editormd基本使用教程
editormd基本配置
<script type="text/javascript"> $(function() { var editor = editormd("ly-editor", { width : "100%", height : "670px", emoji: true, //关闭小图标 watch : true,//false关闭实时预览 imageUpload : true, imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],//支持哪些图片类型上传 imageUploadURL : "./php/upload.php",//图片的上传地址 onload : function() { console.log('onload', this); //this.fullscreen(); //this.unwatch(); //this.watch().fullscreen(); //this.setMarkdown("#PHP"); //this.width("100%"); //this.height(480); //this.resize("100%", 640); }, path : "../../editormd/lib/" //相关插件的引入 }); //获取编辑器内容 //var blogcontent = encodeURIComponent(editor.getMarkdown()); }); </script>
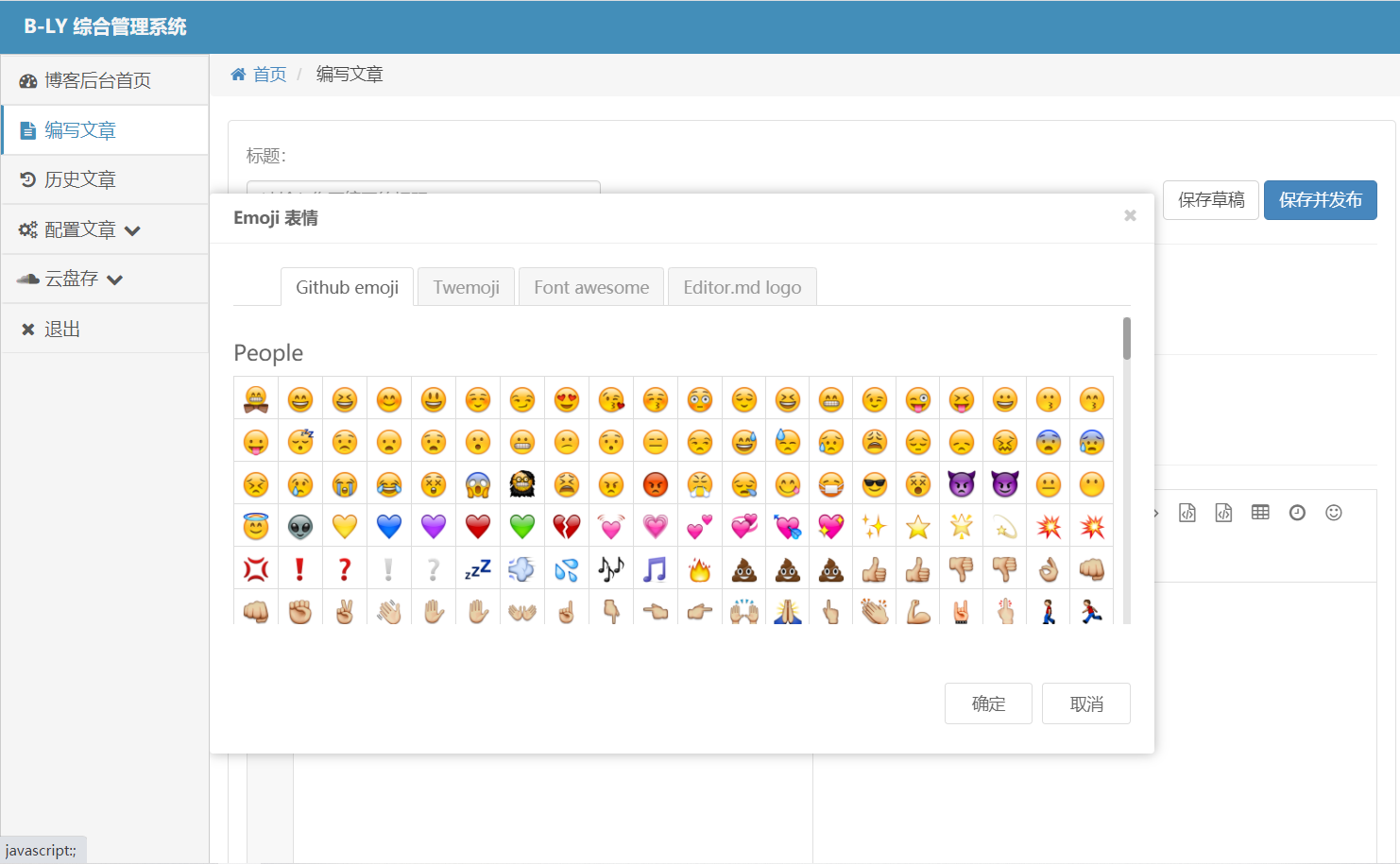
editormd表情配置
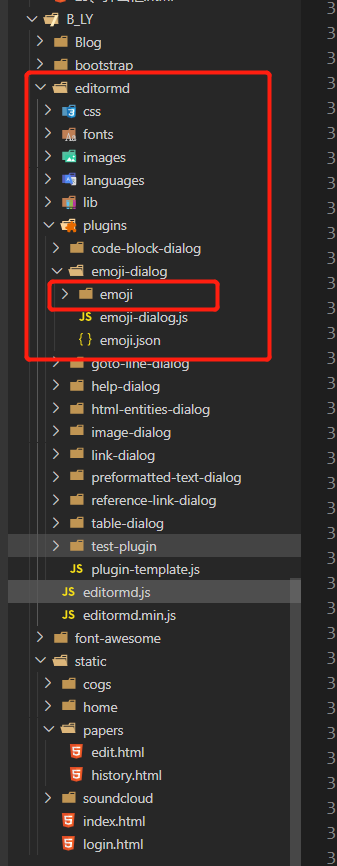
关于emoji表情加载不出来,下载emoji插件,放在plugins/emoji-dialog目录下

打开 :editormd.js 修改表情加载地址:
注意一定要输入自己的url路径不然还是加载有误的
//表情符号图形文件的url路径 editormd.emoji = { path : "http://127.0.0.1:8848/B_LY/editormd/plugins/emoji- dialog/emoji/", ext : ".png" };

如要修改表情的选择栏信息:plugins/emoji-dialog/emoji-dialog.js 找到这个js即可并修改一下数据即可
var category = ["Github emoji", "Twemoji", "Font awesome", "Editor.md logo"];




 浙公网安备 33010602011771号
浙公网安备 33010602011771号