css3自适应布局单位vw,vh,你知道多少?
视口单位(Viewport units)
什么是视口?
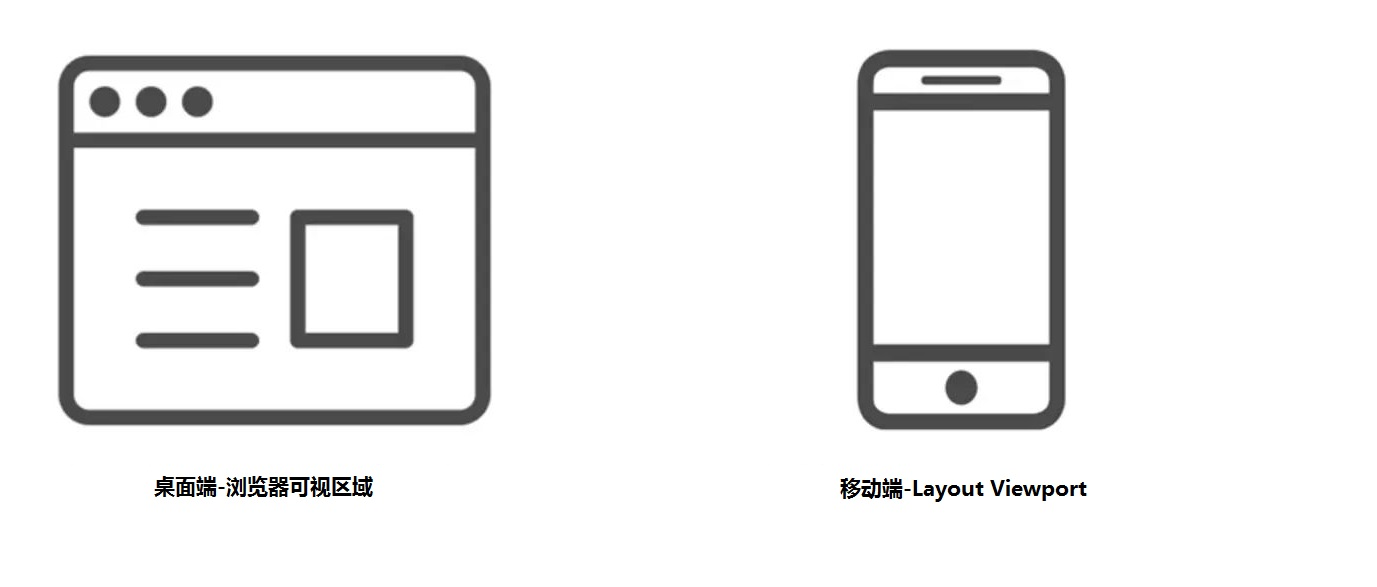
在桌面端,视口指的是在桌面端,指的是浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
视口单位中的“视口”,桌面端指的是浏览器的可视区域;移动端指的就是Viewport中的Layout Viewport。
根据CSS3规范,视口单位主要包括以下4个:
1.vw:1vw等于视口宽度的1%。
2.vh:1vh等于视口高度的1%。
3.vmin:选取vw和vh中最小的那个。
4.vmax:选取vw和vh中最大的那个。
vh and vw:相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)。1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。
比如:浏览器高度950px,宽度为1920px, 1 vh = 950px/100 = 9.5 px,1vw = 1920px/100 =19.2 px。
vmax相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax。
vmin相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin。

vh/vw与%区别:

