Coolite Cool Study 2 同时更新多个Tab
Coolite Cool Study 2 同时更新多个Tab
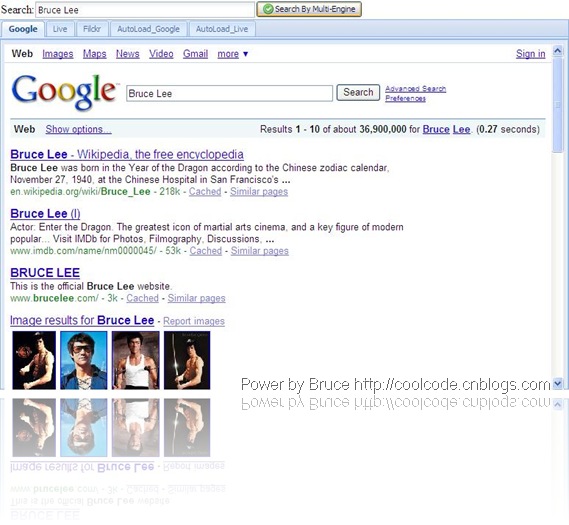
前段时间有一个需求是这样子的——录入一个查询条件, 出来的查询结果是多张页面。不知道有没朋友遇到这个问题。 展现的效果大概是这个样子:
当时用Coolite做测试遇到两个问题:
1. 传递给Tab的Url参数会莫名其妙的被添加上其他字符(到Coolite论坛上问了一下估计是bug)。正常情况下,google搜索url是这个样子:http://www.google.com/search?q=Hello 但因为Coolite在Tab的Url后面添加了某些字符,结果变成这样:http://www.google.com/search?q=Hellosfkjsdkfjskdf, 解决办法是把搜索Url设成这样形式:http://www.google.com/search?q=Hello&End=Y ,呵呵!!
2. 多个Tab同时加载页面引起冲突,导致后面加载的Tab页面有javascript错误。解决办法很简单,TabPanel的属性 DeferredRender="false" 就OK了。
完整代码:
<%@ Page Language="C#" %>
<%@ Register Assembly="Coolite.Ext.Web" Namespace="Coolite.Ext.Web" TagPrefix="ext" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
}
protected void UpdatePage(object sender, AjaxEventArgs e)
{
string keyWord = txtS.Text;
string url;
url = "http://www.google.com/search?q=" + keyWord + "&End=Y";
tabDtlInfo.Load(new LoadConfig { Mode = LoadMode.IFrame, Url = url, NoCache = true, ShowMask = true });
url = "http://cnweb.search.live.com/results.aspx?q=" + keyWord + "&End=Y";
tabChgInfo.Load(new LoadConfig { Mode = LoadMode.IFrame, Url = url, NoCache = true, ShowMask = true });
url = "http://www.flickr.com/search/?q=" + keyWord + "&End=Y";
tabSmyInfo.Load(new LoadConfig { Mode = LoadMode.IFrame, Url = url, NoCache = true, ShowMask = true });
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Update 3 Pages</title>
</head>
<body style="padding:15px,5px,5px,15px;">
<form id="form1" runat="server">
<ext:ScriptManager ID="ScriptManager1" runat="server" AjaxViewStateMode="Include">
</ext:ScriptManager>
<table >
<tr>
<td style="padding:15px,5px,5px,15px;">
Search:
</td>
<td style="padding:15px,5px,5px,15px;">
<ext:TextField runat="server" ID="txtS" Width="300">
</ext:TextField>
</td>
<td style="padding:15px,5px,5px,15px;">
<ext:Button ID="btnTest" runat="server" Text="Search By Multi-Engine" Icon="Accept">
<AjaxEvents>
<Click OnEvent="UpdatePage">
<EventMask ShowMask="true" MinDelay="500" Msg="Updating Page..." />
</Click>
</AjaxEvents>
</ext:Button>
</td>
</tr>
</table>
<ext:TabPanel runat="server" ActiveTabIndex="0" Border="true" Height="500" DeferredRender="false" >
<Tabs>
<ext:Tab ID="tabDtlInfo" runat="server" Title="Google" Height="500" Frame="true" >
</ext:Tab>
<ext:Tab ID="tabChgInfo" runat="server" Title="Live" Height="500" Frame="true">
</ext:Tab>
<ext:Tab ID="tabSmyInfo" runat="server" Title="Filckr" Height="500">
</ext:Tab>
<ext:Tab ID="tab1" runat="server" Title="AutoLoad_Google" Height="500" Frame="true">
<AutoLoad NoCache="true" Mode="IFrame" ShowMask="true" Url="http://www.google.com/search?q=Hello&End=Y">
</AutoLoad>
</ext:Tab>
<ext:Tab ID="tab2" runat="server" Title="AutoLoad_Live" Height="500" Frame="true">
<AutoLoad NoCache="true" Mode="IFrame" Url="http://cnweb.search.live.com/results.aspx?q=Hello&End=Y">
</AutoLoad>
</ext:Tab>
</Tabs>
</ext:TabPanel>
</form>
</body>
</html>
PS: 这篇文章是用Windows Live Writer来写的,感觉效率高了很多,排版也好了,Cool, I like it!( – 。- !) 感觉有点卖广告味道~
作者:Bruce(编程的艺术世界)
出处:http://coolcode.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号