jQuery学习(三)
jQuery文档操作方法
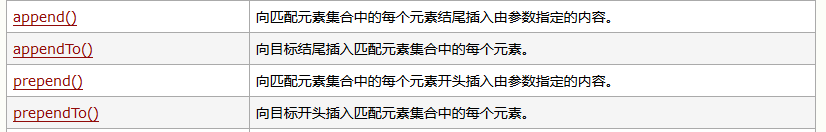
1、内部追加内容

- 选择器追加到内容
append(content)在当前jQuery对象内部所包含的DOM对象的内部的最后追加content对应的内容,其中content可以是jQuery对象、DOM对象、HTML
jQuery对象:$("body").append($("#hello"))
DOM对象:$("body"),append(document.createElement("div"))
HTML字符串:$("body"),append("<h1>hello world</h1>")
prepend(content)在当前jQuery对象内部所包含的DOM对象的内部的最前追加content对应的内容,其中content可以是jQuery对象、DOM对象、HTML
jQuery对象:$("body").prepend($("#hello"))
DOM对象:$("body"),prepend(document.createElement("div"))
HTML字符串:$("body"),prepend("<h1>hello world</h1>")
- 内容追加到选择器
appendTo(selector)将当前的jQuery对象内部所包含的DOM对象添加到对应的选择器选择的元素的内部最后方
prepend(selector)将当前的jQuery对象内部所包含的DOM对象添加到对应的选择器选择的元素的内部最前方
- 测试案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery DOM</title> <style> .even{width:80%;margin: 20px auto; border:1px solid #ff6f13;} .odd{width:80%;margin: 20px auto; border:1px solid #3e88ff;} .new{border:1px solid red;margin: 10px 10px;} .inner{background-color: #7FFFD4;margin: 10px 10px;} </style> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { var fn = function () { //选中class列表中包含的所有元素返回一个jQuery对象 var jo=$(".odd"); //在jo所包含的dom上添加content对应的内容 jo.append("<div class='new'>append context</div>"); } $("#append").click(fn); $("#prepend").click(function () { var div = document.createElement("div"); div.classList.add("new"); div.innerHTML="prepend context"; $(".odd").prepend(div); }); $("#append-to").click(function () { //先确定需要添加的内容(必须是jQuery对象,否则不能使用appendTo方法) var content = $("<div class='new'>context appendTo</div>"); content.appendTo($(".even>.inner")); }); $("#prepend-to").click(function () { var content = $("<div class='new'>context prependTo</div>"); content.prependTo($(".even>.inner")); }); }); </script> </head> <body> <div> <a id="append">append</a> <a id="prepend">prepend</a> <a id="append-to">appendTo</a> <a id="prepend-to">prependTo</a> </div> <div class="even"> <div class="inner">1</div> </div> <div class="odd"> <div class="inner">2</div> </div> <div class="even"> <div class="inner">3</div> </div> <div class="odd"> <div class="inner">4</div> </div> </body> </html>
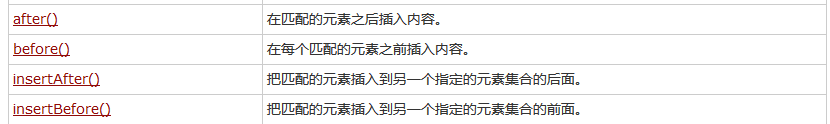
2、外部追加内容

- 选择器追加到内容
after(content)在当前jQuery对象内部所包含的DOM对象的外部的最后追加content对应的内容,其中content可以是jQuery对象、DOM对象、HTML
jQuery对象:$(".inner").append($("#hello"))
DOM对象:$(".inner"),append(document.createElement("div"))
HTML字符串:$(".inner"),append("<h1>hello world</h1>")
before(content)在当前jQuery对象内部所包含的DOM对象的外部的最前追加content对应的内容,其中content可以是jQuery对象、DOM对象、HTML
jQuery对象:$(".inner").prepend($("#hello"))
DOM对象:$(".inner"),prepend(document.createElement("div"))
HTML字符串:$(".inner"),prepend("<h1>hello world</h1>")
- 内容追加到选择器
insertAfter(selector)将当前的jQuery对象内部所包含的DOM对象添加到对应的选择器选择的元素的外部最后方
insertBefore(selector)将当前的jQuery对象内部所包含的DOM对象添加到对应的选择器选择的元素的外部最前方
- 测试案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery DOM</title> <style> .even{width:80%;margin: 20px auto; border:1px solid #ff6f13;} .odd{width:80%;margin: 20px auto; border:1px solid #3e88ff;} .new{border:1px solid red;margin: 10px 10px;} .inner{background-color: #7FFFD4;margin: 10px 10px;} </style> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { var fn = function () { //选中class列表中包含的所有元素返回一个jQuery对象 var jo=$(".inner"); //在jo所包含的dom上添加content对应的内容 jo.after("<div class='new'>after context</div>"); } $("#after").click(fn); $("#before").click(function () { var div = document.createElement("div"); div.classList.add("new"); div.innerHTML="before context"; $(".inner").before(div); }); $("#insert-after").click(function () { //先确定需要添加的内容(必须是jQuery对象,否则不能使用appendTo方法) var content = $("<div class='new'>context insertAfter</div>"); content.insertAfter($(".even>.inner")); }); $("#insert-before").click(function () { var content = $("<div class='new'>context insertBefore</div>"); content.insertBefore($(".even>.inner")); }); }); </script> </head> <body> <div> <a id="after">after</a> <a id="before">before</a> <a id="insert-after">insertAfter</a> <a id="insert-before">insertBefore</a> </div> <div class="even"> <div class="inner">1</div> </div> <div class="odd"> <div class="inner">2</div> </div> <div class="even"> <div class="inner">3</div> </div> <div class="odd"> <div class="inner">4</div> </div> </body> </html>
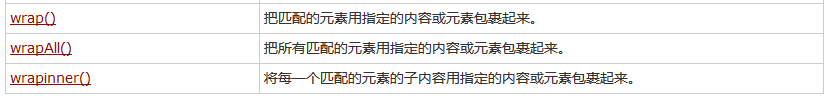
3、包裹元素

