xpath定位相邻元素方法
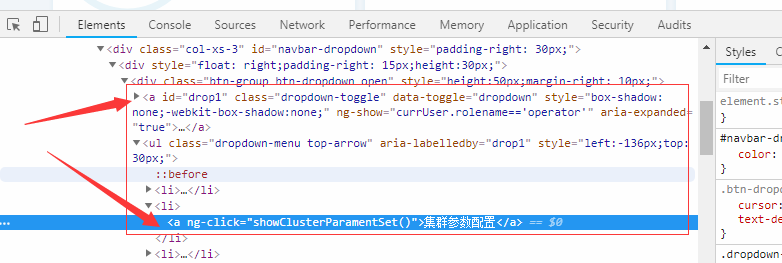
在定位页面元素时,有时候需要根据某个元素特征,去定位其相邻元素/兄弟元素,或者定位其父元素的兄弟元素(或叔伯元素的子元素)。这里引入xpath的两个定位方法:
preceding-sibling
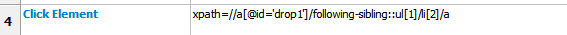
following-sibling
其中
preceding-sibling::div[1]
的[1]表示第一位,如果要定位往前第二个,那么就是[2],以此类推,following-sibling的用法也是如此。
【总结】
相邻元素定位,
前一位:
preceding-sibling::div[1]
后一位:
following-sibling::div[1]
前N位:
preceding-sibling::div[N]
后N位:
following-sibling::div[N]





 浙公网安备 33010602011771号
浙公网安备 33010602011771号