echarts饼图角度起始角度位置和生长方向
想改变饼图生长起始角度,用startAngle属性,但是找不到饼图的起始位置和生长方向,研究半天终于找到了
举个栗子
数据:
series: [{
name:‘项目’,
type:‘pie’,
radius: [‘32%’, ‘50%’],
minAngle: 15,//最小角度
data: [ {value:1115, name:‘直接访问’},
{value:1114, name:‘联盟广告’},
{value:3, name:‘邮件营销’},
],
}]
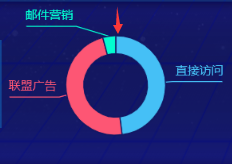
展示情况如下图
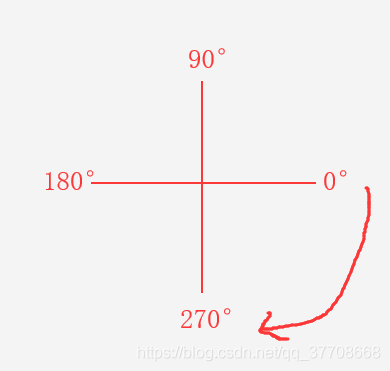
此时第一条数据是“直接访问”,从图上观察可以看出第一个环形是从顶部开始长的,而echarts默认的初始角度是90°,也就是顶部位置是90°。观察第二条数据“联盟广告”的位置和载入动画可以发现饼图的生长方向是顺时针。
加上startAngle属性,改变起始生长角度
数据:
series: [
name:‘项目’,
type:‘pie’,
radius: [‘32%’, ‘50%’],
minAngle: 15,//最小角度
startAngle:270, //起始角度
data: [ {value:1115, name:‘直接访问’},
{value:1114, name:‘联盟广告’},
{value:3, name:‘邮件营销’},
],
}]
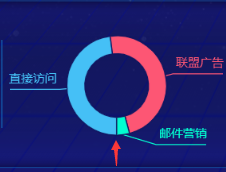
展示情况如下图
此时第一条数据“直接访问”,从270°的位置开始生长
转自于:https://blog.csdn.net/qq_37708668/article/details/83930567





 浙公网安备 33010602011771号
浙公网安备 33010602011771号