问题描述:前端动态生成的按钮元素,通过js方式委托事件,在通过ajax向后端请求数据,会造成程序的重复执行。
好像是比较简单,但是没经历过的,可能还是不知所云。那就从事件绑定开始说起:
这里说到的两种事件绑定分别是这样婶儿的:
js方式的事件委托:
document.querySelector(".popUp_ok").addEventListener('click', function(e) {
console.log("原生事件委托");
})
jquery方式绑定:
$(".popUp_ok").on('click', function(e) {
console.log("jquery事件绑定");
})
然后上一段碰到问题的代码:
document.querySelector(".popUp_ok").addEventListener("click", function(e) {
...
$.ajax({
type: "POST",
url: ...,
data: {...},
dataType: 'json',
cache: false,
success: function (data, textStatus) {
if (!data.error) {
...
}
},
error: function () {}
})
这里的过程是:点击按钮之后,触发委托的事件,ajax获取数据成功后,就会局部刷新页面的内容。
当第一次操作时,没什么问题,但是当第二次刷新的时候,同样会将之前的过程执行一趟,而且会将之前已经局部刷新的数据,再一次修改成另外一个数据,第三次,同样会把之前两次修改过的数据,再修改成其他的数据,...以此类推。很明显有问题!
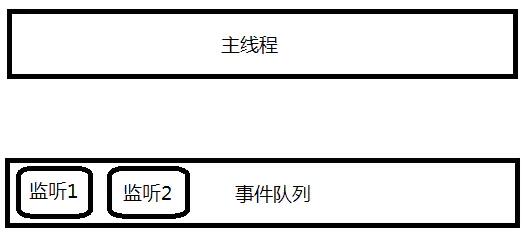
最后,经过一番折腾,发现:这样的操作,会给每一个同样className的元素,创建一个委托事件队列(如下图);
所以就想到了每一次操作完成之后,给元素解绑。但是,在js原生方法中,remove委托事件,不起作用,最后就换成了jquery中的办法:前面不用委托事件,直接给元素绑定事件,页面局部刷新之后,解绑,搞定!(非前端人员,不求甚解,欢迎指点)

正确做法:
$(".popUp_ok").on('click', function(e) {
...
$.ajax({
type: "POST",
url: ...,
data: {...},
dataType: 'json',
cache: false,
success: function (data, textStatus) {
if (!data.error) {
...
//以上步骤执行完成之后,将事件解绑
$(".popUp_ok").off('click');
}
},
error: function () {}
});
});




 浙公网安备 33010602011771号
浙公网安备 33010602011771号