JavaScript——运算符&分支结构&循环结构
一、基本的运算符
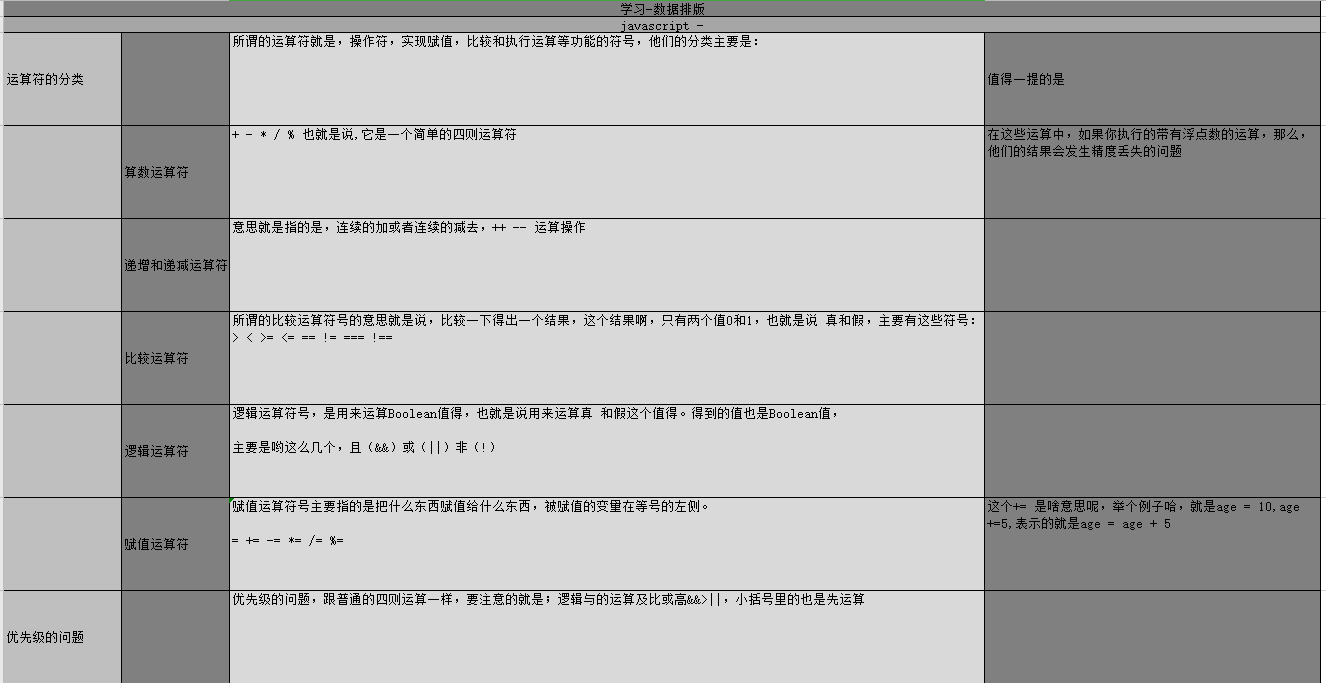
1.先来做一个简单的分类。
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
2.这里有一个表格,个人的意见,用表格来总结,

3.需要注意的一些地方
/*浮点运算的时候精度丢失的问题*/
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
/*++n和n++*/
var num = 10;
alert(++num + 10); // 21
var num = 10;
alert(10 + num++); // 20
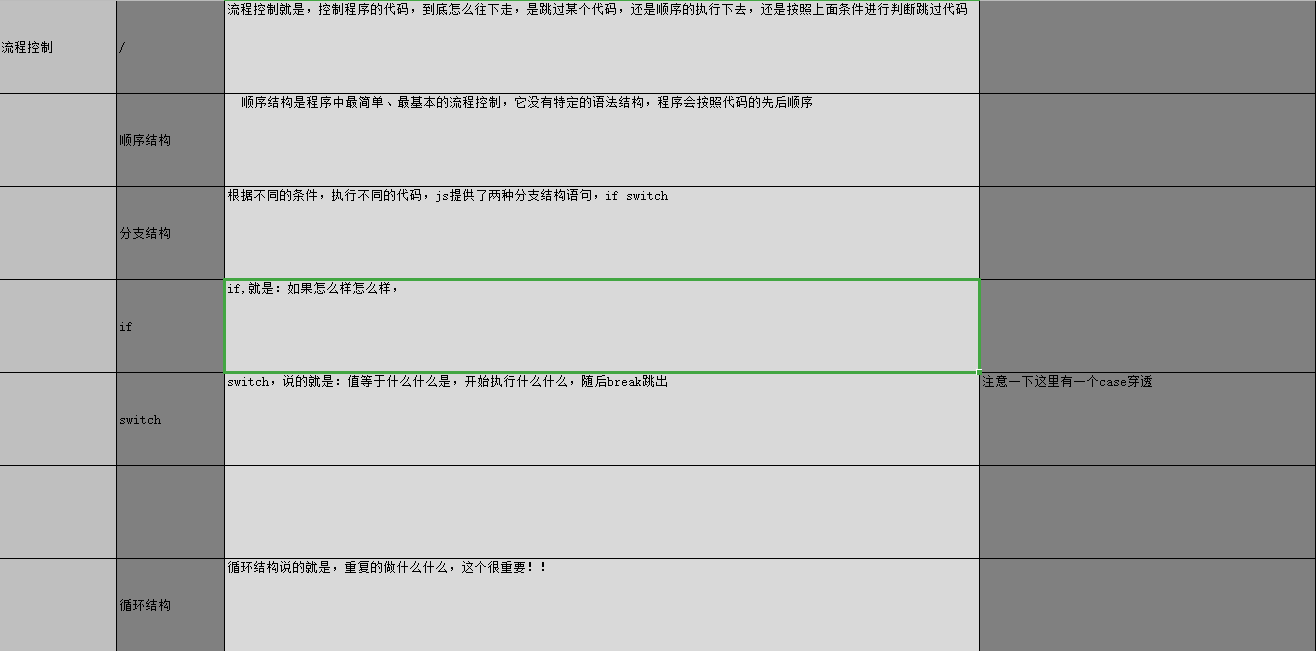
二、 流程控制的一些东西
1.同样的,我们也是用表格开总结归纳

以下是代码实例,还有需要注意的问题
/*if else语句*/
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
/*我们还可以:*/
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
/*switch基本语法*/
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
/*所谓的case穿透就是指:执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。*/
运用case穿通一直向下匹配条件
if (2020%400==0||(2020%4==0&&2020%100!=0)) {
run=29;
}else{
run=28;
}
//上面的是计算几年是否是闰年。既2月有没有29号
//注意啊,往往范围是原来越小的,越来越精确的,缩小范围的!
switch (c2) {//如果是a e i o u 当中的一个会一直向下运行直到碰到break;
var word= p;
switch(word)
case 'a':
case 'e':
case 'i':
case 'o':
case 'u':
console.log("元音");
break;
case 'y':
case 'w':
console.log("半元音");
break;
default:
console.log("辅音");
2.switch 语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch...case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
三、循环结构
1.最重要的for循环
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
| 名称 | 作用 |
|---|---|
| 初始化变量 | 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 |
| 条件表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
| 操作表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
执行过程:
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
我们来看一个嵌套的for循环。这种for循环的关键是,先执行内层的循环,再来到外层的循环
- 实例代码
var star = '';
for (var j = 1; j <= 3; j++) {
for (var i = 1; i <= 3; i++) {
star += '☆'
}
// 每次满 5个星星 就 加一次换行
star += '\n'
}
console.log(star);
2. while当什么什么时循环 while语句的语法结构如下:
while (条件表达式) {
// 循环体代码
}
执行思路:
- 1 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 2 执行循环体代码
- 3 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:
- 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
3.do-while,先做再循环
do... while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
执行思路
-
1 先执行一次循环体代码
-
2 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
4.continue 和break
- continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
- break 关键字用于立即跳出整个循环(循环结束)。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号