获取MOSS页面中控件使用的样式
2007-07-27 14:03 努力学习的小熊 阅读(1536) 评论(4) 收藏 举报在Windows SharePoint Services 3.0的SDK中关于描述CSS的部分有这么一段代码,可以获取页面中各个控件使用的样式,方便修改默认样式,而不用在样式列表中花很长时间去搜索。
在需要获取样式的页面添加一个内容编辑器Web部件
然后打开内容编辑器设置中的源编辑器,输入如下的代码
|
<script language="jscript"> function ClassInfo() { if (window.event.srcElement.className != null) { stsclass.innerText = window.event.srcElement.className; } else { stsclass.innerText = ""; } } window.document.body.onmouseover = ClassInfo;</script> <div style="border-style:solid;border-width:1px; width: 281px; height: 34px; position: absolute; left: 286px; top: 41px; z-index:15; padding-left:4px; padding-right:4px; padding-top:2px; padding-bottom:2px; background-color:#EEEEF4"> <p id="stsclasstitle"><font face="Tahoma" id="Font1">Classname: </font> <font face="Tahoma"id="stsclass"> </font> </p></div> |
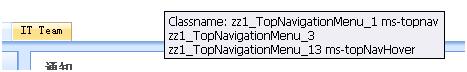
点击确定后,当鼠标移到页面上某个控件上的时候就会在页面上显示出该控件使用的样式名。
如果觉得位置不好可以修改style中position的值来更改位置。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号