20175133 于沛辰 Exp8 Web基础
一、实践内容
1.Web前端HTML
·能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt
·理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
4.Web后端:编写PHP网页,连接数据库,进行用户认证
5.最简单的SQL注入,XSS攻击测试
二、实践过程
1.Web前端HTML
·kali使用命令 service apache2 start 打开Apache服务没有任何错误提示,表明成功开启

·输入指令 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
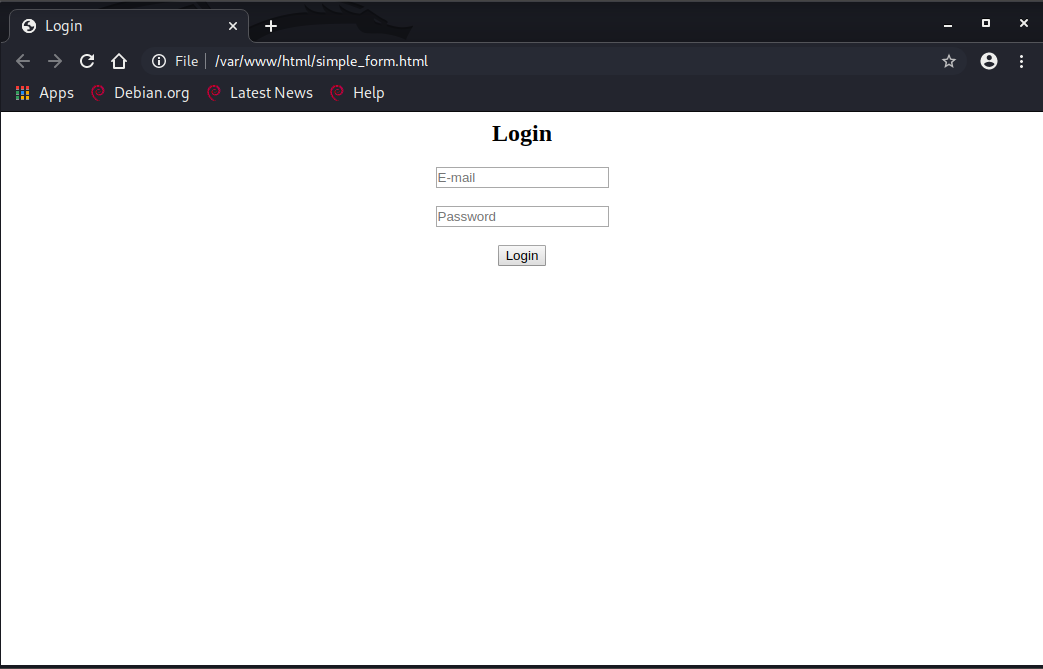
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> </center> </body> </html>

·浏览器中输入 /var/www/html/simple_form.html 打开网页


2.Web前端javascipt
·在simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login.html如下
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>·浏览器访问 /var/www/html/login.html ,若用户邮箱或密码未填写提交,会出现以下提示

3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
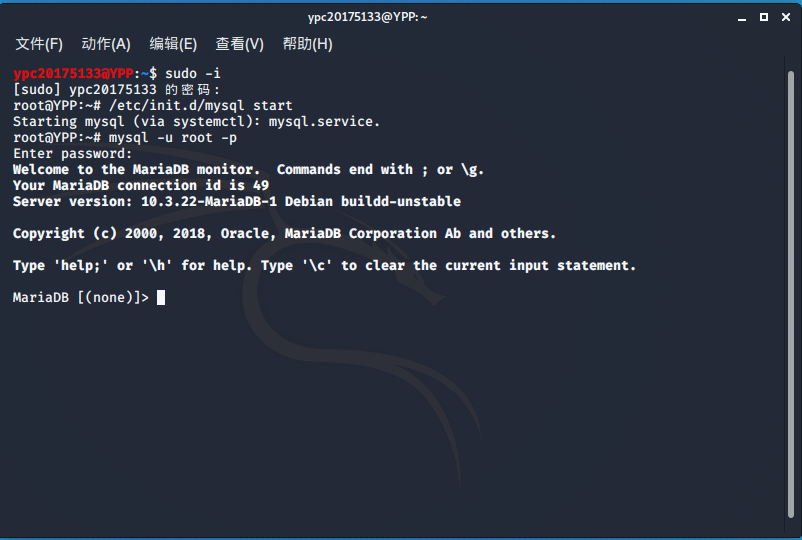
·输入指令 /etc/init.d/mysql start 开启MySQL服务
·输入指令 mysql -u root -p 使用root权限进入,默认的密码为password

