SharePoint And Ajax Technology(2):Ajax Control Toolkit学习
2008-07-22 16:21 努力学习的小熊 阅读(1442) 评论(1) 收藏 举报SharePoint And Ajax Technology(2):Ajax Control Toolkit学习
今天学习了第二个视频HDI-02-GetStarted-AJAX-Toolkit,如何配置Ajax Control Toolkit。需要到Codeplex上下载这个组件。
下载地址:
http://www.codeplex.com/AjaxControlToolkit/Release/ProjectReleases.aspx?ReleaseId=11121
由于我安装的是VS2008,所以下载的版本为AjaxControlToolkit-Framework3.5。请选择适合的版本使用。
下载后,将压缩包解压缩到如下目录:
C:\Program Files\Microsoft ASP.NET\ASP.NET 2.0 AJAX Extensions\AJAX Control Toolkit
解压缩后内容如下:

双击AjaxControlToolkit.sln文件,用VS打开这个解决方案。弹出如下窗口选择正常加载项目。

编译其中的AjaxControlToolkit项目,并从bin文件夹中考出编译后的AjaxControlToolkit.dll组件,备用。
1.打开上次创建的Ajax网站,添加一个新的网页Default2.aspx。
2.打开Default2.aspx,在页面上添加一个ScriptManager,用来支持Ajax功能。
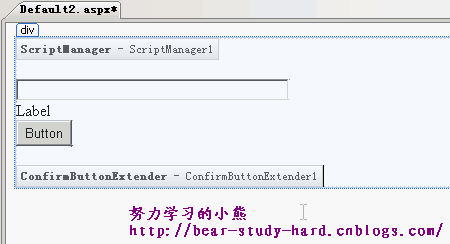
3.然后添加一个Label,一个TextBox,一个Button控件,如下图。

4.打开左边的工具箱Toolbox,点击鼠标右键,选择添加一个Tab,命名为AJAX Control Toolkit。
5.展开这个Tab,在里面点击鼠标右键,选择Choose Items…

6.在打开的窗口上点击Browse,找到刚才考出来备用的AjaxControlToolkit.dll组件。

7.选择AjaxControlToolkit.dll组件。点击打开。

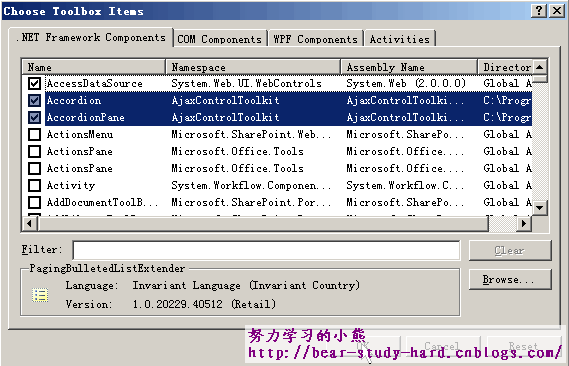
8.Choose Toolbox Items窗口会自动加载其中的组件,并选中它们,点击OK按钮即可。

9.在AJAX Control Toolkit这个Tab下就会列出所有可用的AJAX扩展功能控件。

10.添加成功,在页面上继续添加一个ConfirmButtonExtender。

11.编写Button的点击事件,将文本框中输入的内容显示在Label中。

12.打开它的属性面板,找到TargetControlID属性。由于这是一个专为提交按钮设计的扩展控件,所以里面仅能填写页面上按钮控件的ID。填入刚才添加的Button1。
13.设置ConfirmText属性“确认文本”为“你确定???”。

14.按F5运行。
15.点击页面上的Button按钮,会弹出一个提示,提示信息为刚才输入的ConfirmText属性的内容“你确定???”。

16.点击取消按钮,页面并不会进行回调,执行按钮的点击事件,就是页面不会刷新,当点击确定按钮后,页面才刷新,并将Label的Text值更新为文本框内输入的内容。
完成。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号