【jQuery】输入框自带清除按钮
最近一个项目,需要在输入框时右边出现“X”标志,点击X即可清空,主要使用了click和blur事件,难点在于点击‘X’时,input框获得焦点时出现“X”标志,而点击"x"标志时input框会失去焦点。
下面是我实现功能的代码
<ul class="user_list"> <li class="user_li2"> <p class="user_list_l">昵称</p> <input type="text" class="user_list_input" value="李文和"> <i class="i_cha user_i user_list_input_del"></i> </li> <li class="user_li2"> <p class="user_list_l">手机号码</p> <input type="tel" class="user_list_input" id='tel' value="16088888888"> <i class="i_cha user_i user_list_input_del"></i> </li> <li class="user_li2"> <p class="user_list_l">QQ号码</p> <input type="number" class="user_list_input" value="88888888"> <i class="i_cha user_i user_list_input_del"></i> </li> <li class="user_li2"> <p class="user_list_l">微信号</p> <input type="text" class="user_list_input" value="guanrong"> <i class="i_cha user_i user_list_input_del"></i> </li> </ul>
$(".user_list_input_del").click(function(){
$(this).siblings("input").val("").focus();
$(this).hide();
});
//input框失去焦点
$(".user_list_input").on('blur',function(){
//input框被清空时隐藏"x"
if($(this).val()==''){
$( '.i_cha').hide();
}
})
// 获得焦点
$('.user_list_input').focus(function(){
$( '.i_cha').hide();
$(this).next().show();
});
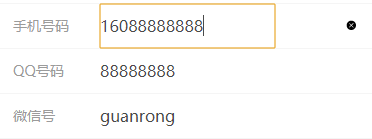
//效果图
点击前

点击后

————————————————
————————————————
努力追赶上那个曾被寄予厚望的自己
————————————————




 浙公网安备 33010602011771号
浙公网安备 33010602011771号