MVC页面常见的三种传值方式
前言
最近在敲积分系统,发现有很多对象可以用来传值,今天就来总结一下常见的三种方式:ViewData、ViewBag和TempData
这三种方式用于Controller向View传值,一般情况下我们不会只传list,还会附带很多额外的零散的数据,这样通过model就无能为力了,这时候就会用到上文的三种对象
首先对比一下前两者——ViewData&ViewBag
Controller里边的代码(ViewData):
public ActionResult Index()
{
List<string> colors = new List<string>();
colors.Add("red");
colors.Add("green");
colors.Add("blue");
ViewData["listColors"] = colors;
ViewData["dateNow"] = DateTime.Now;
ViewData["name"] = "Celine";
ViewData["age"] = 24;
return View();
}
页面(ViewData)
<p>
My name is <b>@ViewData["name"] </b>,<b>@ViewData["age"]</b>years old.
<br/>
I like the following colors:
</p>
<ul id="colors">
@foreach (var color in ViewData["listColors"] as List<string>)
{
<li><font color="@color">@color </font></li>
}
</ul>
<p>
@ViewData["dateNow"]
</p>
Controller里边的代码(ViewBag):
List<string> colors = new List<string>();
colors.Add("red");
colors.Add("green");
colors.Add("blue");
ViewBag.ListColors = colors;
ViewBag.dateNow = DateTime.Now;
ViewBag.Name = "Celine";
ViewBag.Age = 24;
页面(ViewBag)
<p>
My name is <b>@ViewBag.Name</b>, <b>@ViewBag.Age</b> years old.
<br />
I like the following colors:
</p>
<ul id="colors">
@foreach (var color in ViewBag.ListColors)
{
<li><font color="@color">@color</font> </li>
}
</ul>
<p>
@ViewBag.DateNow
</p>
在查找资料的过程中发现ViewBag的一个公式,很有意思
ViewBag=ViewData+Dynamic wrapper around the ViewData
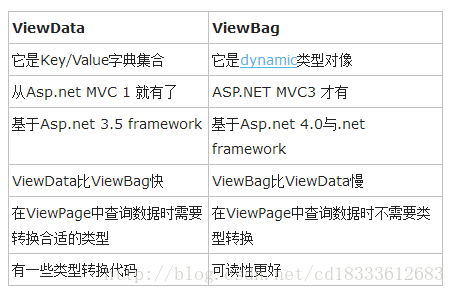
两者的对比

从上边的代码中我们也可以看出ViewData是字典集合,存放的是键值对,ViewBag在使用方法上和ViewData几乎一样,但是底层实现确实完全不同,ViewBag最大的有点就是他不需要转型就可以使用里面的值,但是ViewData就需要转换成合适的类型
public ActionResult Index()
{
ViewData["message"] = "Hello Word!";
return View();
}
string message = ViewData["message"] as string;
我们看表格也可以发现ViewBag存放的不是键值对,而是dynamic动态类型,就如上边的公式所说ViewBag就是封装了的ViewData,所以两者可以相互转换
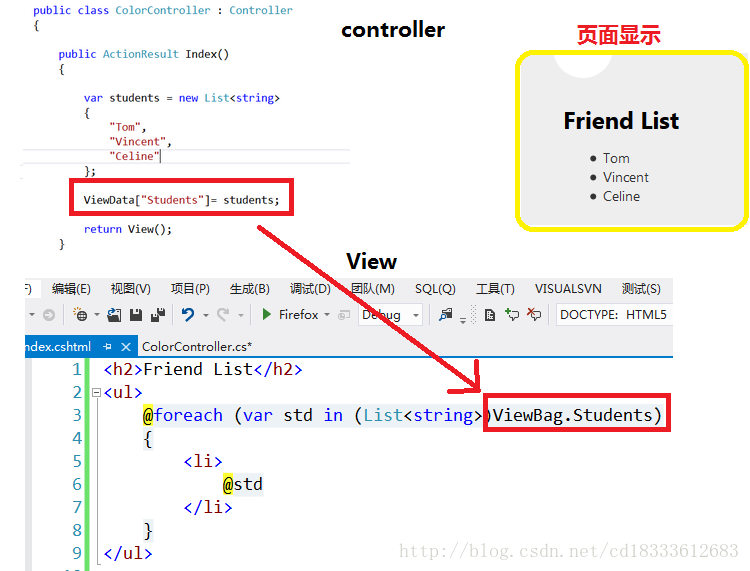
1.ViewData转换成ViewBag

2.ViewBag转换成ViewData
ViewBag.Students = students;
<h2>Friend List</h2>
<ul>
@foreach (var std in (List<string>)ViewData["Students"])
{
<li>
@std
</li>
}
</ul>
版权声明:本文为CSDN博主「Celine丹」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/cd18333612683/article/details/70548855



 浙公网安备 33010602011771号
浙公网安备 33010602011771号