·输入指令 show databases; 查看数据库基本信息

·输入指令 use mysql; 选择使用mysql这个数据库

·输入指令 select user, password, host from user; 查看当前用户信息

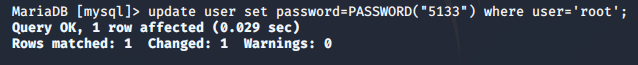
·输入指令 update user set password=PASSWORD("5133") where user='root'; 修改密码为5133

·输入指令 flush privileges; 更新权限

·输入指令 exit 退出数据库,使用新的密码登录

·输入指令 create database pp5133; 建立一个名为pp5133的数据库

·输入指令 show databases; 查看存在的数据库

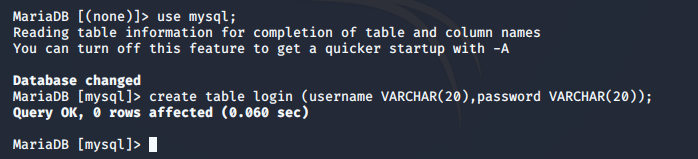
·输入指令 use mysql; 使用数据库 mysql
·使用指令 create table login (username VARCHAR(20),password VARCHAR(20)); 建立数据库表,并设置字段基本信息(varchar类型与非char类型的差别:char类型指定大小后会预分配固定大小,不管是否使用空间都被占用;varchar类型用多少占多少,只是不能超过括号中指定的上限)

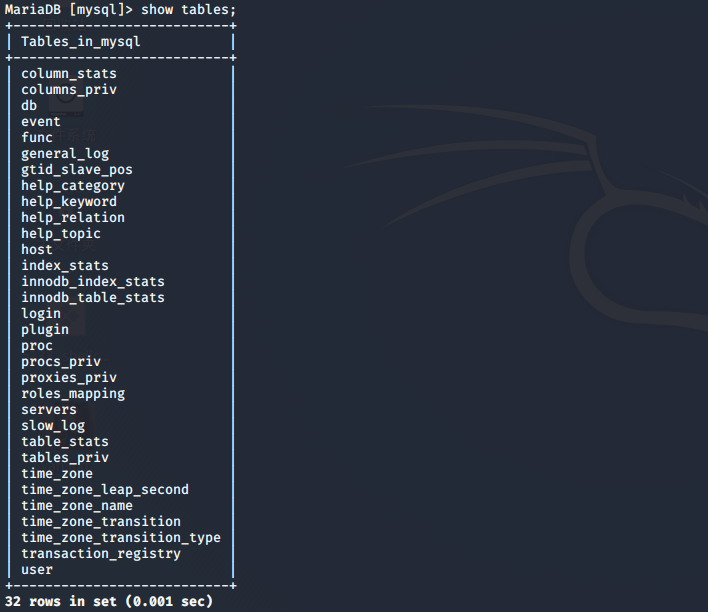
·输入指令 show tables; 查看表信息

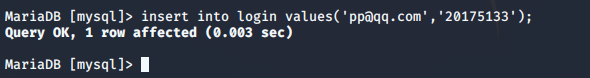
·输入指令 insert into login values('pp@qq.com','20175133'); 在表login插入数据(这里为邮箱&密码)

