令人烦恼的css选择器权值问题
前言:
刚刚接触前端,觉得前端技术是一个非常有趣的东西,但有的时候在浏览器显示的效果往往不是自己想象的那样,调试很久都找不到问题。这时候就要看看是不是选择器的权值问题了,因为css具有自己的优先级计算方法。
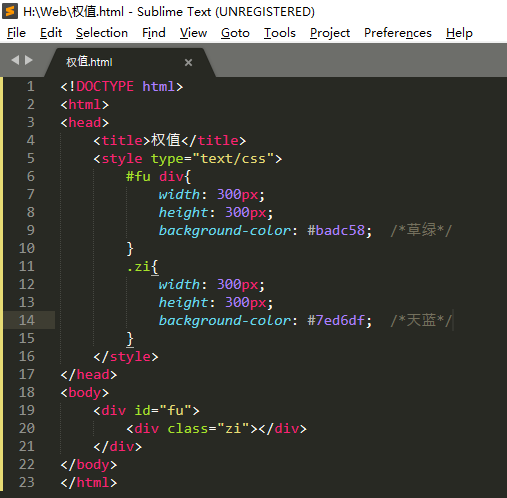
示例:

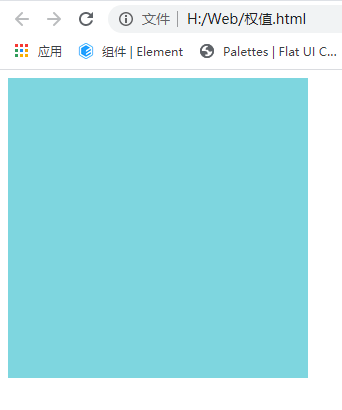
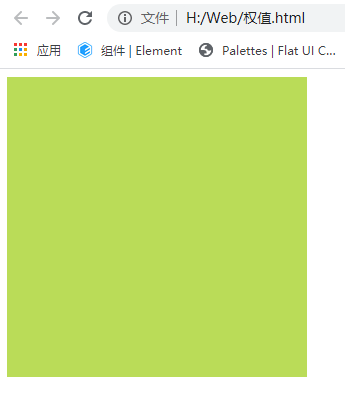
结果:

由此可见, 不同的选择器的优先级是不一样的!
选择器的权值与权级:
通配选择器 -- 权值0 -- 权级0级
元素选择器 -- 权值1 -- 权级1级
class选择器 -- 权值10 -- 权级2级
id选择器 -- 权值100 -- 权级3级
内联选择器 -- 权值1000 -- 权级4级
! important -- 权值10000 -- 权级5级
注意:
①权值相同时,后面的选择器会覆盖前面的选择器相同的属性。

结果:

②权值不同时,权重高的选择器生效。

结果:

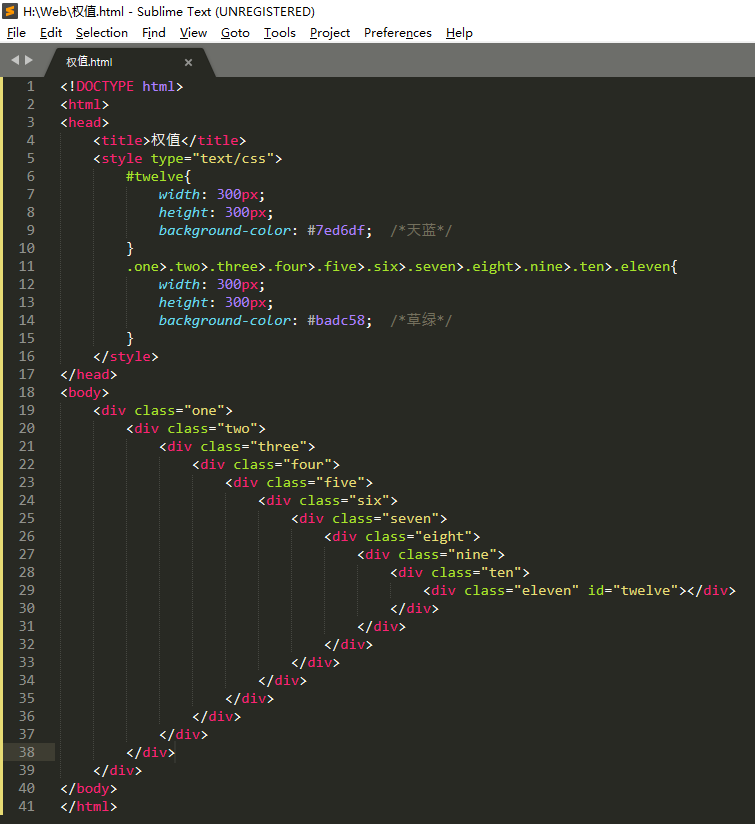
③权值不能跃迁(选择器的权级无法跃迁)
例:就算class选择器加起来的权值超过10,也比不上一个id选择器

结果:

④ 其他
·伪类选择器和属性选择器的权重相当于类选择器的权重,权级为2级。
·伪元素选择器的权重相当于元素选择器的权重,权级为1级。
·子代和后代有可能是元素选择器、类选择器、id选择器,因此要根据具体情况来具体分析。
结语:
第一次写博客,有啥错误或者需要改进的地方,还请大佬们指出~~~~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号