Coolite 交流
Coolite Toolkit
简介
Coolite Toolkit 是一个支持ASP.NET AJAX的Web控件。
Coolite Toolkit是基于跨浏览器的ExtJS 库开发而来的,并且简化了开发步骤,并且包含有丰富的Ajax运用。
Coolite Toolkit和ExtJS 都是开源的。
官方主页:http://coolite.com/
下载地址:http://coolite.com/download
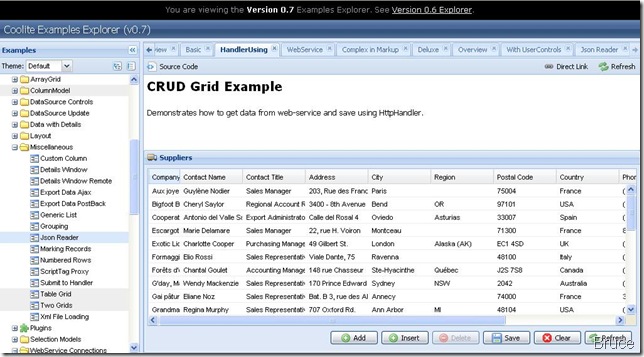
Samples: http://examples.coolite.com/
我在cnblogs 建立了小组,用cnblogs的可以去加入:http://space.cnblogs.com/group/coolite/
另外最近我加入了讨论Coolite的Q群:86399374
先给那些没有用过ExtJs 或 Coolite 的朋友打一下预防针-- 很多人都知道extjs控件又大又慢,但因为它界面美观,ajax+json操作简单方便,因此作为企业应用还是不错的选择。而Coolite基于 extjs,因此无可避免也是继承这个缺点(我现在用的0.7版本的dll有6M多)。但是用了Coolite,你就可以省掉一大串那样管理的js代码了,界面完全可以用它来简单配置就得到很cool的效果,js只是作为少量的客户端操作。
Coolite最大不足是:还是开发阶段,bug不少。
废话少说,给你一个简单的ajax例子,你就明白为什么我喜欢它了:
1. AjaxEvet:
//这是一个服务端方法
protected void UpdateTimeStamp(object sender, AjaxEventArgs e)
{
this.SetTime();
}
//Html 调用上述方法
<ext:Button ID="Button1" runat="server" Text="Click Me">
<AjaxEvents>
<Click OnEvent="UpdateTimeStamp">
<EventMask ShowMask="true" MinDelay="500" Msg="Updating TimeStamp..." />
</Click>
</AjaxEvents>
</ext:Button>
OnEvent="UpdateTimeStamp" 就是指点击按钮后调用服务端方法UpdateTimeStamp 来更新某个标签的时间
2. AjaxMethod:
<script runat="server">
[AjaxMethod]
public void SetTimeStamp()
{
this.Label1.Text = string.Concat("Server Time: ", DateTime.Now.ToLongTimeString());
}
</script>
<ext:Button ID="Button5" runat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="Coolite.AjaxMethods.SetTimeStamp();" />
</Listeners>
</ext:Button>
第一次用coolite的人基本都会漏掉配置这一至关重要的环节。
如果想开启ajax事件,请记得在web.config 里做以下配置:
<httpHandlers>
<add path="*/coolite.axd" verb="*" type="Coolite.Ext.Web.ResourceManager" validate="false"/>
</httpHandlers>
<httpModules>
<add name="AjaxRequestModule" type="Coolite.Ext.Web.AjaxRequestModule, Coolite.Ext.Web"/>
</httpModules>
<modules>
<!--Coolite Config-->
<add name="AjaxRequestModule" preCondition="managedHandler" type="Coolite.Ext.Web.AjaxRequestModule, Coolite.Ext.Web"/>
</modules>
<handlers>
<!--Coolite Config-->
<add name="AjaxRequestHandler" verb="*" path="*/coolite.axd" preCondition="integratedMode" type="Coolite.Ext.Web.ResourceManager"/>
</handlers>
官方关于配置的详细说明文件:
--------------------------------------------------------------------------
SAMPLE WEB.CONFIG
--------------------------------------------------------------------------
<?xml version="1.0"?>
<configuration>
<configSections>
<section name="coolite" type="Coolite.Web.UI.GlobalConfig" requirePermission="false" />
</configSections>
<!--
COOLITE GLOBAL CONFIGURATION PROPERTIES
ajaxEventUrl : string
The url to request for all AjaxEvents.
