Live2d网页看板娘 - 伊斯特瓦尔
这个live2d模型,是在网站初期开始构建时在网上浏览博客所看见的,大概是19年元旦前后。
当时不知道网页上还能做这东西,其实编写博客只是源于兴趣,毕竟欠3年前自己一个博客。
于是开始了博客的编写,初期是从背景开始的,然后是live2d-伊斯特瓦尔。
Live2D刚弄的时候,还是在百度,找了很多网站吧,看源码,然后进行对比。
后面找到了一个初始版的live2d,FGHRSH 的案例
按照这个案例,慢慢的部署在自己的页面中,然后顺藤摸瓜 FGHRSH大佬博客
当然,也找过 广树大佬的博客 ,但是广树大佬的部署在我的博客上还是有问题的,然后就只借鉴了。
于是采用 FGHRSH大佬的Demo 开始了改造工程,自定义了很多设置,改了右侧的功能及图标,
(ps:Demo在下方,之前功能都正常使用,现部分功能失效,如:换装模型减少)
幸好FGHRSH大佬的支持 HTTPS协议 ,让我少改很多东西,并且偷了点懒,没有自建API,
(ps:自建过,但是加载速度实在太慢,不敢恭维。api于19年迁移至 https://cdn.jsdelivr.net 上)
在样式,布局和功能慢慢的修改下,最终到了文章下图的这种样子。弄好的时候也是很欣慰的,毕竟折磨了几天。
在功能选择了 : 对话,换装,主页,音乐,关闭。
换装,主页是原本代码附带的,音乐是后面加上的,暂不提供音乐切换。
对话最先采用的是: 图灵机器人 ,但是又限制,每天 限制100条 ,而且现在新版图灵只给体验平台。
最后使用的是:思知机器人 ,无意间加入的一个大佬群,由群主搭建的智能。
(ps:对话,音乐及关闭打开是参考各博客live2d模型最终想着要做的功能,分享的源码没有哦,有时间会写个对话分享的。)
后面慢慢的出现网页布局,页头,页尾,内容,侧边,内容页,赞赏,评论,推荐,评论
一个人的日子,慢慢啃设计,图片处理,网站构建。菜的真实。
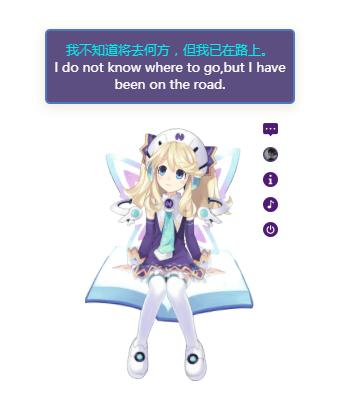
伊斯特瓦尔就在左下角,体验下吧。
可前往: 网页添加 Live2D 看板娘
或Demo: Live2D 看板娘 v1.4 / Demo
或GIT: Live2D demo
本站Live2d看娘 - 伊斯特瓦尔

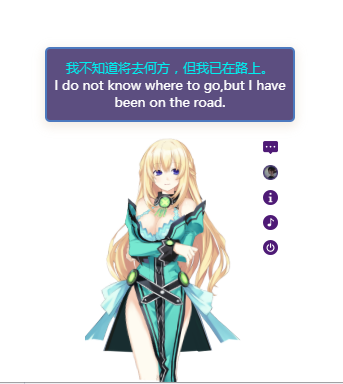
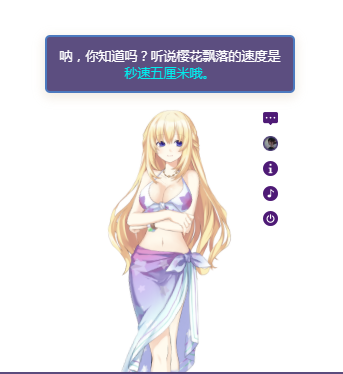
另外几个也好看哦,如:6-14 Vert(CV:佐藤利奈)

如:6-15 - Vert(CV:佐藤利奈)

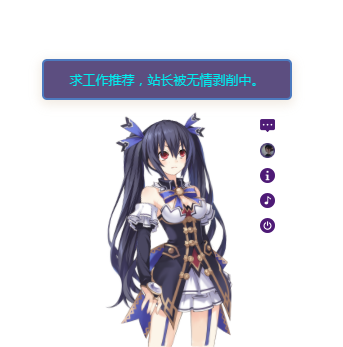
如:6-8 Norie(CV:今井麻美)

如:6-7 - Norie(CV:今井麻美)

如:6-6 - Norie(CV:今井麻美)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号