Fireworks Extension —— AutoSlice 介绍
前不久在网上到处瞎晃的时候,发现Adobe的软件几乎都可以写插件。Fireworks更是很早的版本就支持使用javascript编写插件,于是乎如入桃园,奋斗几日为VD小伙伴们写了一个插件,命名AutoSlice。
文末会附上插件下载地址及说明
顾名思义,AutoSlice是一款提供自动切图功能的插件。通过AutoSlice,视觉设计师可以通过简单的配置,自动完成一份视觉稿在不同分辨率下的切图。 开发AutoSlice的目的是减少视觉设计师在不同分辨率下反复切图的耗时,同时精确对齐图片。
安装好AutoSlice后,可以在windows -> AutoSlice 打开AutoSlice窗口。和原生的一些窗口一样,AutoSlice可以拖放至Fireworks侧栏等位置。
使用AutoSlice时,请先确保你打开并只打开了一个你需要切图的视觉稿。

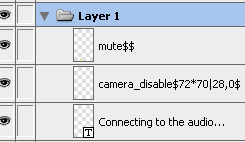
在使用AutoSlice面板之前,视觉设计师需要重新命名你需要切图的元素或者组。

在元素或者组原来的名字后面加上$$,并按照下面的规则在$$中加入配置。注意原来的元素名不要包含$

接下来就到了使用AutoSlice窗口了,这个窗口主要用来设置你需要导出的分辨率(单位是像素)。

1)窗口中每一行代表一个需要切图的分辨率
2)你不需要为视觉稿的原始分辨率额外填写一行,事实上,你什么都不填的情况下,AutoSlice总是会安视觉稿的分辨率默认切一套图。
3)每个输入框请出入6位正整数,不勾选的行和输入错误的行不会被用来设置切图。但也不会引发异常。
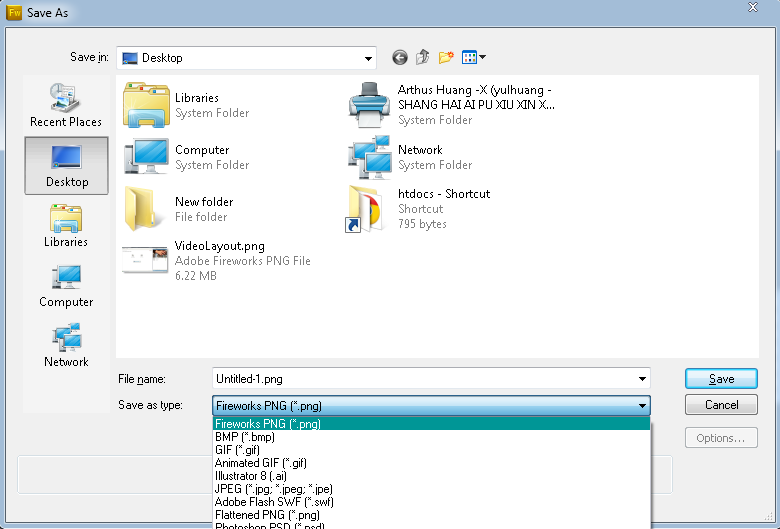
AutoSlice会采用当前文档的另存为中的设置来保存切图,为减小切图文件的大小,请先到save as窗口中,确认保存类型为拼合PNG。另存一个副本就可以改变保存设置。

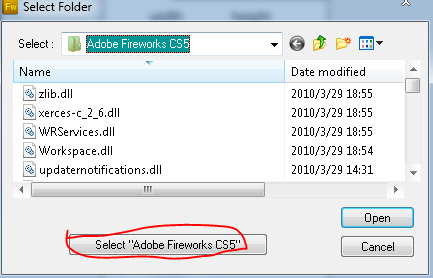
配置好后,可以点击Export按钮。系统会弹框让你选择切图文件安放的位置。

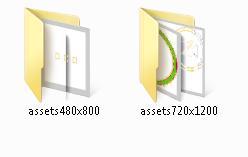
等待AutoSlice运行完成后,就可以去看看切好的图了!每个分辨率都会有一个文件夹。

AutoSlice会遍历每个page,但是需要保证每个page的分辨率一致。
由于我的视觉设计师小伙伴们偏向mobile native的切图,所以AutoSlice中没有支持web合图和Font-icon,以后有机会应该会单独做插件。
最后,送上插件地址
因为Adobe的官方发布政策,AutoSlice在Adobe Exchange上的版本需要 Fireworks CS6。
AutoSlice我5月初就发布了,但是Adobe回信给我说Fireworks需要Add-ons才能下载新的插件。小伙伴们需要在5月21日之后才能到 https://creative.adobe.com/addons 下载Add-ons。同时确认你已经有了Adobe Exchange Manager CS6。
之后这一系列的文章会讲述一些Adobe插架开发的东西,之前虽然已经有人写过这方面的文章,但是年久失更,一些细节已经不适用。
转发请注明出处:http://www.cnblogs.com/Arthus/p/3738306.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号