- wrap(node)用node对应的内容来包裹当前jQuery对象所包含的DOM节点
jQuery对象内部所包含的每个DOM对象都被单独包裹(打小包)
- wrapAll(node)用用node对应的内容来包裹当前jQuery对象所包含的DOM节点
jQuery对象内部所包含的所有的DOM对象都包裹在同一个node内部(打大包)
- 测试案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery DOM</title> <style> .even{width:80%;margin: 20px auto; border:1px solid #ffb7d9;} .odd{width:80%;margin: 20px auto; border:1px solid #3e88ff;} .new{border:1px solid red;margin: 10px 10px;padding: 10px 10px;} .inner{background-color: #7FFFD4;margin: 10px 10px;} </style> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { $("#wrap").click(function () { var node = document.createElement("div"); node.classList.add("new"); //为jo所包含的DOM对象穿衣服 var jo =$(".inner") jo.wrap(node); }); $("#wrap-all").click(function () { var node = document.createElement("div"); node.classList.add("new"); //将jo对应的jQuery对象所包含的DOM对象全部到同一个node内部 var jo =$(".inner") jo.wrapAll(node); }); $("#wrap-inner").click(function () { var node = document.createElement("div"); node.classList.add("new"); //将jo对应的jQuery对象所包含的DOM对象全部到同一个node内部 var jo =$(".inner") jo.wrapInner(node); }); }); </script> </head> <body> <div> <a id="wrap">wrap</a> <a id="wrap-all">wrapAll</a> <a id="wrap-inner">wrapInner</a> </div> <div class="even"> <div class="inner">1</div> </div> <div class="odd"> <div class="inner">2</div> </div> <div class="even"> <div class="inner">3</div> </div> <div class="odd"> <div class="inner">4</div> </div> </body> </html>
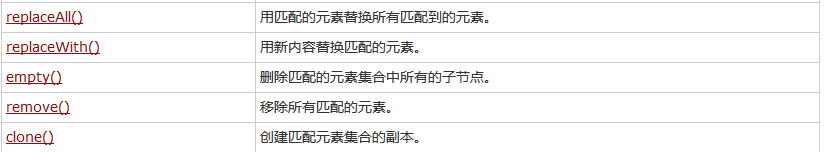
4、内容的相关操作

