FMS3系列(二):创建可交互的FMS连接--I can say:Hello World
在做FMS开发中,flash客户端与FMS服务器通信交互数据等是常见的,比如flash客户端需要一播放一个视频,需要获得FMS发向flash端的一条消息等。那么我们要怎么才能实现flash客户端与FMS服务器建立可交互的连接、通信呢?
本文将以flash客户端于FMS服务器通信为核心,以经典的"Hello World"示例详细介绍flash客户端于FMS服务器通信的实现。要实现两端通信,在客户端和服务器端都需要编码,一边发起通信请求和接收通信响应信息(flash客户端),一端则提供接收请求进行业务处理等(FMS服务器端)。
首先从flash客户端入手,本文的实例非常简单,要实现的功能就是flash客户端向FMS服务器端发起请求,调用FMS服务器上的一个方法,然后将FMS服务器上的方法返回值输出到控制台。
flash端的开发可以有两种方式实现:Flash和Flex。本文会将这两种方式的实现都给出实例。首先看看Flash里的实现。
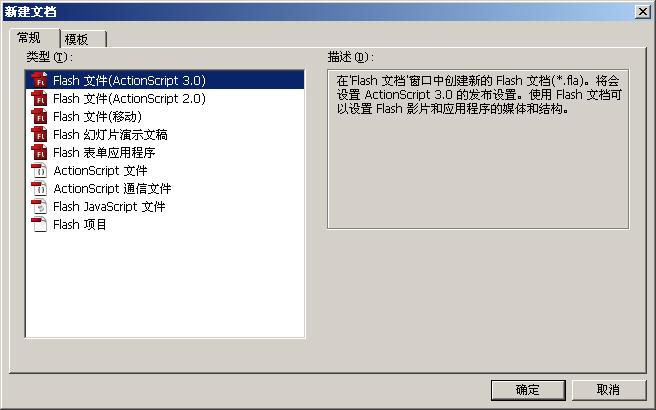
启动Flash CS开发环境,新建立ActionScript 3.0的Flash文件,如下图: 
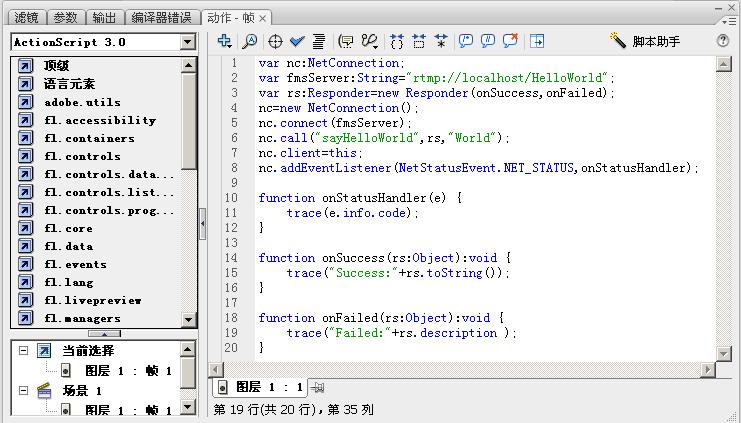
然后在上面新建立的ActionScript 3.0的Flash文件上,按F9进入动作面板(输入程序代码的地方,当然也可以将代码封装到单独的类文件里),如下图: 
上图中已经将通过Flash开发连接到FMS服务器的代码全部贴出,代码很简单。NetConnection这个类在 Flash Player 和 Flash Media Server 应用程序之间或者 Flash Player 和运行 Flash Remoting 的应用程序服务器之间创建双向连接。
通过NetConnection建立于FMS服务器的连接,然后使用NetConnection类的公共方法connect()通过RTMP协议连接到指定的FMS服务器上指定的应用,如上图示为连接的FMS服务器上名为的“HelloWorld”的这个应用。如果对NetConnection还不熟悉的朋友请先阅读下我的这系列文章的第一篇:《FMS3系列(一):第一个FMS程序,连接到FMS服务器(Flash/Flex两种实现) 》,随后通过调用call()方法调用FMS服务器上的方法,这里通过调用服务器上提供的sayHelloWorld()方法。
Responder 类提供了一个对象,该对象在 NetConnection.call() 中使用以处理来自与特定操作成功或失败相关的服务器的返回值。详细见构造Responder对象的时候构造方法的参数,一个方法处理操作成功的逻辑,一个方法处理操作失败的逻辑。
OK,完成了上面的flash客户端的开发现在就只差FMS服务器端的开发了,FMS服务器理需要有一个通信文件来负责于flash客户端的连接交互,通常情况下就是建立一个main.asc的通信文件。本文中的通信文件的程序代码非常简单,就是接受客户端的连接,然后提供一个客户端调用的方法。完整代码入下:
1 application.onConnect = function(client)
2 {
3 client.sayHelloWorld=function(str)
4 {
5 return "I can say:Hello "+ str;
6 }
7 this.acceptConnection(client);
8 }
通过上面的客户端和FMS服务器的开发,现在这样可以按Ctrl+Enter测试了,看看我们的flash小程序是否能够成功的连接到FMS服务器上指定的HelloWorld,并成功调用服务器端指定的方法呢?打开FMS管理控制台可以看到如下截图效果。OK,我们的小程序已经成功的连接到了FMS服务器上指定的应用(HelloWorld):

