[Javascript] Link to Other Objects through the JavaScript Prototype Chain (Object.setPrototypeOf())
Objects have the ability to use data and methods that other objects contain, as long as it lives on the [[prototype]] chain. In this lesson we’ll test this out by adding properties and working with this linkage of properties.
Objects in JavaScript give us the ability to create key and value pairs. In this example, we've got an object here called obj with the firstName property. We console.log firstName. We see that we get Tyler.
const obj = {
firstName: 'Tyler'
}
console.log(obj.firstName) // Tyler
As you probably expect, if we were to look up a property that did not exist on our object, we'll get an undefined back, which is true for all cases where the property is not on the object, unless that property lives somewhere on the prototype chain.
const obj = {
firstName: 'Tyler'
}
console.log(obj.lastName) // undefined
But you still able to get toString() method, that's is because toString() exists on prototype chain, __proto__.
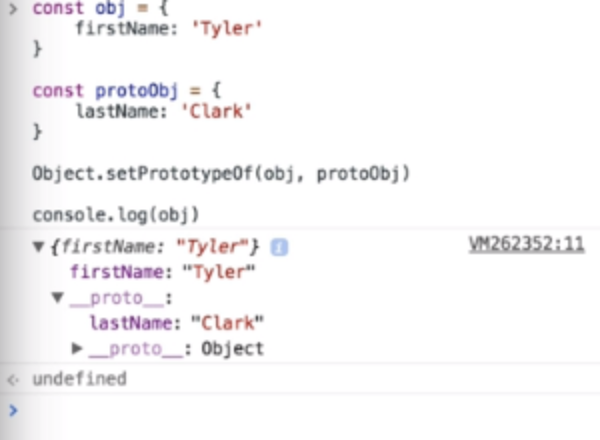
Now, let's create a new object called protoObj. We'll give it the property of lastName, with the value of string of Clark, then we'll say Object.setPrototypeOf(obj, protoObj)
As the name suggests, we are setting the prototype or the next inline chain object of object to be proto object.
const obj = {
firstName: 'Tyler'
}
const protoObj = {
lastName: 'Clark'
}
Object.setPrototypeOf(obj, protoObj)
console.log(obj.lastName) // Clark




 浙公网安备 33010602011771号
浙公网安备 33010602011771号