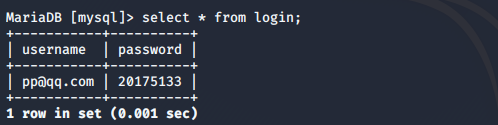
·输入指令 select * from login; 查询login表中的数据

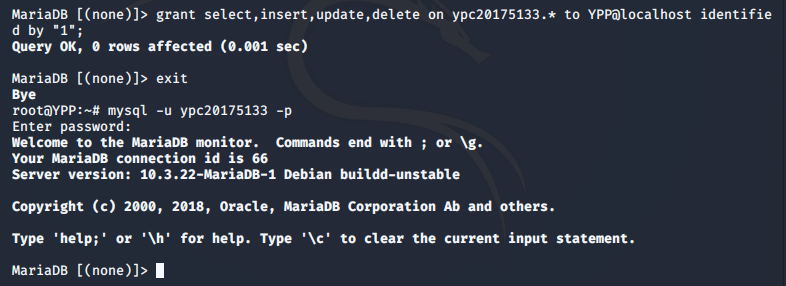
·MySQL中增加新用户,输入指令 grant select,insert,update,delete on ypc20175133.* to YPP@localhost identified by "1"; 意思是将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户ypc20175133,1是登录密码
·增加新用户后,输入指令 exit 退出,然后使用新的用户名和密码进行登录,登陆成功。

4.Web后端:编写PHP网页,连接数据库,进行用户认证
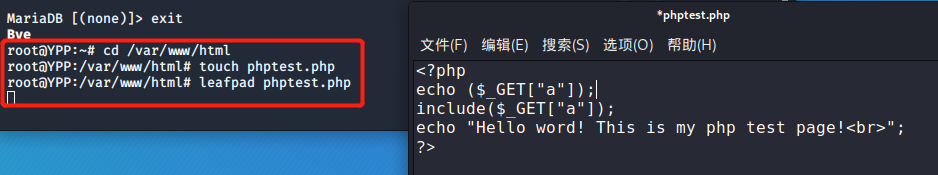
·在/var/www/html目录下新建一个PHP测试文件phptest.php内容如下:
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is my php test page!<br>"; ?>

·在浏览器网址栏中输入 localhost:80/phptest.php 可看到文件的内容

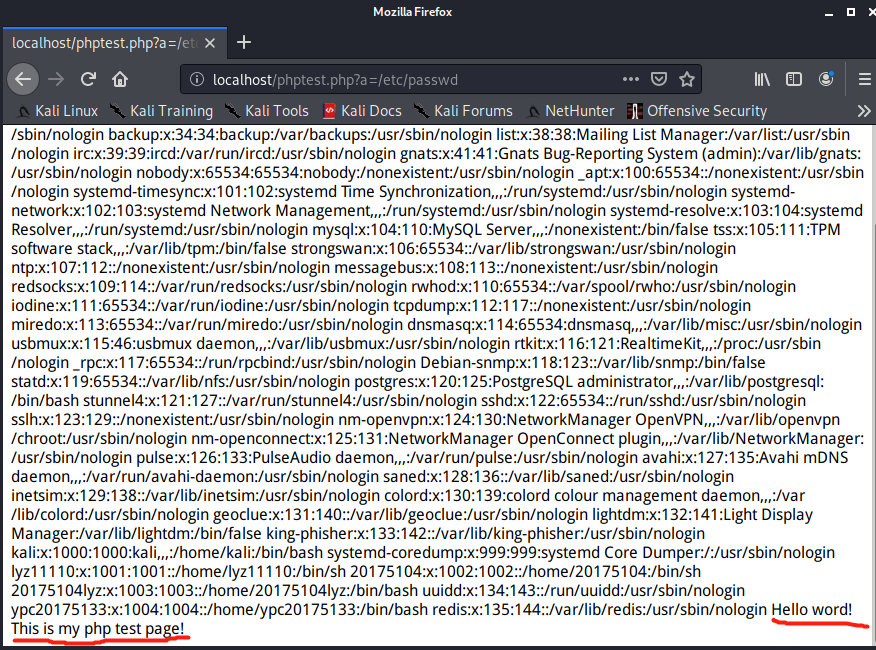
·浏览器网址栏中输入指令 localhost:80/phptest.php?a=/etc/passwd 可看到/etc/passwd文件的内容