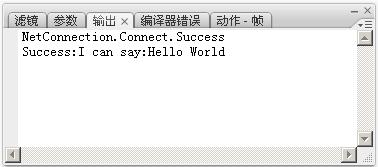
下面是测试输出结果截图: 
上面的实现是直接将代码写在Flash中,我们也可以将代码提取出来形成ActionScript文件(类),只要该类文件继承于显示对象,通过Flash CS3的新特性设置舞台文档类就可以调用了,下面是提取为ActionScript类的编程实现:
1 package
2 {
3 import flash.net.*;
4 import flash.events.*;
5 import flash.display.*;
6
7 public class ClientCallServer extends Sprite
8 {
9 private var nc:NetConnection;
10 private var rs:Responder;
11 public function ClientCallServer():void
12 {
13 nc=new NetConnection();
14 rs=new Responder(onSuccess,onFailed);
15 nc.connect("rtmp://localhost/HelloWorld");
16 nc.client=this;
17 nc.call("sayHelloWorld",rs,"World");
18 }
19
20 private function onSuccess(rs:Object):void
21 {
22 trace(rs.toString());
23 }
24
25 private function onFailed(rs:Object):void
26 {
27 trace(rs.description());
28 }
29 }
30 }
或许有的朋友已经习惯了使用Flex开发,喜欢用拖拽控件的方式来完成一些常用的功能,其实在Flex下开发和Flash差别不是很大,其实在编码层次上是没什么区别的,不同的只是界面的呈现方式不一样。
1 private var nc:NetConnection;
2 private var fmsServer:String="rtmp://localhost/HelloWorld";
3 private var rs:Responder;
4
5 private function initApp():void
6 {
7 nc = new NetConnection();
8 nc.connect(fmsServer);
9 nc.client=this;
10 }
在Flex下开发,建立好mxml后可以直接在其内部的<mx:Script>组件里编写ActionScript代码,如上定义了连接FMS服务器的NetConnection类的实例等。还定义了一个在Flex应用初始化的使用调用的方法initApp(),用来 完成flash客户端与FMS服务器的连接。
1 private function onClick():void
2 {
3 rs = new Responder(onSuccess,onFailed);
4 nc.call("sayHelloWorld",rs,"World");
5 nc.addEventListener(NetStatusEvent.NET_STATUS,onStatus);
6 nc.addEventListener(AsyncErrorEvent.ASYNC_ERROR,onAsyncHandler);
7 }
同Flash中开发一样,给Responder指定了成功和失败后的处理函数,详细如下:
/**
* 通信成功并返回结果时被调度
*/
private function onSuccess(result:Object):void
{
Alert.show(result.toString(),"调用结果");
}
/**
* 通信失败并返回结果时被调度
*/
private function onFailed(result:Object):void
{
Alert.show(result.description);
Alert.show(result.code);
}
如上就完成了Flex中调用FMS服务器并调用FMS上所提供的方法,服务器端的程序和前面 Flash中的一样。到此我们只需要调用onClick()方法就可以测试了,通过一个按钮组件来调用,如下:
<mx:Button x="91" y="219" label="Call" click="onClick()"/>
![]()
![]() 完整的Flex代码
完整的Flex代码
1 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" fontSize="12"
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" fontSize="12"
3 creationComplete="initApp()">
creationComplete="initApp()">
4 <mx:Script>
<mx:Script>
5 < import mx.controls.Alert;
import mx.controls.Alert;
7 private var nc:NetConnection;
private var nc:NetConnection;
8 private var fmsServer:String="rtmp://localhost/HelloWorld";
private var fmsServer:String="rtmp://localhost/HelloWorld";
9 private var rs:Responder;
private var rs:Responder;
10
11 private function initApp():void
private function initApp():void
12