Default is "".
ajaxMethodProxy : ClientProxy
Specifies whether server-side Methods marked with the [AjaxMethod] attribute will output configuration script to the client.
If false, the AjaxMethods can still be called, but the Method proxies are not automatically generated.
Specifies ajax method proxies creation. The Default value is to Create the proxy for each ajax method.
Default is 'Default'. Options include [Default|Include|Ignore]
ajaxViewStateMode : ViewStateMode
Specifies whether the ViewState should be returned and updated on the client during an AjaxEvent.
The Default value is to Exclude the ViewState from the Response.
Default is 'Default'. Options include [Default|Exclude|Include]
cleanResourceUrl : boolean
The Coolite controls can clean up the autogenerate WebResource Url so they look presentable.
Default is 'true'. Options include [true|false]
clientInitAjaxMethods : boolean
Specifies whether server-side Methods marked with the [AjaxMethod] attribute will output configuration script to the client.
If false, the AjaxMethods can still be called, but the Method proxies are not automatically generated.
Default is 'false'. Options include [true|false]
gzip : boolean
Whether to automatically render scripts with gzip compression.
Only works when renderScripts="Embedded" and/or renderStyles="Embedded".
Default is true. Options include [true|false]
scriptAdapter : string
Gets or Sets the current script Adapter.
Default is "Ext". Options include [Ext|jQuery|Prototype|YUI]
renderScripts : ResourceLocationType
Whether to have the coolite controls output the required JavaScript includes or not.
Gives developer option of manually including required <script> files.
Default is Embedded. Options include [Embedded|File|None]
renderStyles : ResourceLocationType
Whether to have the coolite controls output the required StyleSheet includes or not.
Gives developer option of manually including required <link> or <style> files.
Default is Embedded. Options include [Embedded|File|None]
resourcePath : string
Gets the prefix of the Url path to the base ~/Coolite/ folder containing the resources files for this project.
The path can be Absolute or Relative.
scriptMode : ScriptMode
Whether to include the Release (condensed) or Debug (with inline documentation) Ext JavaScript files.
Default is "Release". Options include [Release|Debug]
sourceFormatting : boolean
Specifies whether the scripts rendered to the page should be formatted. 'True' = formatting, 'False' = minified/compressed.
Default is 'false'. Options include [true|false]
stateProvider : StateProvider
Gets or Sets the current script Adapter.
Default is 'PostBack'. Options include [PostBack|Cookie|None]
theme : Theme
Which embedded theme to use.
Default is "Default". Options include [Default|Gray|Slate]
quickTips : boolean
Specifies whether to render the QuickTips. Provides attractive and customizable tooltips for any element.
Default is 'true'. Options include [true|false]
-->
<coolite theme="Default" />
<!--
The following system.web section is only requited for running ASP.NET AJAX under Internet
Information Services 6.0 (or earlier). This section is not necessary for IIS 7.0 or later.
-->
<system.web>
<httpHandlers>
<add path="*/coolite.axd" verb="*" type="Coolite.Ext.Web.ResourceManager" validate="false" />
</httpHandlers>
<httpModules>
<add name="AjaxRequestModule" type="Coolite.Ext.Web.AjaxRequestModule, Coolite.Ext.Web" />
</httpModules>
</system.web>
<!--
The system.webServer section is required for running ASP.NET AJAX under Internet Information Services 7.0.
It is not necessary for previous version of IIS.
-->
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules>
<add name="AjaxRequestModule" preCondition="managedHandler" type="Coolite.Ext.Web.AjaxRequestModule, Coolite.Ext.Web" />
</modules>
<handlers>
<add name="AjaxRequestHandler" verb="*" path="*/coolite.axd" preCondition="integratedMode" type="Coolite.Ext.Web.ResourceManager"/>
</handlers>
</system.webServer>
</configuration>
作者:Bruce(编程的艺术世界)
出处:http://coolcode.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载




 浙公网安备 33010602011771号
浙公网安备 33010602011771号