Positioning
boxPostion.html
<html>
<head>
<title>Box Position</title>
<meta charset="utf-8">
<link rel="stylesheet" href="boxPosition.css">
</head>
<body>
<head>
<title>Box Position</title>
<meta charset="utf-8">
<link rel="stylesheet" href="boxPosition.css">
</head>
<body>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
</body>
</html>
</html>
boxPosition.css
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position: relative;
top: 20px;
left: 10px;
background: blue;
}
position: relative;
top: 20px;
left: 10px;
background: blue;
}
#three {
position: absolute;
top:100px;
left:100px;
background: pink;
}
position: absolute;
top:100px;
left:100px;
background: pink;
}
#four {
position: sticky;
top:20px;
left: 200px;
background: green;
}
position: sticky;
top:20px;
left: 200px;
background: green;
}
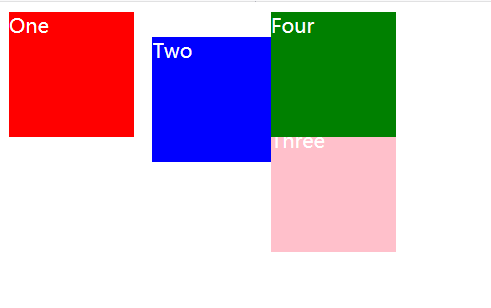
效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号