 {
{
13 nc = new NetConnection();
nc = new NetConnection();
14 nc.connect(fmsServer);
nc.connect(fmsServer);
15 nc.client=this;
nc.client=this;
16 }
}
17
18 private function onClick():void
private function onClick():void
19

 {
{
20 rs = new Responder(onSuccess,onFailed);
rs = new Responder(onSuccess,onFailed);
21 nc.call("sayHelloWorld",rs,"World");
nc.call("sayHelloWorld",rs,"World");
22 nc.addEventListener(NetStatusEvent.NET_STATUS,onStatus);
nc.addEventListener(NetStatusEvent.NET_STATUS,onStatus);
23 nc.addEventListener(AsyncErrorEvent.ASYNC_ERROR,onAsyncHandler);
nc.addEventListener(AsyncErrorEvent.ASYNC_ERROR,onAsyncHandler);
24 }
}
25
26 private function onStatus(evt:NetStatusEvent):void
private function onStatus(evt:NetStatusEvent):void
27

 {
{
28 Alert.show(evt.info.code);
Alert.show(evt.info.code);
29 }
}
30
31 public function onAsyncHandler(evt:AsyncErrorEvent):void
public function onAsyncHandler(evt:AsyncErrorEvent):void
32

 {
{
33
34 }
}
35
36
 /**//**
/**//**
37 * 通信成功并返回结果时被调度
* 通信成功并返回结果时被调度
38 */
*/
39 private function onSuccess(result:Object):void
private function onSuccess(result:Object):void
40

 {
{
41 Alert.show(result.toString(),"调用结果");
Alert.show(result.toString(),"调用结果");
42 }
}
43
44
 /**//**
/**//**
45 * 通信失败并返回结果时被调度
* 通信失败并返回结果时被调度
46 */
*/
47 private function onFailed(result:Object):void
private function onFailed(result:Object):void
48

 {
{
49 Alert.show(result.description);
Alert.show(result.description);
50 Alert.show(result.code);
Alert.show(result.code);
51 }
}
52
53 private function onBWDone(rs:Object):void
private function onBWDone(rs:Object):void
54

 {}
{}
55 ]]>
]]>
56
57 </mx:Script>
</mx:Script>
58 <mx:Button x="91" y="219" label="Call" click="onClick()"/>
<mx:Button x="91" y="219" label="Call" click="onClick()"/>
59 </mx:Application>
</mx:Application>
60
61
在平时的开发当中,要与FMS服务器创建可交互的连接有很多种方式,本文只是简单的介绍了最基本的一种调用,希望本文对想学FMS开发的朋友有所帮助。
转自:http://www.cnblogs.com/beniao/archive/2009/03/11/1400077.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号