Layui 数据表格 回显数值过大的字段(Long型数据)导致精度丢失问题
一、问题描述
今天做项目时,使用到了layui的数据表格功能,这里给大家安利一下layui,确实好用,对没有太多前端经验的新手来说(比如我)很友好。
下面开始说问题:我项目后端有一个包含Long型数据的实体类,前端使用layui数据表格,发送ajax请求进行数据回显。
数据表中正确的数据为:

而到了前端layui数据表格里回显之后就变成了:

发生了精度丢失,关于精度丢失的问题,网上资料很多,很明显精度丢失这个锅要抛给js,因为layui毕竟也是拿js做的。
js为什么会发生精度丢失?参考这篇博客https://www.cnblogs.com/littlestart/p/6023976.html
二、解决方案
1.如果没有用到layui,而是自己手写js传参,那么就可以在前端动动手脚,将数据转为字符串就行。这种情况我也遇到过,详细解决方案,教程很多。
2.这里说明一下使用layui 数据表格时,遇到这种情况怎么办:
1) 我也看了目前Lay fly论坛上关于这个问题,各个用户的解决方案,主要就是让你去改后端实体类字段类型,将字段类型改为String,这种方式也可取,可以从根本上解决问题。
2)但是当我遇到这个问题时,项目都快完成了,让我去一个个改字段,更何况有些业务还需要到Long型数据,实在太麻烦了。于是难道我要去改layui.js?(layui的js文件),这种方式我也不想去过多考虑,因为怕改了之后,其他地方出现连锁问题。最后,我从网上看到了其他的解决方案(既不需要改前端,也不要改后端):
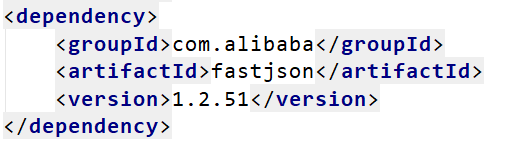
a)使用fastjson,导入fastjson包

导包的时候请注意:不要使用1.2以下的fastjson版本
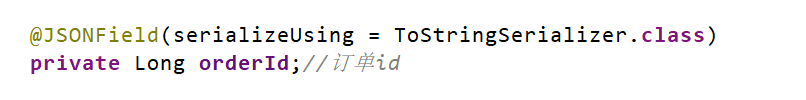
b)在需要将Long型转化为String类型的字段上添加注解(在进行json序列化时会自动发生转化):


注意:这个注解包含两个类,导包时不要导错了,如果项目中还有jackson依赖,可能会导包导成了:

这样就可以将问题解决了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号