现表格的样式。
-
<table>:定义表格,可以使用属性有:表格宽度width、边框border等 -
<tr>:定义行 -
<td>:定义单元格 -
<th>:定义表头单元格,其中的字会默认加粗且居中 -
<caption>:定义表格标题,默认在表格上方出现且居中 -
<thead>、<tbody>和<tfoot>:表格中的语义化标签,除了有位置上的关系外(例如tfoot永远在表格最下方)无其它样式,配合css使用
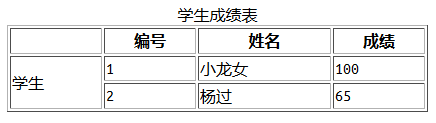
表格标签demo
<table border='1' width='50%'>
<!-- 表格标题 -->
<caption>学生成绩表</caption>
<!-- 第一行(使用表头单元格) -->
<tr>
<th></th>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<!-- 第二行 -->
<tr>
<td rowspan='2'>学生</td>
<td>1</td>
<td>小龙女</td>
<td>100</td>
</tr>
<!-- 第三行 -->
<tr>
<td>2</td>
<td>杨过</td>
<td>65</td>
</tr>
</table>
表格显示效果如下:

怎么合并单元格?
在单元格标签中加入【rowspan】可以指定该单元格占几行,【colspan】指定该单元格占几列
2.2.9 表单标签
表单:采集用户输入的数据以用于和服务器进行交互
表单项中的数据要想被提交,必须指定其name属性
-
<form>:用于定义表单范围,范围表示采集用户数据的范围。form属性:
-
【action】:指定提交数据的URL
-
【method】:指定提交数据的方式;一共7种,常用的有 get 和 post
-
get:不太安全,请求参数会在地址栏中显示,将会封装到请求行中;请求参数的长度是有限制的。
-
post:比较安全,请求参数不会在地址栏中显示,将会封装在请求体中;请求参数的长度没有限制。
-
-
-
<input/>:自闭和标签允许用户进行各种形式的输入;可以通过【type】属性值改变元素展示的样式,通过【id】与label的【for】属性相关联label标签
指定输入想的文字描述信息。一般来说,label的【for】属性会和input 的【id】相对应,这样点击label后和其相关联的input输入框能够自动获取焦点
type属性
-
【text】:文本输入框
可以设置【placeholder】属性显示文本框的提示字符,输入时提示字符会自动清空
-
【password】:密码输入框 (属性设置和文本输入框类似)
-
【radio】:单选框
如果要让多个单选框实现单选的效果,则多个单选框的name属性必须相同。
一般会给给一个单选框设定【value】属性,指定其被选中后提交的值。
如果设置【checked='checked'】,则该单选框默认被选中
-
【checkbox】:复选框(属性设置和单选框类似)
-
【file】:文件选择框
-
【hidden】:隐藏域;用户不可见的隐藏元素,在提交表单时会一并提交其value
-
【submit】:提交按钮,点击后提交表单数据
-
【button】:普通按钮,一般用于与JavaScript相关联
-
【image】:带背景图片的提交按钮,在这种按钮中设置【src】属性来指定按钮的背景图片
除上面的属性之外,还有date、email等各种属性,需要时自行查看。
-
-
<select>:下拉列表select子标签
<option>:指定下拉列表中每个列表项,默认选中第一个,也可以使用【selected】指定默认选中的列表项 -
<textarea>:文本域属性:
-
【cols】:指定列数,即每一行最多允许字符
-
【rows】:指定最多显示行数
-
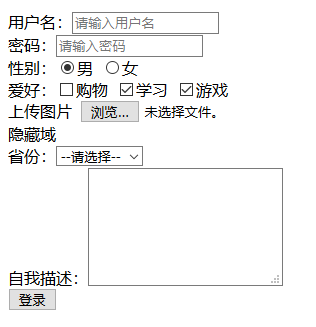
表单标签demo
<!-- form标签使用示例 -->
<form action='#' method='get'>
<!-- input标签示例 -->
<label for='name'>用户名</label>:<input type='text' id='name' name='username' placeholder='请输入用户名'/>
<br/>
<label for='passwd'>密码</label>:<input type='password' id='passwd' name='password' placeholder='请输入密码'/>
<br/>
性别:<input type='radio' name='gender' value='male' checked='checked'/>男
<input type='radio' name='gender' value='female'/>女
<br/>
爱好:<input type='checkbox' name='hobby' value='shopping'/>购物
<input type='checkbox' name='hobby' value='study' checked='checked'/>学习
<input type='checkbox' name='hobby' value='game' checked='checked'/>游戏
<br/>
上传图片 <input type='file' name='imagefile'/>
<br/>
隐藏域 <input type='hidden' value='invisibledata'/>
<br/>
<!-- select标签示例 -->
省份:<select>
<option value=''>--请选择--</option>
<option value='1'>北京</option>
<option value='2'>上海</option>
</select>
<br/>
<!-- textarea标签示例 -->
自我描述:<textarea cols='20' rows='5' name='description'></textarea>
<br/>
<input type='submit' value='登录'/>
</form>
表单html运行截图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号