·结合编写的登录网页进行登录身份认证,修改后的login.php如下
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "ypc20175133", "1", "mysql");
$query_str1="use mysql;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)){
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
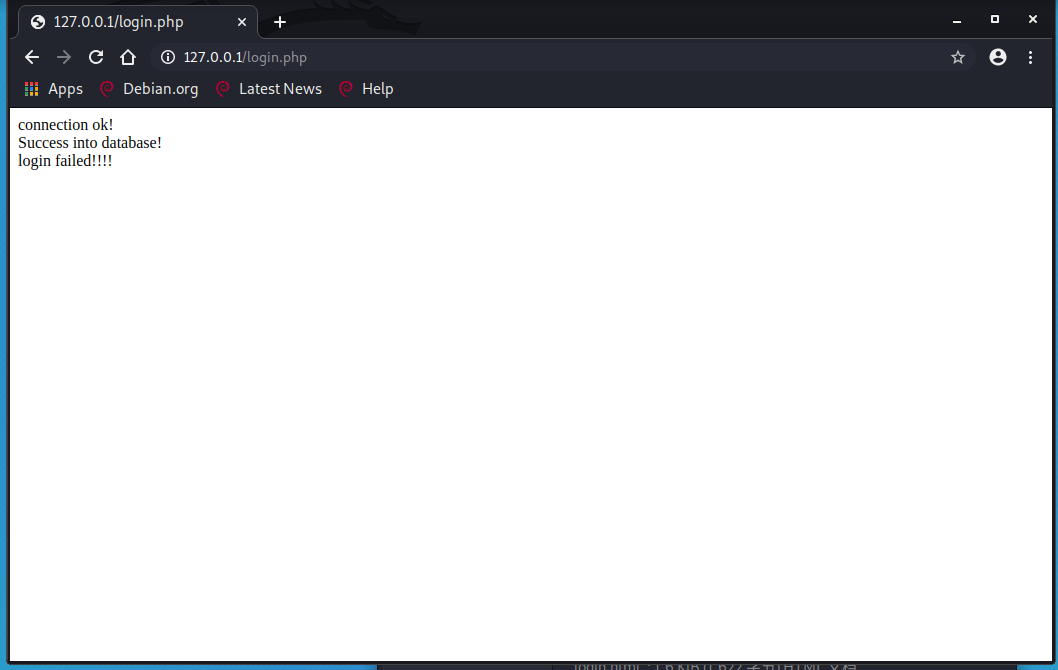
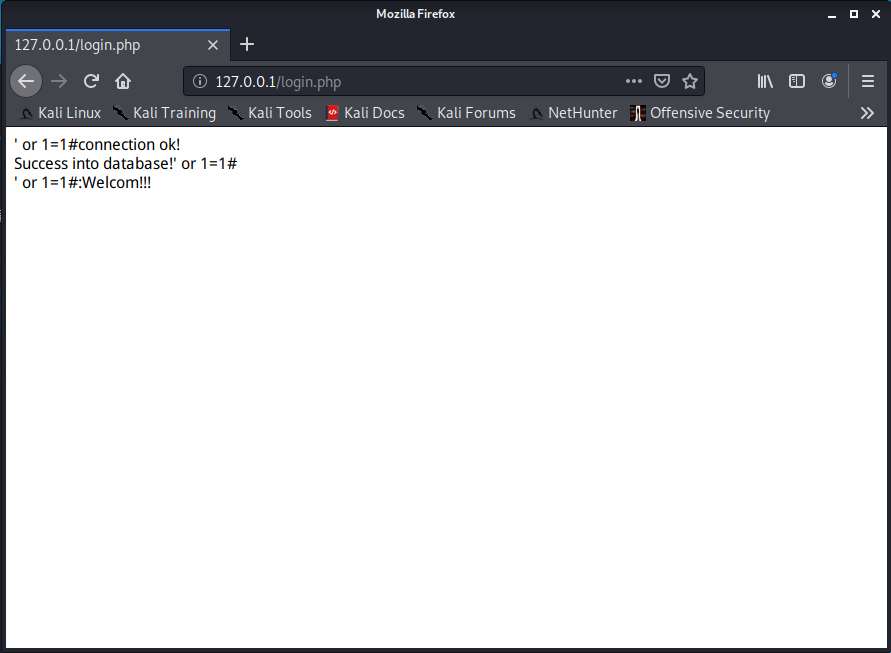
·浏览器输入 127.0.0.1/login.php 如图,表示连接成功

