bootstrap-table(2)问题集
参考;https://www.cnblogs.com/landeanfen/p/4993979.html
1、分页参数sidePagination
如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。
设置在哪进行分页,默认"client",可选"server",如果设置 "server",则必须设置url或者重写ajax方法
请记住,如果服务端分页选项使用了自定义的,那么请求的服务器响应格式是不同的,参考下面两个数据格式:
Without server-side pagination(没有启用服务端分页)
With server-side pagination(启用服务端分页)
2、行列拖动排序
行调序
调序前

拖动行调序到第一行

3、列调序
调序前

拖动列标题调序

调序后

三、行调序代码详解
行调序的代码就更简单了,来看看。
1、需要额外引用两个js文件
<script src="~/Content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/Content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
2、在cshtml页面定义表格时,添加两个属性
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
然后js表格初始化的时候不需要做任何修改,加载出来的表格即可实现行调序的功能。
四、列调序代码详解
和行调序类似。列调序的使用如下:
1、额外引用几个js和css
<script src="~/Content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
2、在cshtml页面定义表格时,添加一个属性
<table id="tb_departments" data-reorderable-columns="true"></table>
其他地方不用做任何修改。加载出来的表格即可实现列调序。有没有很简单。
2、表格行内编辑
第一篇的时候有园友就问过博主是否可以支持行内编辑的效果,答案是肯定的。我们先来看看效果:
编辑前

点击某个单元格数据

三、表格行内编辑代码示例
关于表格行内编辑,需要使用bootstrap table扩展的几个js文件。
1、引入额外的js文件
<link rel="stylesheet" href="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/css/bootstrap-editable.css"> <script src="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/js/bootstrap-editable.js"></script> <script src="~/Content/bootstrap-table/extensions/editable/bootstrap-table-editable.js"></script>
2、在cshtml页面定义表格时,添加两个属性
<table id="tb_departments">
<thead>
<tr>
<th data-field="Name" data-editable="true">部门名称</th>
<th data-field="ParentName">上级部门</th>
<th data-field="Level" data-editable="true">部门级别</th>
<th data-field="Desc" data-editable="true">描述</th>
</tr>
</thead>
</table>
如果是在js里面初始化,写法如下:
{
field: "name",
title: "名称",
editable:true
}
3、在js里面初始化表格的时候注册编辑保存的事件
$('#tb_departments').bootstrapTable({
url: '/Editable/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/Editable/Edit",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
});
重点还是看看这个事件的处理方法
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/Editable/Edit",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
对应的方法里面需要自己处理保存的逻辑。四个参数field, row, oldValue, $el分别对应着当前列的名称、当前行数据对象、更新前的值、编辑的当前单元格的jQuery对象。
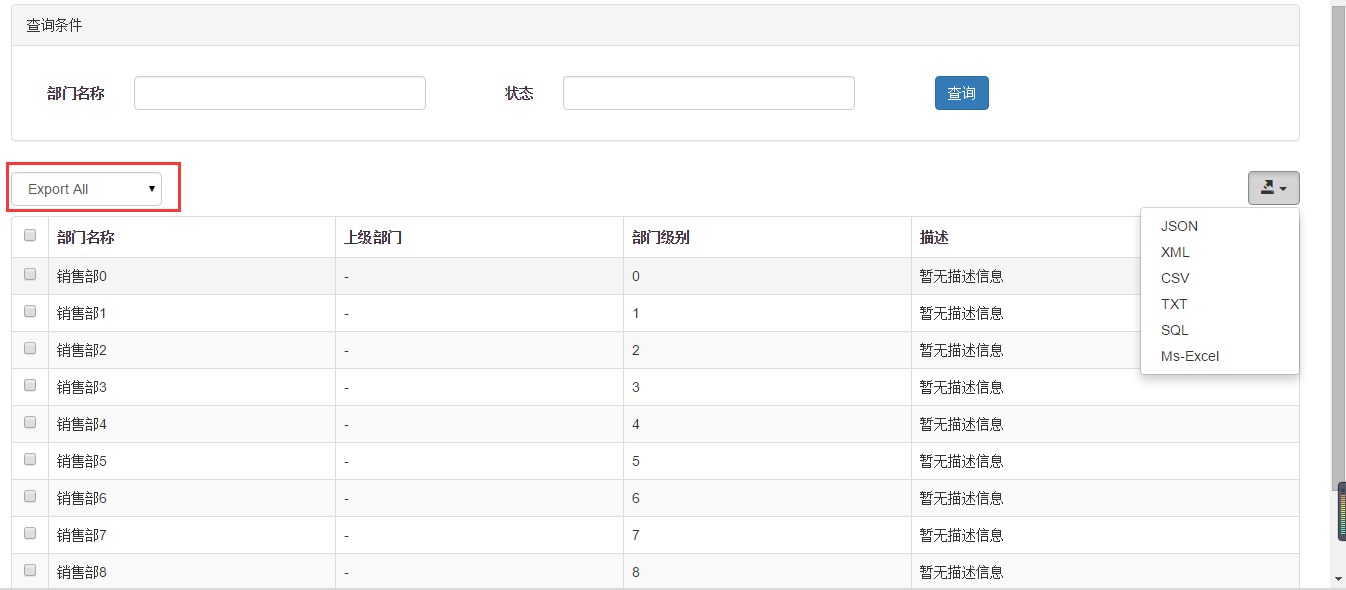
4、表格数据导出
关于表格数据导出,bootstrap table支持三种模式的导出:basic、all、selected。也就是当前页数据导出、所有数据导出、选中数据导出。并且支持导出多种类型的文件,比如常见的excel、xml、json等格式。
导出当前页到excel


导出表格所有数据

五、表格数据导出代码示例
表格数据的导出功能也需要一些扩展的js支持。
1、引入额外的js文件
<script src="~/Content/bootstrap-table/extensions/export/bootstrap-table-export.js"></script> <script src="//rawgit.com/hhurz/tableExport.jquery.plugin/master/tableExport.js"></script>
2、js初始化的时候
$('#tb_departments').bootstrapTable({
url: '/Export/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
clickToSelect:true,
showExport: true, //是否显示导出
exportDataType: "basic", //basic', 'all', 'selected'.
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称'
}, {
field: 'ParentName',
title: '上级部门'
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
}, ]
});
还是来看重点:这两个属性
showExport: true, //是否显示导出 exportDataType: "basic", //basic', 'all', 'selected'.
showExport表示是否显示导出的按钮,exportDataType表示导出的模式是当前页、所有数据还是选中数据。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号