56周作业
1.返回键实现对话框弹出是否退出应用程序
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.app.AlertDialog; import android.content.DialogInterface; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public void onBackPressed() { AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框") .setIcon(R.mipmap.ic_launcher) .setMessage("是否确定退出应用:") .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); MainActivity.this.finish(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

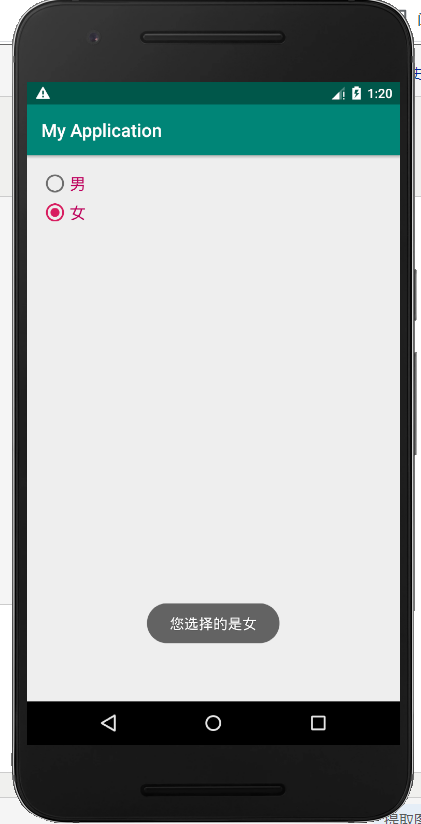
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:checked="true" android:textSize="18sp" android:textColor="#BF0060" android:onClick="click1"/> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="18sp" android:textColor="#BF0060" android:onClick="click2"/> </RadioGroup> </RelativeLayout>
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void click1(View view){ Toast.makeText(this,"您选择的是男",Toast.LENGTH_LONG).show(); } public void click2(View view){ Toast.makeText(this,"您选择的是女",Toast.LENGTH_LONG).show(); } }

3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1.TextView显示的文本信息" android:textSize="25dp" android:layout_marginLeft="50dp" android:textColor="#8E8E8E" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginTop="10dp" android:layout_marginRight="50dp" android:textSize="25dp" android:text="2.按钮" android:textColor="#8E8E8E " /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:text="3.编辑框:请输入信息" android:textSize="25dp" android:textColor="#8E8E8E " android:layout_marginLeft="25dp" android:layout_marginTop="10dp"/> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:checked="true" android:textColor="#8E8E8E" android:textSize="25dp"></RadioButton> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textColor="#8E8E8E " android:textSize="25dp"></RadioButton> </RadioGroup> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textSize="25dp" android:textColor="#8E8E8E " android:checked="true" android:layout_marginLeft="20dp" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textSize="25dp" android:textColor="#8E8E8E " android:checked="true" android:layout_marginLeft="20dp" /> </LinearLayout>

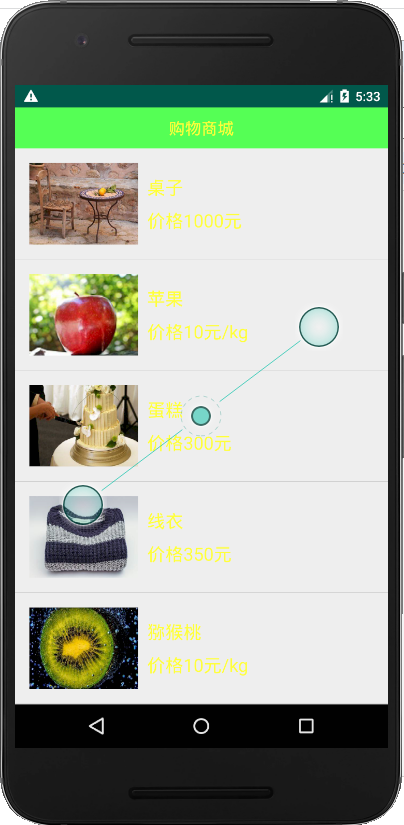
4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商城" android:background="#53FF53" android:textSize="18sp" android:textColor="#FFFF37" android:gravity="center"/> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/lv" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:layout_width="120dp" android:layout_height="90dp" android:id="@+id/iv" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/title" android:text="桌子" android:textSize="20sp" android:textColor="#FFFF37" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_price" android:text="价格" android:layout_below="@id/title" android:layout_marginTop="10dp" android:textSize="20sp" android:textColor="#FFFF37" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/price" android:text="1000" android:textSize="20sp" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_price" android:layout_marginTop="10dp" android:textColor="#FFFF37" /> </RelativeLayout> </RelativeLayout>
package com.example.myapplication; import androidx.appcompat.widget.ViewUtils; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends Activity { private ListView mListView; //商品名称与价格数据集合 private String[ ] titles = {"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[ ] prices = {"1000元","10元/kg","300元","350元","10元/kg","280元"}; //图片数据集合 private int[ ] icons = {R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable. wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView)findViewById(R.id.lv); //初始化ListView 控件 MyBaseAdapter mAdapter = new MyBaseAdapter();//创建一个Adapter实例 mListView.setAdapter(mAdapter); //设置Adapter } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount(){ //获取item的总数 return titles.length; //返回ListView Item条目的总数 } @Override public Object getItem(int position){ return titles[position]; //返回Item的数据对象 } @Override public long getItemId(int position){ return position; //返回Item的id } //得到Item的View视图 @Override public View getView(int position,View convertView,ViewGroup parent){ //加载list_item.xml布局文件 View view = View.inflate(MainActivity.this,R.layout.list_item,null); TextView title = (TextView) view.findViewById(R.id.title); TextView price = (TextView) view.findViewById(R.id.price); ImageView iv = (ImageView) view.findViewById(R.id.iv); title.setText(titles[position]); price.setText(prices[position]); iv.setBackgroundResource(icons[position]); return view; } } }package com.example.myapplication; import androidx.appcompat.widget.ViewUtils; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends Activity { private ListView mListView; //商品名称与价格数据集合 private String[ ] titles = {"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[ ] prices = {"1000元","10元/kg","300元","350元","10元/kg","280元"}; //图片数据集合 private int[ ] icons = {R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable. wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView)findViewById(R.id.lv); //初始化ListView 控件 MyBaseAdapter mAdapter = new MyBaseAdapter();//创建一个Adapter实例 mListView.setAdapter(mAdapter); //设置Adapter } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount(){ //获取item的总数 return titles.length; //返回ListView Item条目的总数 } @Override public Object getItem(int position){ return titles[position]; //返回Item的数据对象 } @Override public long getItemId(int position){ return position; //返回Item的id } //得到Item的View视图 @Override public View getView(int position,View convertView,ViewGroup parent){ //加载list_item.xml布局文件 View view = View.inflate(MainActivity.this,R.layout.list_item,null); TextView title = (TextView) view.findViewById(R.id.title); TextView price = (TextView) view.findViewById(R.id.price); ImageView iv = (ImageView) view.findViewById(R.id.iv); title.setText(titles[position]); price.setText(prices[position]); iv.setBackgroundResource(icons[position]); return view; } } }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号