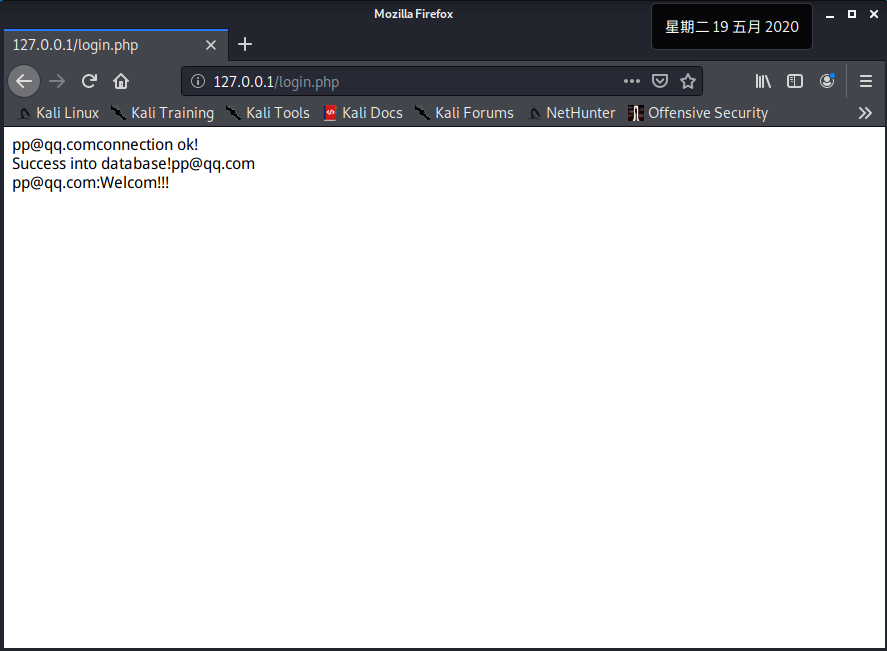
·浏览器输入 127.0.0.1/login.html 访问登录界面,输入添加到数据库的账号和密码,登陆成功


5.最简单的SQL注入
·SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
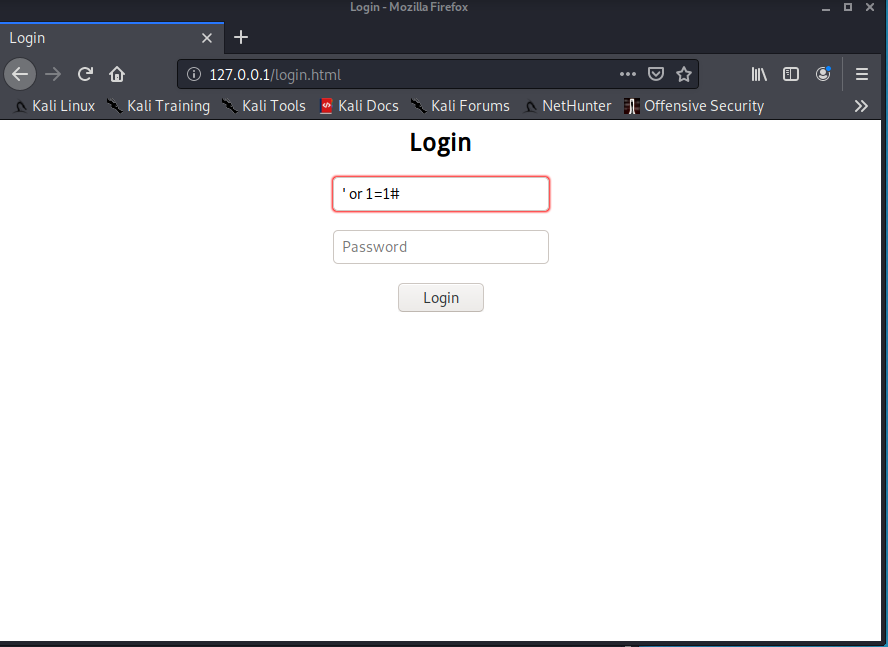
·这次实验方法:在用户名输入框输入 ' or 1=1# 密码任意输入,可登陆成功
·原理:输入的用户名和我们的代码中select语句组合起来变成了 select * from users where username='' or 1=1#' and password='' ,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆


6.XSS攻击测试
·概念:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
·一张图片放在/var/www/html目录下
·在login.html中用户名输入框输入 <img src="van.jpg" /> 密码可以随意填写,就可以读取图片