- 测试案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery DOM</title> <style> .even{width:80%;margin: 20px auto; border:1px solid #ffb7d9;min-height: 20px;} .odd{width:80%;margin: 20px auto; border:1px solid #3e88ff;min-height: 20px;} .new{border:1px solid red;margin: 10px 10px;padding: 10px 10px;} .inner{background-color: #7FFFD4;margin: 10px 10px;min-height: 10px;} </style> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { $("#replace-with").click(function () { var node = document.createElement("div"); node.classList.add("new"); //被替换的jQuery对象 var jo =$(".inner") //确定替换后显示的内容 var replacae="<div class='new'>new content</div>"; //用replace对应的内容替换jo对象所包含的DOM对象(逐个替换) jo.replaceWith(replacae); }); $("#replace-all").click(function () { var node = document.createElement("div"); node.classList.add("new"); //被替换的jQuery对象 var jo =$(".inner") //确定替换后显示的内容(必须是jQuery对象,否则无法调用replaceAll方法) var replacae=$("<div class='new'>new content</div>"); //用replace对应的内容替换jo对象所包含的DOM对象(逐个替换) replacae.replaceAll(jo); }); $("#empty").click(function () { var node = document.createElement("div"); node.classList.add("new"); //将jo对应的jQuery对象所包含的DOM对象全部到同一个node内部 var jo =$(".inner") jo.wrapInner(node); }); $("#remove").click(function () { var node = document.createElement("div"); node.classList.add("new"); //将jo对应的jQuery对象所包含的DOM对象全部到同一个node内部 var jo =$(".inner") jo.wrapInner(node); }); $("#empty").click(function () { $(".inner").empty();//元素还在内容置为空innerHtml="" }); $("#remove").click(function () { $(".inner").remove();//删除元素 }); $("#remove-expression").click(function () { $(".inner").remove(":contains('3')");//删除元素带条件 }); $("#clone-true").click(function () { var targe = $(".even:last"); //只有采用这种方式绑定的事件才会有效果 targe.bind("click",function () { alert("哈哈哈"); }) //克隆的元素会有绑定方法 var cloned =targe.clone(true); $(".odd:last").after(cloned); }); $("#clone-false").click(function () { var targe = $(".even:last"); targe.bind("click",function () { alert("哈哈哈"); }) //克隆的元素不会有绑定方法 var cloned =targe.clone(false); $(".odd:last").after(cloned); }); }); </script> </head> <body> <div> <a id="replace-with">replaceWith</a> <a id="replace-all">replaceALL</a> <a id="empty">empty</a> <a id="remove">remove</a> <a id="remove-expression">remove(expression)</a> <a id="clone-true">clone(true)</a> <a id="clone-false">clone(false)</a> </div> <div class="even"> <div class="inner">1</div> </div> <div class="odd"> <div class="inner">2</div> </div> <div class="even"> <div class="inner">3</div> </div> <div class="odd"> <div class="inner">4</div> </div> </body> </html>
jQuery CSS方法
1、addClass(className)添加对应类名的样式
removeClass(className)移除样式
2、css(properties)其中properties是一个键值对集合
css(name,value)设置属性值
css(name) 获取值
3、height()等价于css("height")
height(newHeight) 等价于 css("height",newHeight)
width()等价于css("width")
width(newWidth) 等价于 css("width",newWidth)
4、position()返回第一个匹配元素的位置(相对于它的父元素)。
测试案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery position</title> <style> .container{height:300px;width: 80%;margin: 20px auto;box-shadow: 0 0 10px 8px #eee;position: relative} .child{line-height:50px ;height:50px;width: 100px;text-align: center;position: absolute;left: 50px;top: 30px;border: 1px solid blue;} </style> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { $(".child").click(function () { var pos =$(this).position(); console.log(pos); console.log(pos.top); console.log(pos.left); }) }); </script> </head> <body> <div class="container"> <div class="child"> 天天向上 </div> </div> </body> </html>
jQuery 遍历方法
1、length获得当前的jQuery对象内部所包含的DOM对象的个数
get() 获得当前的jQuery对象内部所包含的DOM对象组成的数组
get(index)DOM 获取当前的jQuery对象内部的下标是index的DOM对象
eq(position)jQuery 获取当前的jQuery对象内部的下标是position的DOM对象对应的jQuery对象
index(subject) 获取Query对象内部下标
测试案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery DOM</title> <style> .even{width:80%;margin: 20px auto; border:1px solid #ff6f13;} .odd{width:80%;margin: 20px auto; border:1px solid #3e88ff;} .inner{background-color: #7FFFD4;margin: 10px 10px;} </style> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { $("#length").click(function () { var jo=$(".even"); console.log(jo.length) }); $("#get").click(function () { var jo=$(".even"); console.log(jo.get()) }); $("#get-num").click(function () { var jo=$(".even"); console.log(jo.get(1)) }); $("#eq-num").click(function () { var jo=$(".even"); console.log(jo.eq(1)) }); $("#index").click(function () { var jo=$(".even"); var subject=$(".even:last"); console.log(jo.index(subject)) }); }); </script> </head> <body> <div> <a id="length">length</a> <a id="get">get()</a> <a id="get-num">get(num)</a> <a id="eq-num">eq(num)</a> <a id="index">index</a> </div> <div class="even"> <div class="inner">1</div> </div> <div class="odd"> <div class="inner">2</div> </div> <div class="even"> <div class="inner">3</div> </div> <div class="odd"> <div class="inner">4</div> </div> </body> </html>
2、$.each()、jo.each()遍历元素
测试案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery DOM</title> <style> .even{width:80%;margin: 20px auto; border:1px solid #ff6f13;} .odd{width:80%;margin: 20px auto; border:1px solid #3e88ff;} .inner{background-color: #7FFFD4;margin: 10px 10px;} </style> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { $("#jQuery-each").click(function () { /*遍历jQuery对象*/ var jo=$(".even"); $.each(jo,function (index,DOMObject) { console.log(index); console.log(DOMObject); }); /*遍历数组*/ var arr=["番茄炒蛋","辣椒炒肉"]; $.each(arr,function (index, element) { console.log(index); console.log(element); }); /*遍历键值对*/ var map = {"name":"Amy","age":"21"}; $.each(map,function (key,value) { console.log(key); console.log(value); }); }); $("#object-each").click(function () { var jo=$(".even"); console.log(jo.get()) }); }); </script> </head> <body> <div> <a id="jQuery-each">$.each()/jQuery.each()</a> <a id="object-each">jo.each()</a> </div> <div class="even"> <div class="inner">1</div> </div> <div class="odd"> <div class="inner">2</div> </div> <div class="even"> <div class="inner">3</div> </div> <div class="odd"> <div class="inner">4</div> </div> </body> </html>
转载请于明显处标明出处



 浙公网安备 33010602011771号
浙公网安备 33010602011771号