下面举个栗子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>VW&VH</title> 8 </head> 9 <style> 10 * { 11 padding: 0; 12 margin: 0 13 } 14 15 .left { 16 float: left; 17 width: 50vw; 18 height: 20vh; 19 background-color: blue; 20 text-align: center; 21 line-height: 20vh; 22 font-size: 3rem 23 } 24 25 .right { 26 float: right; 27 width: 50vw; 28 height: 20vh; 29 background-color: green; 30 text-align: center; 31 line-height: 20vh; 32 font-size: 3rem 33 } 34 </style> 35 36 <body> 37 <div class="left">left</div> 38 <div class="right">right</div> 39 </body> 40 </html>
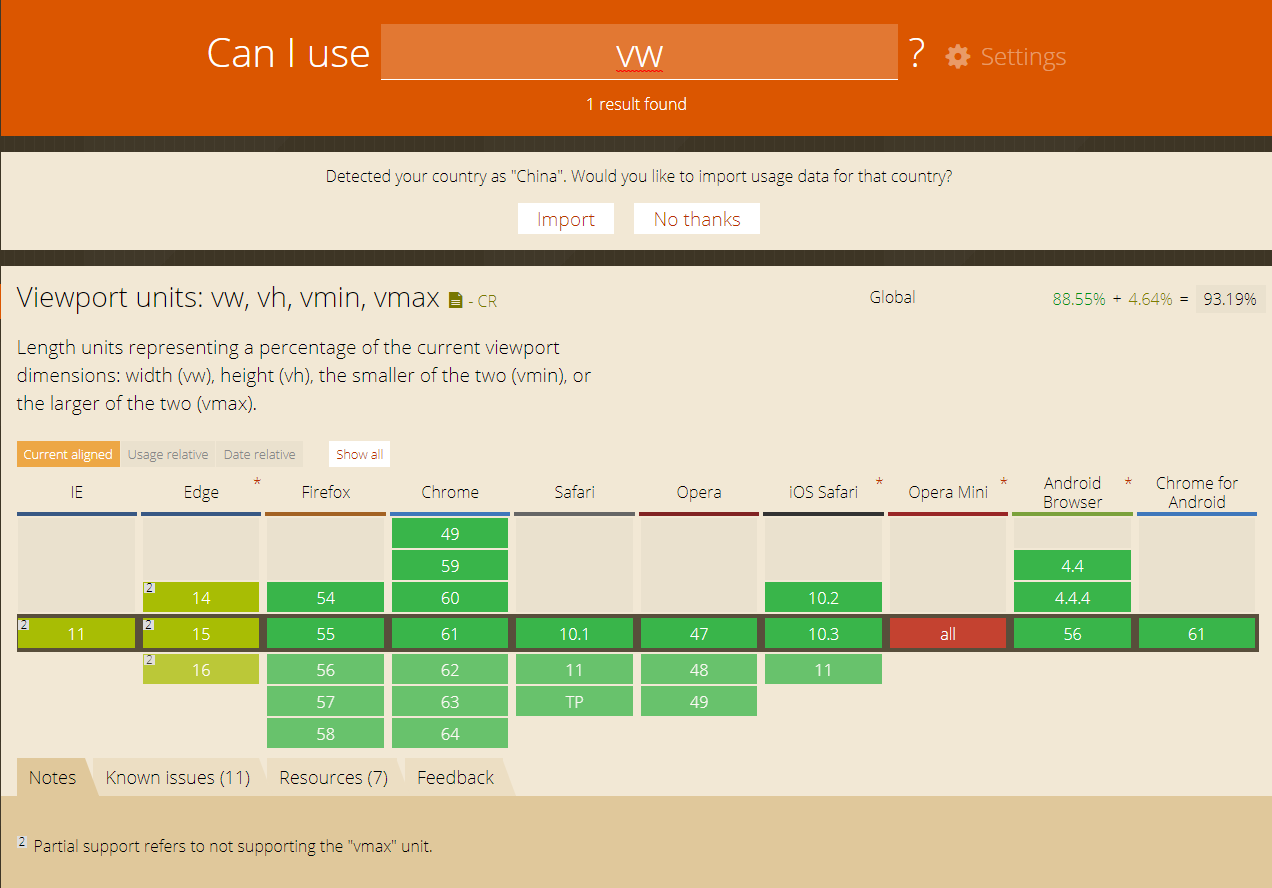
兼容性问题(在移动端 iOS 8 以上以及 Android 4.4 以上获得支持,并且在微信 x5 内核中也得到完美的全面支持)
查看浏览器兼容:http://browserhacks.com/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号